然后,我写了如下html:
<tablewidth="200" border="1">
<tr class="a">
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr class="a">
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr class="a">
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
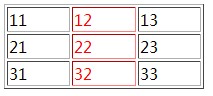
预期效果是:

于是我写了如下jq:
$(".a:nth-child(2)").CSS("color","red");
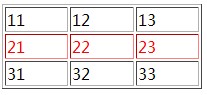
运行发现结果竟然是:

我百思不得其解啊。。最后发现把JQ改写为:
$(".a :nth-child(2)").css("color","red");
就行了。
注意:a后面有一个空格!!!
虽然问题解决了,但是不知道原因,求高手指点。。。








网友评论文明上网理性发言已有0人参与
发表评论: