搜索
在IE 浏览器中使用 jquery的fadeIn() 效果 英文字符字体加粗
作者:Terry2017.02.05来源:Web前端之家浏览:12161评论:0
赏您的支持是我们创作的动力!
相关文章

基于jQuery实现点击列表加载更多效果01-04

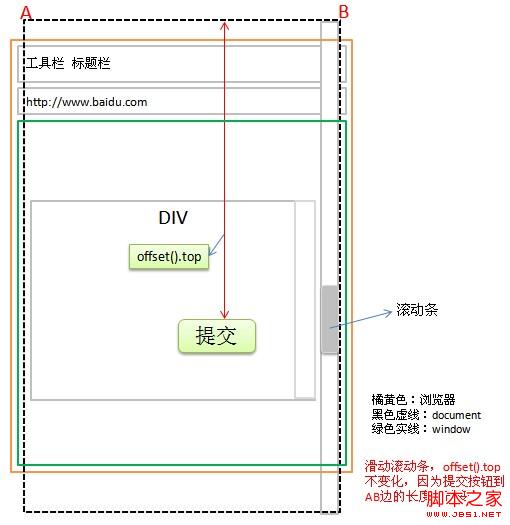
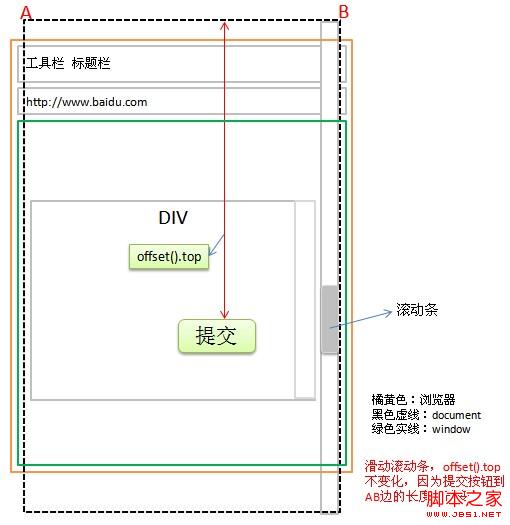
jquery offset函数应用实例02-14

jquery中ajax学习笔记402-05


jQuery之append()06-11

基于jQuery实现点击列表加载更多效果01-04

jquery offset函数应用实例02-14

jquery中ajax学习笔记402-05


jQuery之append()06-11
网友评论文明上网理性发言已有0人参与
发表评论: