复制代码 代码如下:
<scripttype="text/javascript" src="http://Ajax.googleAPIs.com/ajax/libs/JQuery/1.8.3/jQuery.min.JS"></script>
<script type="text/JavaScript">
$(function(){
var x=20;
var y=0;
$(".tooltiptt").mouSEOver(function(e){
this.mytitle=this.title;
this.title="";
var tooltipdi="<div id="tooltipdi"><span><b></b><em></em>"+this.mytitle+"</span></div>";
$("body").append(tooltipdi);
$("#tooltipdi").CSS(
{
"top": (e.pagey+y) + "px",
"left": (e.pagex+x) + "px"
}
).show("fast");
}).mouseout(function(){
this.title=this.mytitle;
$("#tooltipdi").remove();
}).mouSEMove(function(e){
$("#tooltipdi").css({
"top": (e.pagey+y) + "px",
"left": (e.pagex+x) + "px"
});
});
})
</script>
<style type="text/css">
*{ margin:0; padding:0;}
body{ font:14px "微软雅黑"; line-height:2; color:#333;}
p{ margin:20px; background:#eee; border-radius:5px; padding:0 10px; cursor:default}
#tooltipdi{ position:absolute; right:0; top:0; float:left; z-index:99;}
#tooltipdi span{ font:14px "微软雅黑"; color:#666; float:left; background:#fff; border:1px solid #c8c8c8; padding:6px 12px; border-radius:5px;}
#tooltipdi span b{ display:block; position:absolute; left:-13px; top:10px; font-size:0; line-height:0; width:0; height:0; border-color:transparent; border-style:dashed; border-width:7px; border-right-color:#c8c8c8; border-right-style:solid;}
#tooltipdi span em{ display:block; position:absolute; left:-12px; top:10px; font-size:0; line-height:0; width:0; height:0; border-color:transparent; border-style:dashed; border-width:7px; border-right-color:#fff; border-right-style:solid;}
</style>
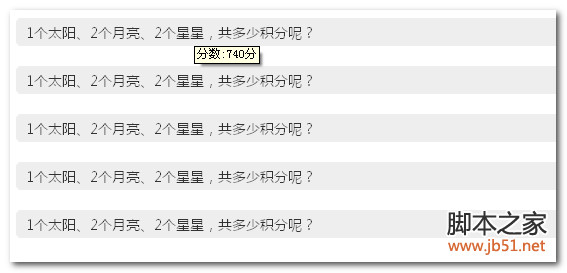
<p title="分数:740分" class="tooltiptt">1个太阳、2个月亮、2个星星,共多少积分呢?</p>
<p title="分数:840分" class="tooltiptt">1个太阳、2个月亮、2个星星,共多少积分呢?</p>
<p title="分数:940分" class="tooltiptt">1个太阳、2个月亮、2个星星,共多少积分呢?</p>
<p title="分数:1040分" class="tooltiptt">1个太阳、2个月亮、2个星星,共多少积分呢?</p>
<p title="分数:1140分" class="tooltiptt">1个太阳、2个月亮、2个星星,共多少积分呢?</p>
效果如下:








网友评论文明上网理性发言已有0人参与
发表评论: