下载地址:http://www.jb51.net/codes/70218.html
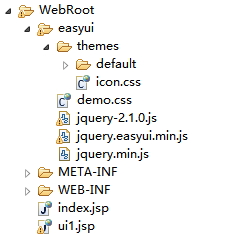
第三步导入相关的文件。。目录结构如下
<link rel="StyleSheet" type="text/CSS" href="easyui/themes/default/easyui.css" rel="external nofollow" rel="external Nofollow" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <script type="text/javascript" src="easyui/jQuery-1.7.2.min.JS"></script> <script type="text/JavaScript" src="easyui/jquery.easyui.min.js"></script> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <script type="text/Javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/JQuery.easyui.min.js"></script>

下载个jquery-easyui-1.3.2使用,把他导入到myeclipse10里,jquery-1.7.2.min.js报错。
解决办法:
1、选中报错的jquery文件“jquery-1.7.2.min.js”。
2、右键选择 MyEclipse-->Exclude From Validation 。
3、再右键选择 MyEclipse-->Run Validation 即可。
ui1的源码:
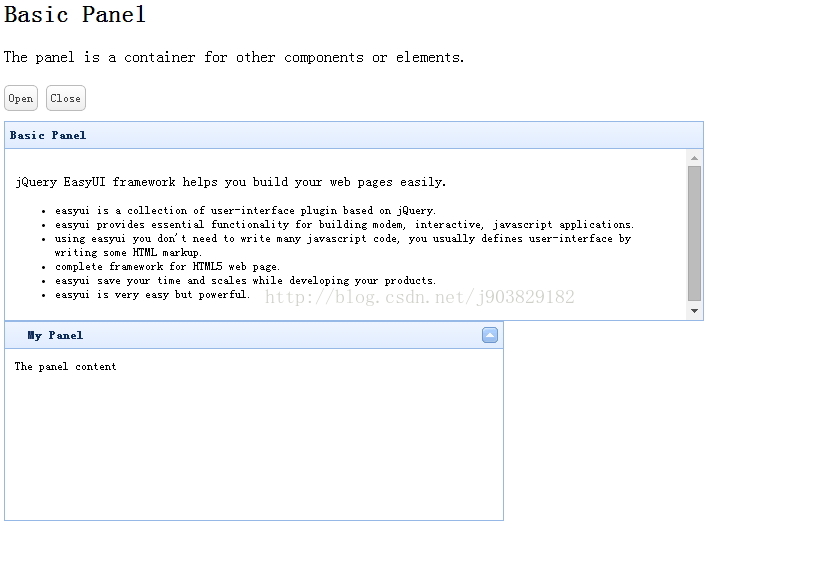
<%@ page language="Java" import="java.util.*" pageEncoding="UTF-8"%> <% string path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>" rel="external nofollow" > <title>jquery easyui test 1</title> <meta http-equiv="PRagma" content="no-CAChe"> <meta HTTP-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css" rel="external nofollow" > --> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <!-- <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > --> <!-- <link rel="stylesheet" type="text/css" href="easyui/demo.css" rel="external nofollow" > --> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> </head> <body> <h2>Basic Panel</h2> <p>The panel is a contAIner for other components or elements.</p> <div style="margin:20px 0 10px 0;"> <a href="#" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" onclick="javascript:$('#p').panel('open')">Open</a> <a href="#" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" onclick="javascript:$('#p').panel('close')">Close</a> </div> <div id="p" class="easyui-panel" title="Basic Panel" style="width:700px;height:200px;padding:10px;"> <p style="font-size:14px">jQuery EasyUI framework helps you build your web pages easily.</p> <ul> <li>easyui is a collection of user-interface plugin based on jQuery.</li> <li>easyui provides essential functionality for building modem, interactive, javascript APPlications.</li> <li>using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li> <li>complete framework for html5 web page.</li> <li>easyui save your time and scales while develoPing your products.</li> <li>easyui is very easy but powerful.</li> </ul> </div> <div id="p" class="easyui-panel" style="width:500px;height:200px;padding:10px;" title="My Panel" iconCls="icon-save" collapsible="true"> The panel content </div> </body> </html>
效果图:








网友评论文明上网理性发言 已有0人参与
发表评论: