界面代码:
<FORM id="form1" runat="server">
<div align="center">
<fieldset style="width: 350px; height: 200px;">
<tableborder="0" cellpadding="3" cellspacing="3">
<tr>
<td>
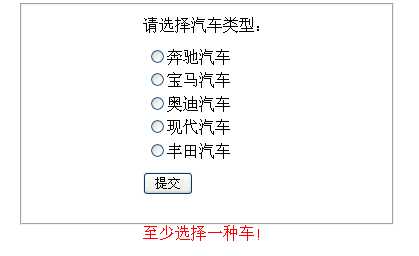
请选择汽车类型:
</td>
</tr>
<tr>
<td>
<asp:radioButtonlist ID="rbCar" runat="server">
<asp:ListItemvalue="1" text="奔驰汽车"></asp:ListItem>
<asp:ListItem Value="2" Text="宝马汽车"></asp:ListItem>
<asp:ListItem Value="3" Text="奥迪汽车"></asp:ListItem>
<asp:ListItem Value="4" Text="现代汽车"></asp:ListItem>
<asp:ListItem Value="5" Text="丰田汽车"></asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td>
<asp:Button ID="BTnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fIEldset>
<asp:CustomValidator ID="ctvCar" runat="server" Display="Dynamic" errorMessage="至少选择一种车!"
Forecolor="Red" ClientValidationfunction="rbCar_Validation"></asp:CustomValidator>
</div>
</Form>
脚本代码:
<head id="Head1" runat="server">
<title>Recipe16</title>
<scripttype="text/javascript" src="Scripts/JQuery-1.4.1-vsdoc.JS"></script>
<script type="text/JavaScript">
function rbCar_Validation(sender, args) {
args.IsValid = ($("#rbCar :radio:checked").length > 0);
}
</script>
</head>
显示效果:
复制代码 代码如下:
<FORM id="form1" runat="server">
<div align="center">
<fieldset style="width: 350px; height: 200px;">
<tableborder="0" cellpadding="3" cellspacing="3">
<tr>
<td>
请选择汽车类型:
</td>
</tr>
<tr>
<td>
<asp:radioButtonlist ID="rbCar" runat="server">
<asp:ListItemvalue="1" text="奔驰汽车"></asp:ListItem>
<asp:ListItem Value="2" Text="宝马汽车"></asp:ListItem>
<asp:ListItem Value="3" Text="奥迪汽车"></asp:ListItem>
<asp:ListItem Value="4" Text="现代汽车"></asp:ListItem>
<asp:ListItem Value="5" Text="丰田汽车"></asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td>
<asp:Button ID="BTnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fIEldset>
<asp:CustomValidator ID="ctvCar" runat="server" Display="Dynamic" errorMessage="至少选择一种车!"
Forecolor="Red" ClientValidationfunction="rbCar_Validation"></asp:CustomValidator>
</div>
</Form>
脚本代码:
复制代码 代码如下:
<head id="Head1" runat="server">
<title>Recipe16</title>
<scripttype="text/javascript" src="Scripts/JQuery-1.4.1-vsdoc.JS"></script>
<script type="text/JavaScript">
function rbCar_Validation(sender, args) {
args.IsValid = ($("#rbCar :radio:checked").length > 0);
}
</script>
</head>
显示效果:








网友评论文明上网理性发言已有0人参与
发表评论: