目前实现如下功能:
1 最基本需求,根据当前文本框字符取出适配数据
1.1 支持同一页面多个元素调用本插件
1.2 必需的参数是url
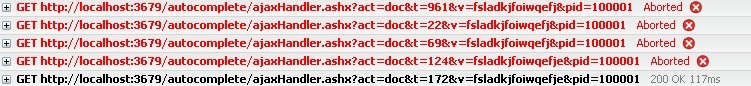
1.3 对于连续不断地输入,会把之前的Ajax请求全部取消,避免造成服务器无谓的压力(图4)
1.4 最基本调用$("myel").autoCmpt({url:"url"});
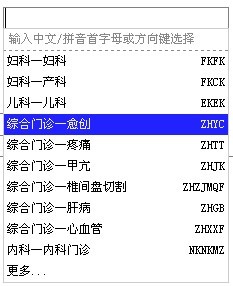
2 空关键词查询开关(emptyRequest),打开则鼠标点在输入框内即出现提示(当下拉列表用),默认为true(图1)
3 支持关联查询,即当前文本框的提示结果可依据页面另一个元素的取值
3.1 只支持一个关联元素(即父元素),用参数parentID定义,(默认null)
3.2 在打开了parentID选项的情况下,假如参数定义useParentvalue=false(默认),则插件会取其自定义属性进行过滤(关联),否则(true),会取该元素的value属性关联
3.2.1 鉴于上述情况,在useParentValue属性为假时,该元素必须为调用了本插件的元素,
3.2.2 当useParentValue属性为真是,该元素必须为表单元素(即必须有value属性),但不必要是智能提示元素
3.2.3 不定义parentID,则此项无意义
3.2.4 定义了parentID的情况下,必须parent元素有值,否则也不会出现提示
4 支持缓存最后查询的结果。(页面多个元素调用的情况下,同样会判断最后一次触发提交的元素来确定是否使用缓存)
4.1 目前只支持了缓存一个元素的一次结果,有时间的话可考虑扩展成每个元素的最后一次查询结果都缓存起来
5 默认效果见图1,包含:
5.1 每项的文字描述
5.2 每项的拼音简拼(如果有)
5.3 每项对应的数据库的主键值(如果有),不可见
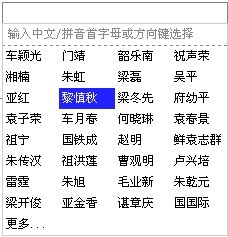
6 多列视图,解决大量短信息的排列(比如人名),(图2)
6.1 用multi=false打开
6.2 拼音选项不可见
6.3 主键值不可见,但是仍然存在
6.4 只有在取出的记录数大于32时才可用(4*8,目前这个值不可配,跟CSS强关联了,假如你更改了css,主要指提示框的宽度,那么请自行更改成合适的效果)。
7 数据过多可分页
8.1 目前不支持配置每页显示数
8.2 目前不支持往回翻页
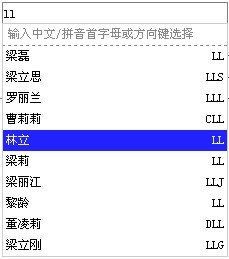
8.3 如果该元素选项为multi=true,会智能判断下一页条目数量,达到数量条件会自动变成多列视图,否则会恢复默认视图(图3)
8 响应的键盘命令有
↑ ←:上一条
↓ →:下一条
ESC取消提示
没有拦截回车事件,会提交表单
9 对后台返回的数据格式有要求,见插件内说明,目前实现四个字段:id,文字,拼音,上级id,哪怕没有值,也要送个空值回来
9.1 就小项目用用,所以没有做过多扩展,否则可以像google一样,预留相当多的字段,以及用多维数组返回结果,现在这个做普通提示完全够用了,欢迎自己扩展
10 一般网站方案:
10.1 Google采用的是普通的ajax查询,返回一个数组,里面包含了查询条件和查询结果(本插件返回值无查询条件)
10.2 bAIdu采用的ajax返回的是script,把结果做为script的参数传进来再自动执行了
10.3 酷讯采用的是JQuery的JSONP方式,以callback的方式返回结果集(一般我用jsonp的时候是为了跨域,即处理请求的域名和当前页面域名不一致,浏览器会阻止提交)。
10.4 本插件采用的是第一种方案。如果智能提示源不在本域,可参照百度、酷讯等的方式进行更改
11 下载地址:本地下载
svn:http://jq-intellisense-autocomplete.googlecode.com/svn/trunk/
注:下载下来的示例项目是一个asp.net网站,需要.net framework3.5支持,发布到iis上即可运行,或用vs2008+打开网站
1 最基本需求,根据当前文本框字符取出适配数据
1.1 支持同一页面多个元素调用本插件
1.2 必需的参数是url
1.3 对于连续不断地输入,会把之前的Ajax请求全部取消,避免造成服务器无谓的压力(图4)
1.4 最基本调用$("myel").autoCmpt({url:"url"});
2 空关键词查询开关(emptyRequest),打开则鼠标点在输入框内即出现提示(当下拉列表用),默认为true(图1)
3 支持关联查询,即当前文本框的提示结果可依据页面另一个元素的取值
3.1 只支持一个关联元素(即父元素),用参数parentID定义,(默认null)
3.2 在打开了parentID选项的情况下,假如参数定义useParentvalue=false(默认),则插件会取其自定义属性进行过滤(关联),否则(true),会取该元素的value属性关联
3.2.1 鉴于上述情况,在useParentValue属性为假时,该元素必须为调用了本插件的元素,
3.2.2 当useParentValue属性为真是,该元素必须为表单元素(即必须有value属性),但不必要是智能提示元素
3.2.3 不定义parentID,则此项无意义
3.2.4 定义了parentID的情况下,必须parent元素有值,否则也不会出现提示
4 支持缓存最后查询的结果。(页面多个元素调用的情况下,同样会判断最后一次触发提交的元素来确定是否使用缓存)
4.1 目前只支持了缓存一个元素的一次结果,有时间的话可考虑扩展成每个元素的最后一次查询结果都缓存起来
5 默认效果见图1,包含:
5.1 每项的文字描述
5.2 每项的拼音简拼(如果有)
5.3 每项对应的数据库的主键值(如果有),不可见
6 多列视图,解决大量短信息的排列(比如人名),(图2)
6.1 用multi=false打开
6.2 拼音选项不可见
6.3 主键值不可见,但是仍然存在
6.4 只有在取出的记录数大于32时才可用(4*8,目前这个值不可配,跟CSS强关联了,假如你更改了css,主要指提示框的宽度,那么请自行更改成合适的效果)。
7 数据过多可分页
8.1 目前不支持配置每页显示数
8.2 目前不支持往回翻页
8.3 如果该元素选项为multi=true,会智能判断下一页条目数量,达到数量条件会自动变成多列视图,否则会恢复默认视图(图3)
8 响应的键盘命令有
↑ ←:上一条
↓ →:下一条
ESC取消提示
没有拦截回车事件,会提交表单
9 对后台返回的数据格式有要求,见插件内说明,目前实现四个字段:id,文字,拼音,上级id,哪怕没有值,也要送个空值回来
9.1 就小项目用用,所以没有做过多扩展,否则可以像google一样,预留相当多的字段,以及用多维数组返回结果,现在这个做普通提示完全够用了,欢迎自己扩展
10 一般网站方案:
10.1 Google采用的是普通的ajax查询,返回一个数组,里面包含了查询条件和查询结果(本插件返回值无查询条件)
10.2 bAIdu采用的ajax返回的是script,把结果做为script的参数传进来再自动执行了
10.3 酷讯采用的是JQuery的JSONP方式,以callback的方式返回结果集(一般我用jsonp的时候是为了跨域,即处理请求的域名和当前页面域名不一致,浏览器会阻止提交)。
10.4 本插件采用的是第一种方案。如果智能提示源不在本域,可参照百度、酷讯等的方式进行更改
11 下载地址:本地下载
svn:http://jq-intellisense-autocomplete.googlecode.com/svn/trunk/
注:下载下来的示例项目是一个asp.net网站,需要.net framework3.5支持,发布到iis上即可运行,或用vs2008+打开网站
图一,默认视图

图二,多列视图

图三,当图二的情况下继续输入或翻页,结果少于单页时,自动恢复默认视图

图四,演示连续输入情况下取消之前的ajax请求









网友评论文明上网理性发言已有0人参与
发表评论: