
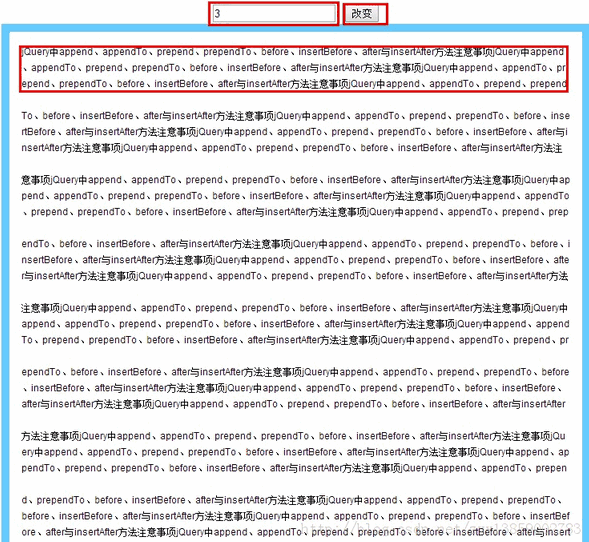
这样的显示风格是不是很养眼啊?如果文章内容太多的话转换有点慢,希望大家能给我提出宝贵的意见。
复制代码 代码如下:
<!DOCtypehtml PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<meta http-eqUIv="Content-Type" content="text/html; charset=utf-8" />
<title>文章分段</title>
<script src="http://code.JQuery.com/jQuery-1.8.3.min.JS"></script>
<script>
var o = "";
$(function(){
o = $(".content").html();
})
function change(){
var lw = 0;
var maxs = 0;
var line = $("#line").val();
var h = o.split("");
var WEBh = "";
for(var i =0;i<h.length;i++){
webh+='<label>'+h[i]+'</label>';
}
$(".content").html(webh);
$(".content label").each(function(){
if(maxs > $(this).position()['left']){
lw++;
maxs =0;
if(lw==line){
$(this).before('<br/><br/>');
lw = 0;
}
}
maxs = Math.max($(this).position()['left'],maxs);
})
}
</script>
<style>
.content{width:50%; margin:auto; padding:15px; border:10px solid #6CF; text-align:left; line-height:20px; font-size:12px; font-family:Arial, Helvetica, sans-serif; position:relative;margin:0px;}
.content label{ display:inline-block; border:0; padding:0px;margin:0px;}
</style>
</head>
<body>
<center><input id="line" type="text" value="3" /> <input type="button" onclick="change()" value="改变" />
<div class="content">
jquery中append、APPendTo、prepend、PRependTo、before、insertBefore、after与insertAfter方法注意事项jquery中append、AppendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项JQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after与insertAfter方法注意事项</div>
</center>
</body>
</html>








网友评论文明上网理性发言已有0人参与
发表评论: