例如:
Internet Explorer 6.0+
firefox 2.0+
Opera 9.0+
Safari 3.0+
googleChrome 1.0+
Konqueror 3.5+
使用qTip可以很轻松的定义tip的位置以及样式,同时qTip还有一个强大的API......
使用qTip前,只需引入两个JS文件即可:
<scripttype="text/javascript" src="JQuery-1.3.2.min.js"></script>
<script type="text/JavaScript" src="jQuery.qtip-1.0.0-rc3.min.js"></script>
下面举几个比较简单的例子。
1、Basic text
html如下所示:
JS代码:
<script type="text/Javascript">
$(document).ready(function()
{
$('#content a[href]').qtip(
{
content: 'Some basic content for the tooltip'
});
});
</script>
效果如图所示:

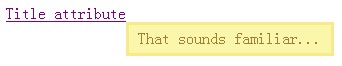
2、titleattribute
HTML如下所示:
<div id="content">
<a href=" " title="That sounds familiar...">Title attribute</a>
</div>
JS代码:
<script type="text/javascript">
$(document).ready(function()
{
$('#content a[href][title]').qtip({
content: {
text: false
},
style: 'cream'
});
});
</script>
效果如图所示:

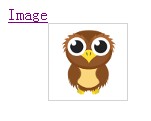
3、Image
html如下所示:
<div id="content">
<a href=" ">Image</a>
</div>
JS代码:
<script type="text/javascript">
$(document).ready(function()
{
$('#content a[href]').qtip({
content: '<img src="small.png" alt="Image" />'
});
});
</script>
效果如图所示:

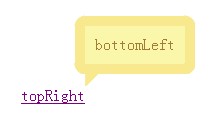
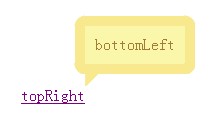
4、Corner values
html如下所示:
JS代码:
<script type="text/Javascript">
var corners = 'bottomLeft';
var opposites = 'toPRight';
$(document).ready(function()
{
$('#content a')
.hover(function()
{
$(this).html(opposites)
.qtip({
content: corners,
position: {
corner: {
tooltip: corners,
target: opposites
}
},
show: {
when: false,
ready: true
},
hide: false,
style: {
border: {
width: 5,
radius: 10
},
padding: 10,
textAlign: 'center',
tip: true,
name: 'cream'
}
});
});
});
</script>
效果如图所示:

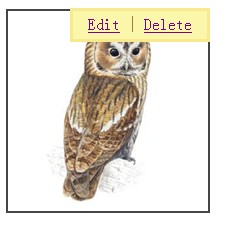
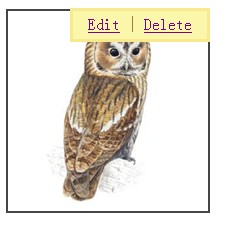
5、fixed tooltips
html如下所示:
JS代码:
<script type="text/javascript">
$(document).ready(function()
{
$('#content img').each(function()
{
$(this).qtip(
{
content: '<a href=" ">Edit</a> | <a href=" ">Delete</a>',
position: 'topRight',
hide: {
fixed: true
},
style: {
padding: '5px 15px',
name: 'cream'
}
});
});
});
</script>
CSS代码:
<style type="text/css">
#content img{
float: left;
margin-right: 35px;
border: 2px solid #454545;
padding: 1px;
}
</style>
效果如图所示:

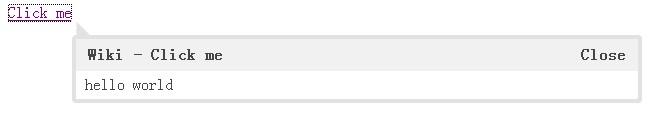
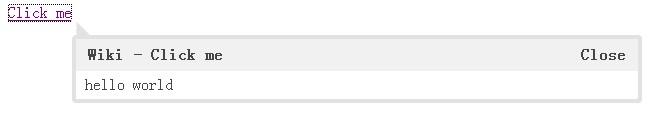
6、loading html
html如下所示:
<div id="content">
<a href="#" rel="sample.html">Click me</a>
</div>
JS代码:
Js代码
<script type="text/javascript">
$(document).ready(function()
{
$('#content a[rel]').each(function()
{
$(this).qtip(
{
content: {
url: $(this).attr('rel'),
title: {
text: 'Wiki - ' + $(this).text(),
button: 'Close'
}
},
position: {
corner: {
target: 'bottomMiddle',
tooltip: 'topMiddle'
},
adjust: {
screen: true
}
},
show: {
when: 'click',
solo: true
},
hide: 'unfocus',
style: {
tip: true,
border: {
width: 0,
radius: 4
},
name: 'light',
width: 570
}
})
});
});
</script>
效果如图所示:

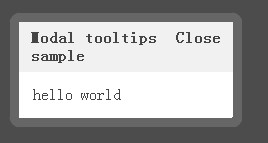
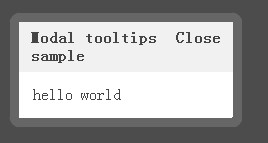
7、Modal tooltips
html如下所示:
<div id="content">
<a href="#" rel="modal">Click here</a>
</div>
JS代码:
<script type="text/javascript">
$(document).ready(function()
{
$('a[rel="modal"]:first').qtip(
{
content: {
title: {
text: 'Modal tooltips sample',
button: 'Close'
},
text: 'hello world'
},
position: {
target: $(document.body),
corner: 'center'
},
show: {
when: 'click',
solo: true
},
hide: false,
style: {
width: { max: 350 },
padding: '14px',
border: {
width: 9,
radius: 9,
color: '#666666'
},
name: 'light'
},
api: {
beforeShow: function()
{
$('#qtip-blanket').fadeIn(this.options.show.effect.length);
},
beforeHide: function()
{
$('#qtip-blanket').fadeOut(this.options.hide.effect.length);
}
}
});
$('<div id="qtip-blanket">')
.css({
position: 'absolute',
top: $(document).scrollTop(),
left: 0,
height: $(document).height(),
width: '100%',
opacity: 0.7,
backgroundColor: 'black',
zIndex: 5000
})
.appendTo(document.body)
.hide();
});
</script>
效果如图所示:

Internet Explorer 6.0+
firefox 2.0+
Opera 9.0+
Safari 3.0+
googleChrome 1.0+
Konqueror 3.5+
使用qTip可以很轻松的定义tip的位置以及样式,同时qTip还有一个强大的API......
使用qTip前,只需引入两个JS文件即可:
复制代码 代码如下:
<scripttype="text/javascript" src="JQuery-1.3.2.min.js"></script>
<script type="text/JavaScript" src="jQuery.qtip-1.0.0-rc3.min.js"></script>
下面举几个比较简单的例子。
1、Basic text
html如下所示:
复制代码 代码如下:
JS代码:
复制代码 代码如下:
<script type="text/Javascript">
$(document).ready(function()
{
$('#content a[href]').qtip(
{
content: 'Some basic content for the tooltip'
});
});
</script>
效果如图所示:

2、titleattribute
HTML如下所示:
复制代码 代码如下:
<div id="content">
<a href=" " title="That sounds familiar...">Title attribute</a>
</div>
JS代码:
复制代码 代码如下:
<script type="text/javascript">
$(document).ready(function()
{
$('#content a[href][title]').qtip({
content: {
text: false
},
style: 'cream'
});
});
</script>
效果如图所示:

3、Image
html如下所示:
复制代码 代码如下:
<div id="content">
<a href=" ">Image</a>
</div>
JS代码:
复制代码 代码如下:
<script type="text/javascript">
$(document).ready(function()
{
$('#content a[href]').qtip({
content: '<img src="small.png" alt="Image" />'
});
});
</script>
效果如图所示:

4、Corner values
html如下所示:
复制代码 代码如下:
JS代码:
复制代码 代码如下:
<script type="text/Javascript">
var corners = 'bottomLeft';
var opposites = 'toPRight';
$(document).ready(function()
{
$('#content a')
.hover(function()
{
$(this).html(opposites)
.qtip({
content: corners,
position: {
corner: {
tooltip: corners,
target: opposites
}
},
show: {
when: false,
ready: true
},
hide: false,
style: {
border: {
width: 5,
radius: 10
},
padding: 10,
textAlign: 'center',
tip: true,
name: 'cream'
}
});
});
});
</script>
效果如图所示:

5、fixed tooltips
html如下所示:
复制代码 代码如下:
JS代码:
复制代码 代码如下:
<script type="text/javascript">
$(document).ready(function()
{
$('#content img').each(function()
{
$(this).qtip(
{
content: '<a href=" ">Edit</a> | <a href=" ">Delete</a>',
position: 'topRight',
hide: {
fixed: true
},
style: {
padding: '5px 15px',
name: 'cream'
}
});
});
});
</script>
CSS代码:
复制代码 代码如下:
<style type="text/css">
#content img{
float: left;
margin-right: 35px;
border: 2px solid #454545;
padding: 1px;
}
</style>
效果如图所示:

6、loading html
html如下所示:
复制代码 代码如下:
<div id="content">
<a href="#" rel="sample.html">Click me</a>
</div>
JS代码:
复制代码 代码如下:
Js代码
<script type="text/javascript">
$(document).ready(function()
{
$('#content a[rel]').each(function()
{
$(this).qtip(
{
content: {
url: $(this).attr('rel'),
title: {
text: 'Wiki - ' + $(this).text(),
button: 'Close'
}
},
position: {
corner: {
target: 'bottomMiddle',
tooltip: 'topMiddle'
},
adjust: {
screen: true
}
},
show: {
when: 'click',
solo: true
},
hide: 'unfocus',
style: {
tip: true,
border: {
width: 0,
radius: 4
},
name: 'light',
width: 570
}
})
});
});
</script>
效果如图所示:

7、Modal tooltips
html如下所示:
复制代码 代码如下:
<div id="content">
<a href="#" rel="modal">Click here</a>
</div>
JS代码:
复制代码 代码如下:
<script type="text/javascript">
$(document).ready(function()
{
$('a[rel="modal"]:first').qtip(
{
content: {
title: {
text: 'Modal tooltips sample',
button: 'Close'
},
text: 'hello world'
},
position: {
target: $(document.body),
corner: 'center'
},
show: {
when: 'click',
solo: true
},
hide: false,
style: {
width: { max: 350 },
padding: '14px',
border: {
width: 9,
radius: 9,
color: '#666666'
},
name: 'light'
},
api: {
beforeShow: function()
{
$('#qtip-blanket').fadeIn(this.options.show.effect.length);
},
beforeHide: function()
{
$('#qtip-blanket').fadeOut(this.options.hide.effect.length);
}
}
});
$('<div id="qtip-blanket">')
.css({
position: 'absolute',
top: $(document).scrollTop(),
left: 0,
height: $(document).height(),
width: '100%',
opacity: 0.7,
backgroundColor: 'black',
zIndex: 5000
})
.appendTo(document.body)
.hide();
});
</script>
效果如图所示:








网友评论文明上网理性发言已有0人参与
发表评论: