搜索
jquery阻止后续事件只执行第一个事件
作者:Terry2017.02.08来源:Web前端之家浏览:12502评论:0
赏您的支持是我们创作的动力!
相关文章

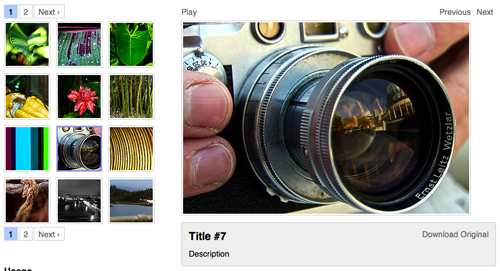
基于Jquery实现的一个图片滚动切换02-05

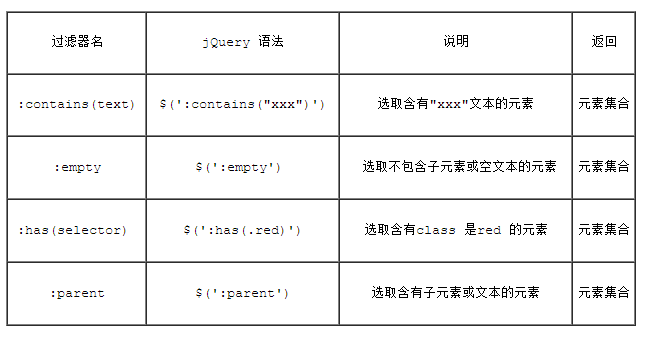
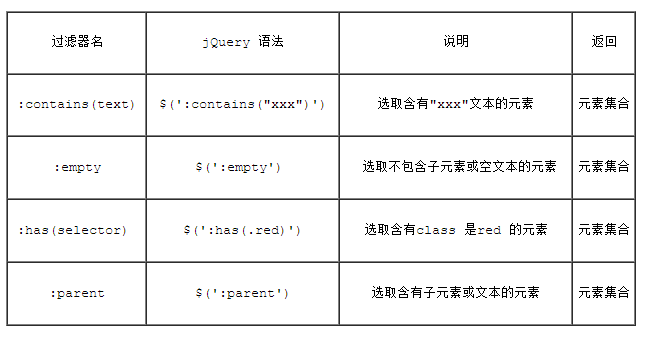
全面学习下jQuery的内容过滤选择器03-17

解析JSON对象与字符串之间的相互转换01-09

浅析jQuery1.8的几个小变化02-16

基于jquery的15款幻灯片插件02-17

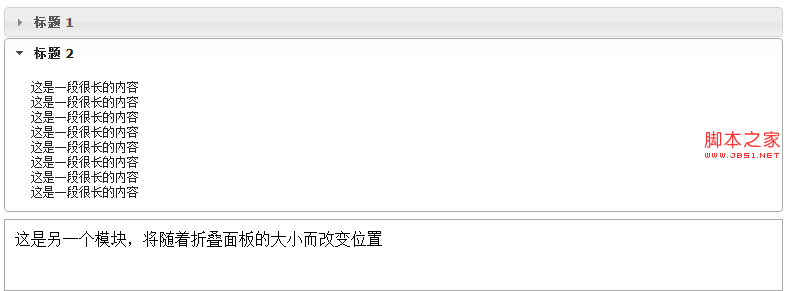
jQuery之折叠面板的深入解析02-07






网友评论文明上网理性发言 已有0人参与
发表评论: