
在所有的JQuery幻灯片插件中,Jquery easy sildes算是最容易使用的一个。

非常酷的具有3D效果的jquery 插件,有详细的制作方法,有兴趣的朋友可以研究一下它的源代码。不用FLASH也可以实现那么炫耀的效果,没有想到吧。
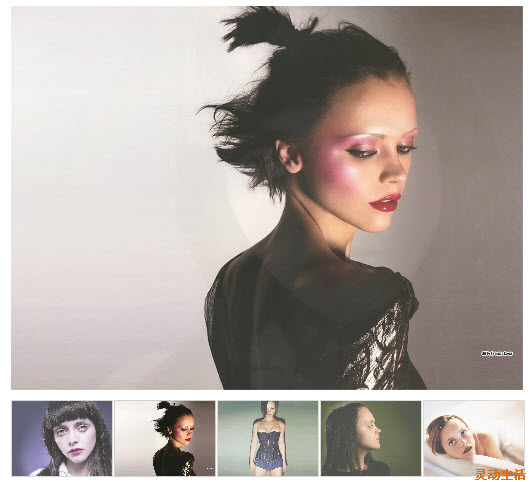
3、 Create Beautiful jQuery Slider Tutorial

这篇教程详细地介绍了如何开发一个漂亮的jquery图片幻灯片效果,包括图片名称和简短描述
4、 Create a Simple Slideshow Using MooTools ThumbnAIls and Captions

使用Mootools创建幻灯片效果已经非常常见和效果也非常棒,主要分为四步:
第一步,布置幻灯片放映的布局;
第二步,给幻灯片添加事件控制;
第三步,给幻灯片一个统一的样式类;
第四步,添加图片缩略图和标题。
5、 Query Blinds Slideshow using CSS Sprites

6、 Create a QUIck MooTools Slideshow with Preloading Images

此教程展示了如何是用MooTools创建简单的幻灯片效果,也展示了如何预加载图片,从而使幻灯片效果看起来更高雅和避免页面加载时图片混乱。
7、 Advanced jQuery background image slideshow

一个切换背景图片的幻灯片效果
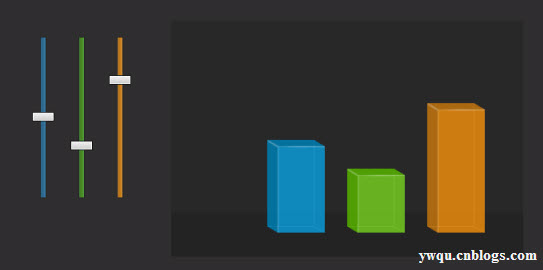
8、 colorful Sliders With jQuery & css3

使用Jquery和CSS3创建的Colorful Silders
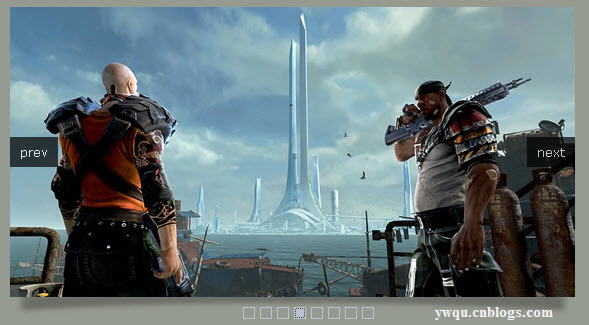
9、 Coin Slider

非常独特的幻灯片效果,国内很多网站有使用这种效果,特别是视频网站,很绚丽的。
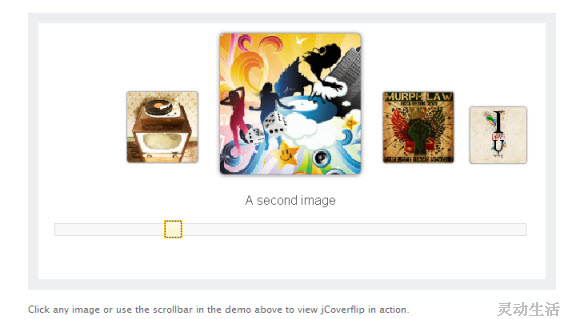
10、JCoverflip

当图片很多的时候,使用此插件会达到比较好的用户体验,一些门户网站有使用此种效果的。
作者:灵动生活
出处:http://www.cnblogs.com/ywqu







网友评论文明上网理性发言已有0人参与
发表评论: