目前开发一个项目遇到一个很恶心的问题,本来在登陆界面输入用户名密码后登陆,选择记住密码后,在内容页里面的<inputtype="text" id="userName" />以及<input type="password" id="password" />会把登陆界面输入的用户名密码填写在内容页里。而内容页是想建立新的子账户,这问题真叫一个恶心巴拉~~~
当然,在火狐,ie8以上版本等高档次浏览器下不会出现这种情况。问题出在360!不负众望,本菜鸟经过了以下的尝试:
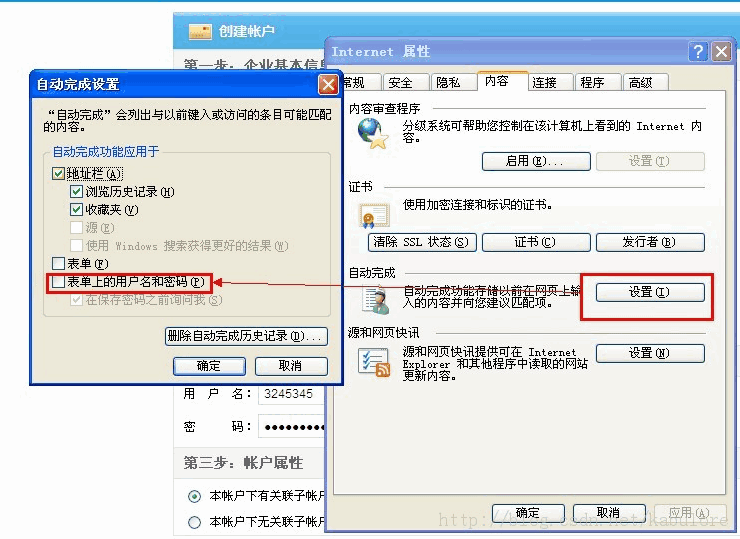
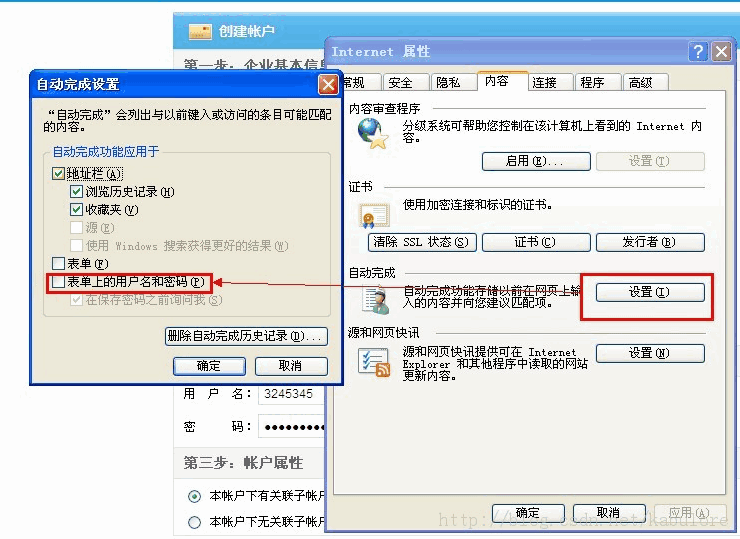
第一种:把浏览器里的自动填写密码取消掉。

很遗憾,这玩意对360毫无反应,尼玛,第一种尝试失败!(当然,即便生效,作为一个开发者,不能让所有用户都采取这种操作!)
第二种:给input增加autocomplete="off"属性,让其不自动写入用户名和密码。
很遗憾,这玩意360也免疫,尼玛的尼玛!
第三种:通过JS动态修改input的type属性:
<input type="text" id="password" onfocus="this.type='password'" />
这次360下直接把输入的密码显示出来了,也就是onfocus里面的没执行,打个短点执行以下,发现JQuery报错了。出现 uncaught exception type property can't be changed 错误。很遗憾,ie下不支持对type的修改。
第四种:既然硬来不行,那只能执行非常手段了,你不让我改,那我不改,我隐藏你,来个障眼法!
$(function(){
$("#PWD").focus(function(){
$(this).hide();
$("#password").val("").show().CSS("backgroundcolor","#fff").focus();
});
$("#password").blur(function(){
$(this).show().css("backgroundColor","#fff");
$("#PWD").hide();
});
$("#UN").focus(function(){
$(this).hide();
$("#userName").val("").show().css("backgroundColor","#fff").focus();
});
$("#userName").blur(function(){
$(this).show().css("backgroundColor","#fff");
$("#UN").hide();
});
});
注:把background-color设为#fff是因为360会默认给一个屎黄色的背景。
分别用一个id不为userName和password的输入框,样式设为一样,当我们点击假的input的时候,让真正的显示出来。
<input id="UN" maxlength="26" type="text" title="请输入用户名" />
<input id="userName" name="user.userName" maxlength="26" style="display:none;" type="text" title="请输入用户名" />
<input id="PWD" maxlength="20" type="text" title="请输入密码" />
<input id="password" name="user.password" maxlength="20" style="display:none;" type="password" title="请输入密码" />
大功告成!
当然,在火狐,ie8以上版本等高档次浏览器下不会出现这种情况。问题出在360!不负众望,本菜鸟经过了以下的尝试:
第一种:把浏览器里的自动填写密码取消掉。

很遗憾,这玩意对360毫无反应,尼玛,第一种尝试失败!(当然,即便生效,作为一个开发者,不能让所有用户都采取这种操作!)
第二种:给input增加autocomplete="off"属性,让其不自动写入用户名和密码。
很遗憾,这玩意360也免疫,尼玛的尼玛!
第三种:通过JS动态修改input的type属性:
<input type="text" id="password" onfocus="this.type='password'" />
这次360下直接把输入的密码显示出来了,也就是onfocus里面的没执行,打个短点执行以下,发现JQuery报错了。出现 uncaught exception type property can't be changed 错误。很遗憾,ie下不支持对type的修改。
第四种:既然硬来不行,那只能执行非常手段了,你不让我改,那我不改,我隐藏你,来个障眼法!
复制代码 代码如下:
$(function(){
$("#PWD").focus(function(){
$(this).hide();
$("#password").val("").show().CSS("backgroundcolor","#fff").focus();
});
$("#password").blur(function(){
$(this).show().css("backgroundColor","#fff");
$("#PWD").hide();
});
$("#UN").focus(function(){
$(this).hide();
$("#userName").val("").show().css("backgroundColor","#fff").focus();
});
$("#userName").blur(function(){
$(this).show().css("backgroundColor","#fff");
$("#UN").hide();
});
});
注:把background-color设为#fff是因为360会默认给一个屎黄色的背景。
分别用一个id不为userName和password的输入框,样式设为一样,当我们点击假的input的时候,让真正的显示出来。
复制代码 代码如下:
<input id="UN" maxlength="26" type="text" title="请输入用户名" />
<input id="userName" name="user.userName" maxlength="26" style="display:none;" type="text" title="请输入用户名" />
<input id="PWD" maxlength="20" type="text" title="请输入密码" />
<input id="password" name="user.password" maxlength="20" style="display:none;" type="password" title="请输入密码" />
大功告成!







网友评论文明上网理性发言已有0人参与
发表评论: