1.指定在主页面某个div中中显示子页面内容 ,其中renderContAIner 可以是主页面div的id或者name
$.Ajax({
url: url,
data: parameters,
type:"get",
dataType:"html",
success:function (HTML) {
$(renderContainer).attr("title", title);
$(renderContainer).html(html);
$(renderContainer).dialog({
autoOpen: true,
width: 590,
height: 720,
modal: true,
resizable: false,
draggable: true
});
}
});
2.选择指定表的指定属性的指定ID 进行某项动作
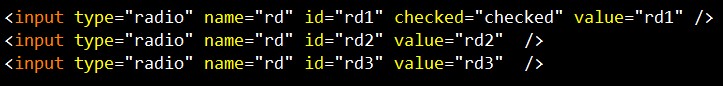
3.延迟加载触发事件,选择 id 中包含“userid”字段且被勾选 的checkbox,并把它们的id 放在idarray数组里
$("#authorize_reset").live('click',function(){
var idArray = [];
$(":Checkbox[id^='userid']").each(function(){
if($(this).attr("checked") == "checked"){
idArray.push(parseInt($(this).val()));
}
});
});
});
3. 选择 id 中包含“userid”字段且被勾选 的checkbox 的另一种写法
$(":checkbox[id^='userid'][checked]").each(function(){
selectedRoleIdArray.push(parseint($(this).val()));
});
4.简单实用的点击改变样式
$(function(){
$(".tbl_checked tr").live('click', function(){
var target = $(this);
if(target.attr("class") == "tr_checked") {
target.removeClass("tr_checked");
} else {
target.addClass("tr_checked");
}
})
5.“2012-12-21” 格式的时间比较大小,需要先转换
6.获取“2012-12-21” 格式的当前时间
(function ($) {
var FORMatDateTime = function formatDateTime() { };
$.FormatDateTime = function (days) {
//var correcttime1 = eval('( new ' + obj.replace(new RegExp("\/", "gm"), "") + ')');
var myDate = new date();
myDate.setDate(myDate.getDate()+days);
var year = myDate.getFullYear();
var month = ("0" + (myDate.getMonth() + 1)).slice(-2);
var day = ("0" + myDate.getDate()).slice(-2);
var s=year+"-"+month+"-"+day;
return s ;
}
})(JQuery);
最后是一个用jQuery弄的类似双向列表,可以左右交换内容
$(function(){
//点击 加载用户列表,角色用户列表
$(".add_remove_user").live('click',function() {
var rid = $(".current").attr("id").substring("ut_".length);
changeroleDialog(changeroleRoute.url(), {id: rid}, ".set_user_list");
});
<!--选中高亮 begin-->
$(".tbl_checked tr").live('click', function(){
var target = $(this);
if(target.attr("class") == "tr_checked") {
target.removeClass("tr_checked");
} else {
target.addClass("tr_checked");
}
});
$(".tb1_role_checked tr").live('click', function(){
var target = $(this);
if(target.attr("class") == "tr_checked_1") {
target.removeClass("tr_checked_1");
} else {
target.addClass("tr_checked_1");
}
});
<!--选中高亮 end-->
<!--点击”添加/删除“按钮 左右移动列表内容 begin-->
$("#addThisRole").live('click',function(){
if($(".tb1_role_checked tr").first().attr("default_value")=='noResult'){
var table = $(".tb1_role_checked");
$(".tb1_role_checked tr").remove();
var tr = $("<tr ></tr>")
.append($("<th></th>").html('姓名'))
.APPend($("<th></th>").html('账号'))
table.append(tr);
}
$(".tr_checked").each(function(){
$(this).remove();
var element = $(this);
var id = element.attr("param_id")
var name = element.attr("param_name")
var account = element.attr("param_account")
var TABle = $(".tb1_role_checked");
var tr = $("<tr param_roleid='"+id+"' param_rolename='"+name+"' param_roleaccount='"+account+"' style='cursor: pointer'></tr>")
.Append($("<td></td>").html(element.attr("param_name")))
.append($("<td></td>").html(element.attr("param_account")))
//table.append(tr);
tr.insertAfter($(".tb1_role_checked tr").first());
});
});
$("#deleteThisRole").live('click',function(){
if($(".tbl_checked tr").first().attr("default_value")=='noResult'){
var table = $(".tbl_checked");
$(".tbl_checked tr").remove();
var tr = $("<tr ></tr>")
.append($("<th></th>").html('姓名'))
.append($("<th></th>").html('账号'))
table.append(tr);
}
$(".tr_checked_1").each(function(){
$(this).remove();
var element = $(this);
var id = element.attr("param_roleid");
var name = element.attr("param_rolename");
var account = element.attr("param_roleaccount");
var table = $(".tbl_checked");
var tr = $("<tr param_id='"+id+"' param_name='"+name+"' param_account='"+account+"' style='Cursor: pointer'></tr>")
.append($("<td></td>").html(element.attr("param_rolename")))
.append($("<td></td>").html(element.attr("param_roleaccount")))
//table.insertBefore(tr, $(".tbl_checked tr").first());
tr.insertAfter($(".tbl_checked tr").first());
});
});
});

先就这么多了,以上的代码还不完善,需要改进的地方希望大家不惜指教。
复制代码 代码如下:
$.Ajax({
url: url,
data: parameters,
type:"get",
dataType:"html",
success:function (HTML) {
$(renderContainer).attr("title", title);
$(renderContainer).html(html);
$(renderContainer).dialog({
autoOpen: true,
width: 590,
height: 720,
modal: true,
resizable: false,
draggable: true
});
}
});
2.选择指定表的指定属性的指定ID 进行某项动作
复制代码 代码如下:
3.延迟加载触发事件,选择 id 中包含“userid”字段且被勾选 的checkbox,并把它们的id 放在idarray数组里
复制代码 代码如下:
$("#authorize_reset").live('click',function(){
var idArray = [];
$(":Checkbox[id^='userid']").each(function(){
if($(this).attr("checked") == "checked"){
idArray.push(parseInt($(this).val()));
}
});
});
});
3. 选择 id 中包含“userid”字段且被勾选 的checkbox 的另一种写法
复制代码 代码如下:
$(":checkbox[id^='userid'][checked]").each(function(){
selectedRoleIdArray.push(parseint($(this).val()));
});
4.简单实用的点击改变样式
复制代码 代码如下:
$(function(){
$(".tbl_checked tr").live('click', function(){
var target = $(this);
if(target.attr("class") == "tr_checked") {
target.removeClass("tr_checked");
} else {
target.addClass("tr_checked");
}
})
5.“2012-12-21” 格式的时间比较大小,需要先转换
复制代码 代码如下:
6.获取“2012-12-21” 格式的当前时间
复制代码 代码如下:
(function ($) {
var FORMatDateTime = function formatDateTime() { };
$.FormatDateTime = function (days) {
//var correcttime1 = eval('( new ' + obj.replace(new RegExp("\/", "gm"), "") + ')');
var myDate = new date();
myDate.setDate(myDate.getDate()+days);
var year = myDate.getFullYear();
var month = ("0" + (myDate.getMonth() + 1)).slice(-2);
var day = ("0" + myDate.getDate()).slice(-2);
var s=year+"-"+month+"-"+day;
return s ;
}
})(JQuery);
最后是一个用jQuery弄的类似双向列表,可以左右交换内容
复制代码 代码如下:
$(function(){
//点击 加载用户列表,角色用户列表
$(".add_remove_user").live('click',function() {
var rid = $(".current").attr("id").substring("ut_".length);
changeroleDialog(changeroleRoute.url(), {id: rid}, ".set_user_list");
});
<!--选中高亮 begin-->
$(".tbl_checked tr").live('click', function(){
var target = $(this);
if(target.attr("class") == "tr_checked") {
target.removeClass("tr_checked");
} else {
target.addClass("tr_checked");
}
});
$(".tb1_role_checked tr").live('click', function(){
var target = $(this);
if(target.attr("class") == "tr_checked_1") {
target.removeClass("tr_checked_1");
} else {
target.addClass("tr_checked_1");
}
});
<!--选中高亮 end-->
<!--点击”添加/删除“按钮 左右移动列表内容 begin-->
$("#addThisRole").live('click',function(){
if($(".tb1_role_checked tr").first().attr("default_value")=='noResult'){
var table = $(".tb1_role_checked");
$(".tb1_role_checked tr").remove();
var tr = $("<tr ></tr>")
.append($("<th></th>").html('姓名'))
.APPend($("<th></th>").html('账号'))
table.append(tr);
}
$(".tr_checked").each(function(){
$(this).remove();
var element = $(this);
var id = element.attr("param_id")
var name = element.attr("param_name")
var account = element.attr("param_account")
var TABle = $(".tb1_role_checked");
var tr = $("<tr param_roleid='"+id+"' param_rolename='"+name+"' param_roleaccount='"+account+"' style='cursor: pointer'></tr>")
.Append($("<td></td>").html(element.attr("param_name")))
.append($("<td></td>").html(element.attr("param_account")))
//table.append(tr);
tr.insertAfter($(".tb1_role_checked tr").first());
});
});
$("#deleteThisRole").live('click',function(){
if($(".tbl_checked tr").first().attr("default_value")=='noResult'){
var table = $(".tbl_checked");
$(".tbl_checked tr").remove();
var tr = $("<tr ></tr>")
.append($("<th></th>").html('姓名'))
.append($("<th></th>").html('账号'))
table.append(tr);
}
$(".tr_checked_1").each(function(){
$(this).remove();
var element = $(this);
var id = element.attr("param_roleid");
var name = element.attr("param_rolename");
var account = element.attr("param_roleaccount");
var table = $(".tbl_checked");
var tr = $("<tr param_id='"+id+"' param_name='"+name+"' param_account='"+account+"' style='Cursor: pointer'></tr>")
.append($("<td></td>").html(element.attr("param_rolename")))
.append($("<td></td>").html(element.attr("param_roleaccount")))
//table.insertBefore(tr, $(".tbl_checked tr").first());
tr.insertAfter($(".tbl_checked tr").first());
});
});
});

先就这么多了,以上的代码还不完善,需要改进的地方希望大家不惜指教。








网友评论文明上网理性发言已有0人参与
发表评论: