简单来说,JQueryValidation插件就是来校验表单FORM里面元素输入的内容是否满足业务规则,如果不满足,可以给出用户自定义的提示信息。该插件不仅默认有一些校验规则,如校验内容是否为空,内容的长度是否符合给定的值,还可以根据用户自定义业务规则,而且错误提示信息,也可以根据用户的要求自定义显示。看来这个插件的功能确实很强大,是不是迫不及待想使用了。好的,那我们就开始简介如何使用它。
jQuery validation 插件下载地址:http://plugins.jquery.com/PRoject/Validate
为了使用这个插件,我们要在form元素上使用方法validate({options});
让我们先快速浏览下插件经常要用到的options:
•rules:由key/value组成,key等于表单元素ID而value表示表单元素内容需要满足的业务规则。
•messages:由key/value组成,key等于表单元素ID而value表示表单元素内容不满足某种业务规则而需要显示的内容。
•errorlabelContAIner:指定页面已经定义的一个容器元素,用来放错误信息。
•errorContainer:在errorLabelContainer内表示一个主要的内容区域。
•wrAPPer:表示在errorLabelContainer元素里面定义一个元素来包装错误信息。
•onsubmit:在表单提交前做验证,能设置为false通过添加其他事件来验证。
•highlight:高亮显示输入无效的内容区域。
•unhighlight:恢复原来被高亮显示的区域。
--------------------------------------------------------------------------------
现在我们开始通过使用jquery validation插件简单实现用户登录页面验证功能:
1.引入插件:
<script src="Scripts/JQuery-1.4.1-vsdoc.JS" type="text/javascript"></script>
<script src="Scripts/jquery.validate.js" type="text/JavaScript"></script>后加入界面
2.添加样式:
<style type="text/CSS">
.header
{
background-color: #CCCCCC;
color: White;
font-weight: bolder;
text-align: center;
}
.content
{
font-weight: bold;
border: 1px solid #CCCCCC;
}
.alertmsg
{
color: Red;
}
.alertmsg li
{
margin-top: 3px;
margin-bottom: 3px;
}
</style>
3.界面代码:
<Form id="form1" runat="server">
<div align="center">
<table cellpadding="3" cellspacing="3" border="0" class="content">
<tr>
<td colspan="2" class="header">
登录用户
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="lblUserName" runat="server" Text="用户名: "></asp:Label>
</td>
<td align="left">
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="lblPassword" runat="server" Text="密码: "></asp:Label>
</td>
<td align="left">
<asp:TextBox ID="txtPassword" runat="server" Textmode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<asp:Button ID="BTnSubmit" runat="server" Text="提交" /> <asp:Button ID="btnReset"
runat="server" Text="重置" />
</td>
</tr>
</table>
</div>
<div align="center" class="alertmsg">
</div>
</form>
4.脚本代码:
<script type="text/Javascript">
$(document).ready(function () {
$("#form1").valiDate({
rules: { txtUserName: "reqUIred",
txtPassword: { required: true, minlength: 8 }
},
messages: { txtUserName: "请输入您的姓名",
txtPassword: { required: "请输入您的密码", minlength: "密码长度必须大于8" }
},
wrapper: "li", // 提示信息按列表包装显示
errorLabelContainer: $("#form1 div.alertmsg") // 提示信息放入指定的元素内
});
$("#btnReset").click(function (e) {
e.preventDefault();
$("#txtUserName").val("");
$("#txtPassword").val("");
});
});
</script>
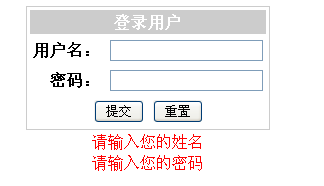
5.用户名和密码不输入,直接提交,显示界面如下:
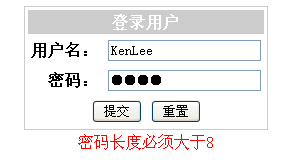
现在已经输入用户名和密码,密码长度输入4位,显示界面如下:
jQuery validation 插件下载地址:http://plugins.jquery.com/PRoject/Validate
为了使用这个插件,我们要在form元素上使用方法validate({options});
让我们先快速浏览下插件经常要用到的options:
•rules:由key/value组成,key等于表单元素ID而value表示表单元素内容需要满足的业务规则。
•messages:由key/value组成,key等于表单元素ID而value表示表单元素内容不满足某种业务规则而需要显示的内容。
•errorlabelContAIner:指定页面已经定义的一个容器元素,用来放错误信息。
•errorContainer:在errorLabelContainer内表示一个主要的内容区域。
•wrAPPer:表示在errorLabelContainer元素里面定义一个元素来包装错误信息。
•onsubmit:在表单提交前做验证,能设置为false通过添加其他事件来验证。
•highlight:高亮显示输入无效的内容区域。
•unhighlight:恢复原来被高亮显示的区域。
--------------------------------------------------------------------------------
现在我们开始通过使用jquery validation插件简单实现用户登录页面验证功能:
1.引入插件:
复制代码 代码如下:
<script src="Scripts/JQuery-1.4.1-vsdoc.JS" type="text/javascript"></script>
<script src="Scripts/jquery.validate.js" type="text/JavaScript"></script>后加入界面
2.添加样式:
复制代码 代码如下:
<style type="text/CSS">
.header
{
background-color: #CCCCCC;
color: White;
font-weight: bolder;
text-align: center;
}
.content
{
font-weight: bold;
border: 1px solid #CCCCCC;
}
.alertmsg
{
color: Red;
}
.alertmsg li
{
margin-top: 3px;
margin-bottom: 3px;
}
</style>
3.界面代码:
复制代码 代码如下:
<Form id="form1" runat="server">
<div align="center">
<table cellpadding="3" cellspacing="3" border="0" class="content">
<tr>
<td colspan="2" class="header">
登录用户
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="lblUserName" runat="server" Text="用户名: "></asp:Label>
</td>
<td align="left">
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td align="right">
<asp:Label ID="lblPassword" runat="server" Text="密码: "></asp:Label>
</td>
<td align="left">
<asp:TextBox ID="txtPassword" runat="server" Textmode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<asp:Button ID="BTnSubmit" runat="server" Text="提交" /> <asp:Button ID="btnReset"
runat="server" Text="重置" />
</td>
</tr>
</table>
</div>
<div align="center" class="alertmsg">
</div>
</form>
4.脚本代码:
复制代码 代码如下:
<script type="text/Javascript">
$(document).ready(function () {
$("#form1").valiDate({
rules: { txtUserName: "reqUIred",
txtPassword: { required: true, minlength: 8 }
},
messages: { txtUserName: "请输入您的姓名",
txtPassword: { required: "请输入您的密码", minlength: "密码长度必须大于8" }
},
wrapper: "li", // 提示信息按列表包装显示
errorLabelContainer: $("#form1 div.alertmsg") // 提示信息放入指定的元素内
});
$("#btnReset").click(function (e) {
e.preventDefault();
$("#txtUserName").val("");
$("#txtPassword").val("");
});
});
</script>
5.用户名和密码不输入,直接提交,显示界面如下:

现在已经输入用户名和密码,密码长度输入4位,显示界面如下:









网友评论文明上网理性发言已有0人参与
发表评论: