1:效果图 
2:素材 
3:编码
3.1思考
需要做什么?
1:分页控件需要向后台发送请求,发送的参数包括当前页,每页显示数量,查询条件;并且获取数据加载到当前页面;
2:进行修改删除操作的时候能记住当前页;
3:查询后翻页的时候可以可以记住当前查询的条件
3.2实现
html
复制代码 代码如下:
JQuery
为了我们的控件可以随意使用,我们将其写成插件的形式,首先搭个框架,我们将插件命名为simplePage
复制代码 代码如下:
默认有哪些参数呢?
由于需要发送当前页,每页显示数量,所以需要 currentPage,pageSize 两个基本参数;
由于需要查询表格内容,所以需要一个放置查询条件的表单FORM;
由于需要修改删除后记住当前页,所以需要一个标志指示当前进行的是何操作type;
为了使我们的程序更具有灵活性,加上获取数据后需要加载到的contAIner,还有就是分页控件加载的pager,
具体如下
复制代码 代码如下:
var options={
pager: '.pager',//表格控件的容器
container: '.tableData',//放置表格数据的容器
form: '#Form',//放置查询条件的表单
pageForm: '#pageForm',//放置隐藏与的Div
url: '',//发送请求的地址
currentPage: 1,
pageSize: 2
type: null,//可选:action,
pageShow:7
}
为了便于维护,我们声明一个独立的对象来进行获取数据,绑定事件的操作,我们将这个函数命名为$.page
复制代码 代码如下:
$.page = {
//
setPage: function(o){
},
//获取当前页
getCurrentPage: function(o){
},
//获取每页显示数量
getPageSize: function(o){
},
//生成发送所需要的json数据
gendata: function(o){
},
//发送数据
loadData: function(o){
}
}
实现以上所声明的函数,当分页第一次加载的时候,我们需要从服务器获取总页数来生成分页控件,所以首先实现loadData函数
复制代码 代码如下:
loadData: function(o){
var that = this;
var data = that.genData(o);
$.Ajax({
url: o.url,
data: data,
type: 'post',
dataType: 'HTML',
CAChe: false,
success: function(result){
var res = $(result).find('tbody').html();
var totalPage = $(result).find('#totalPage').val();
var currentPage = $(result).find('#currentPage').val();
o.currentPage=currentPage;
o.pager.empty();
$.line.setLine(totalPage,o); //调用生成分页控件的函数
},
error: function(){
alert("error");
}
})
}
下面我们实现上面生成分页控件的函数$.line.setLine
复制代码 代码如下:
$.line={
setLine:function(totalPage,o){
for(var i=0;i<totalPage;i++){
var a=$('<a/>').html('<span>'+(i+1)+'</span>').addClass('pageA').bind('click',function(){
var s=$(this);
s.siblings().removeClass('pageActive');
s.addClass('pageActive');
o.currentPage=s.text();
$.page.loadData(o);
});
if(o.currentPage==i+1){
a.addClass('pageActive');
}
o.pager.append(a);
}
var limit=this.getLimit(o,totalPage);
var aPage=o.pager.find('a.pageA').not('a.PRevious,a.nextAll,a.record');
aPage.hide();
aPage.slice(limit.start,limit.end).show();
var prev=$('<a/>').html('<span>上一页</span>').addClass('pageA previous').unbind('click').bind('click',function(){
var pageActive=o.pager.find('a.pageActive');
var s=$(this);
if(pageActive.prev().text()=='上一页'){
alert('已经是第一页!');
return false;
}
pageActive.removeClass('pageActive');
pageActive.prev().addClass('pageActive');
o.currentPage=pageActive.prev().text();
$.page.loadData(o);
});
var next=$('<a/>').html('<span>下一页</span>').addClass('pageA nextAll').unbind('click').bind('click',function(){
var pageActive=o.pager.find('a.pageActive');
var s=$(this);
if(pageActive.next().text()=='下一页'){
alert('已经是最后一页!');
return false;
}
pageActive.removeClass('pageActive');
pageActive.next().addClass('pageActive');
o.currentPage=pageActive.next().text();
$.page.loadData(o);
});
var pageActiveText=o.pager.find('a.pageActive').text();
var record=$('<a/>').html('<span>'+pageActiveText+'/'+totalPage+'</span>').addClass('pageA record');
o.pager.prepend(prev).prepend(record).APPend(next);
}
}
在上面的代码中我们给当前的页面加上了pageActive类,所以现在我们可以实现$.page的getCurrentPage函数,非常简单
复制代码 代码如下:
getcurrentPage: function(o){
var p = o.pager.find("a.pageActive").text();
return p;
}
接着我们实现生成JSON数据的genData函数,JSon格式为{key:value,key:value}
复制代码 代码如下:
genData: function(o){
var sdata = $.extend({}, { "currentPage": o.currentPage,
"pageSize": o.pageSize}, $.jsonObj(o.pageForm));
return sdata;
},
上面的$.jsonObj为自定义的函数,为了生成我们需要的json格式以便发送查询的数据,只支持input,select
复制代码 代码如下:
$.jsonObj = function(form){
//判断是否有序列化的东东
if (!$(form).html() || $(form).html() == Null || $.trim($(form).html()) == "") {
return null;
}
var formEl = $(form).find('input[type="text"]');
var formselect = $(form).find('select');
var json = "{";
for (var i = 0; i < formEl.length - 1; i++) {
var name = formEl.eq(i).attr('name');
var val = "'" + formEl.eq(i).val() + "'";
json += name;
json += ":";
json += val;
json += ",";
}
var lname = formEl.eq(formEl.length - 1).attr('name');
var lval = "'" + formEl.eq(formEl.length - 1).val() + "'";
json += lname;
json += ":";
json += lval;
if (formselect) {
json += ",";
for (var i = 0; i < formselect.length - 1; i++) {
var name = formselect.eq(i).attr('name');
var val = "'" + formselect.eq(i).val() + "'";
json += name;
json += ":";
json += val;
json += ",";
}
var lname = formselect.eq(formselect.length - 1).attr('name');
var lval = "'" + formselect.eq(formselect.length - 1).val() + "'";
json += lname;
json += ":";
json += lval;
}
json += "}";
var jsonObj = eval("(" + json + ")")
return jsonObj;
}
接着我们为查询表单的按钮绑定事件,我们扩展下我们的$.page函数
复制代码 代码如下:
handleQueryLine:function(o){
$(o.form).find(".query").click(function(){
//$(o.pageForm).append($(o.form).clone(true));
$(o.pageForm).empty();
$(o.form).find('input[type="text"]').each(function(){
var vals = $(this).val();
var s = $(this).clone().val(vals);
$(o.pageForm).Append(s);
});
$(o.form).find('select').each(function(){
var vals = $(this).val();
var s = $(this).clone().val(vals);
$(o.pageForm).append(s);
});
$.page.query(o);
});
}
ok,基本的函数已经完成,下面完成主函数
复制代码 代码如下:
$.fn.simplePage = function(os){
var options = {
pager: '.pager',//表格控件的容器
container: '.TABleData',//放置表格数据的容器
form: '#form',//放置查询条件的表单
pageForm: '#pageForm',//放置隐藏与的Div
url: '',//发送请求的地址
currentPage: 1,
pageSize: 2,
type: null,//可选:action,
pageShow:7//,
};
var o = $.extend(options, os);
return this.each(function(){
o.pager = $(this).find(o.pager);
o.container = $(this).find(o.container);
//首先清除click事件
o.pager.unbind('click');
if (o.type == 'action') {
//指定的动作,比如删除时的事件,这时需要在当前页刷新数据
o.currentPage = $.page.getPageSize(o);
o.pageSize = $.page.getCurrentPage(o);
$.page.loadData(o);
return;
}
$.page.loadData(o);
$.line.handleQueryLine(o);
})
}
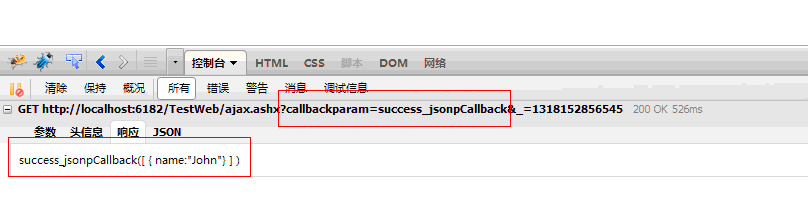
现在我们的分页还不是很好看,我们用firebug查看下生成的分页结构,写了如下样式
复制代码 代码如下:
.pager a {
display: block;
float: left;
width: 16px;
height: 16px;
margin: 5px;
}
.pager a.pageA{
background:url("../images/grid/page.png") no-repeat left 0px transparent;
display:inline-block;
font-size:14px;
margin:0 3px;
padding-left:6px;
text-align:center;
vertical-align:bottom;
height:auto;
width:auto;
cursor:pointer;
}
.pager a.pageA span{
background:url("../images/grid/page.png") no-repeat right 0px transparent;
display:inline-block;
height:24px;
line-height:22px;
padding-right:6px;
}
.pager a.pageActive{
background:url("../images/grid/page.png") no-repeat left -24px transparent;
}
大功告成!!
DEMO 下载







网友评论文明上网理性发言已有0人参与
发表评论: