今天主要和大家一起分享一下如何使用JQuery的.attr()和.removeAttr()方法读取,添加,修改,删除元素的属性。大家在平时的WEB页面制作中都有碰到如何动态的获取元素的属性和属性值,或者说动态的修改元素的某个(某些)属性的属性值。那么jQuery就可以让我们轻松的读取,添加,更改或删除一个(或多个)元素中的任何属性,在jquery中我们可以使用下面的方法来实现:
1 .attr():jquery中的.attr()方法让你能轻松的读取,增加或修改一个元素的属性(详情参考.attr());
2 .removeAttr():JQuery中的.removeAttr()方法主要用来删除一个元素的一个(或多个)属性(详情参考.removeAttr())。
下面先来简单看一下.attr()和.removeAttr()两种方法的语法格式:
.attr()方法
.attr()方法有两种功能,第一种是读取元素的属性值,第二个是修改元素的属性值
读取属性的语法
.attr(attributeName );//attributeName 为需要获取的元素的属性名
上面返回的是字符串“string”,值得注意的是.attr()方法只获取第一个匹配元素的属性值,如果你需要每个单独的元素的属性值,需要依靠jQuery的.each()或者.map()方法来实现。
为元素设轩属性值的语法
.attr(attributeName, value);//其中attributeName为元素需要设置的属性名,value是对应的元素值
上面返回的是一个对象,主要用来为指定元素设置一个或多个属性。
.removeAttr()方法
.removeAttr(attributeName);//其中attributeName 是要移除的属性名
.removeAttr()方法使用原生的javascript中的removeAttribute()函数,但是它的优点是能够直接被jQuery对象访问调用。
上面我们一起简单的了解了一下.attr()和.removeAttr()方法的语法,下面我们一起来看看其具体的应用,首先我们来看一个简单的html Demo:
这种方法用来制作图片翻转是很方便的,如:
HTML:
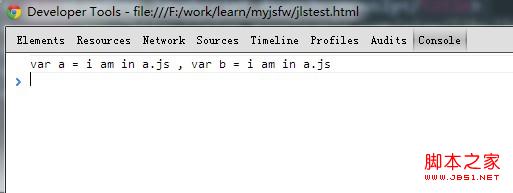
JS:
1 .attr():jquery中的.attr()方法让你能轻松的读取,增加或修改一个元素的属性(详情参考.attr());
2 .removeAttr():JQuery中的.removeAttr()方法主要用来删除一个元素的一个(或多个)属性(详情参考.removeAttr())。
下面先来简单看一下.attr()和.removeAttr()两种方法的语法格式:
.attr()方法
.attr()方法有两种功能,第一种是读取元素的属性值,第二个是修改元素的属性值
读取属性的语法
.attr(attributeName );//attributeName 为需要获取的元素的属性名
上面返回的是字符串“string”,值得注意的是.attr()方法只获取第一个匹配元素的属性值,如果你需要每个单独的元素的属性值,需要依靠jQuery的.each()或者.map()方法来实现。
为元素设轩属性值的语法
.attr(attributeName, value);//其中attributeName为元素需要设置的属性名,value是对应的元素值
上面返回的是一个对象,主要用来为指定元素设置一个或多个属性。
.removeAttr()方法
.removeAttr(attributeName);//其中attributeName 是要移除的属性名
.removeAttr()方法使用原生的javascript中的removeAttribute()函数,但是它的优点是能够直接被jQuery对象访问调用。
上面我们一起简单的了解了一下.attr()和.removeAttr()方法的语法,下面我们一起来看看其具体的应用,首先我们来看一个简单的html Demo:
这种方法用来制作图片翻转是很方便的,如:
HTML:
复制代码 代码如下:
JS:
复制代码 代码如下:








网友评论文明上网理性发言已有0人参与
发表评论: