复制代码 代码如下:
<!DOCtypehtml PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<meta http-eqUIv="Content-Type" content="text/html; charset=utf-8" />
<title>JQuery用ul模拟表单select列表菜单效果</title>
<script type="text/javascript" src="http://Ajax.googleAPIs.com/ajax/libs/jQuery/1.7.2/jquery.min.JS"></script>
<style type="text/CSS">
<!--
body {padding:10px;}
* {margin:0; padding:0; font-size:12px;}
ul,li {list-style-type:none;}
.select_box {width:150px; border:1px solid #ccc; padding-right:20px; padding-left:10px; background:url(107.gif) no-repeat 160px center; position:relative;}
.select_box span {cursor:pointer; display:block; line-height:25px; width:100%; height:25px; overflow:hidden;}
.select_box ul li {Cursor:pointer;}
.son_ul {width:179px; position:absolute; left:0; top:25px; border:1px dashed #ccc; background:#fff;}
.son_ul li {display:block; line-height:25px; padding-left:10px; width:169px}
.hover {background:#ccc;}
-->
</style>
<script type="text/JavaScript">
$(document).ready(function(){
$('.son_ul').hide(); //初始ul隐藏
$('.select_box span').hover(function(){ //鼠标移动函数
$(this).parent().find('ul.son_ul').slideDown(); //找到ul.son_ul显示
$(this).parent().find('li').hover(function(){$(this).addClass('hover')},function(){$(this).removeclass('hover')}); //li的hover效果
$(this).parent().hover(function(){},
function(){
$(this).parent().find("ul.son_ul").slideUp();
}
);
},function(){}
);
$('ul.son_ul li').click(function(){
$(this).parents('li').find('span').html($(this).html());
$(this).parents('li').find('ul').slideUp();
});
}
);
</script>
</head>
<body>
<ul id="mAIn_box">
<li class="select_box">
<span>请选择...</span>
<ul class="son_ul">
<li>选项一</li>
<li>选项二</li>
<li>选项三</li>
<li>选项四</li>
<li>选项五</li>
</ul>
</li>
</ul>
</body>
</html>
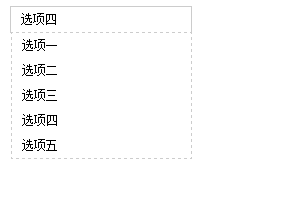
实现结果

打完收工!








网友评论文明上网理性发言已有0人参与
发表评论: