本来是想用一些现成的插件的,找了几个都比较复杂,我就想实现一个小小的效果,并不需要太复杂,所以最终打算自己写一个!
实现效果:鼠标放到文字上面,出现小提示框!
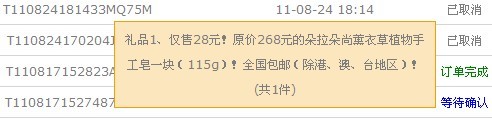
效果截图:
(function($){
$.fn.JNTooltips=function(){
var div = document.createElement("div");
div.style.CSStext = 'width:300px; line-height:25px; border:solid 1px #F3A007; background-color:#FBE6BD; padding:5px 10px; font-size:12px;position:absolute'
div.onclick=function(){$(div).remove();};
$(this).mouSEOver(function(e){
if(!e){e=window.event;}
div.innerHTML= $(this).attr("title");
$(this).attr("title","");
var doc = document.documentElement ? document.documentElement : document.body;
div.style.left=(e.clientX+doc.scrollLeft + 5)+"px";
div.style.top=(e.clIEntY+doc.scrollTop + 5)+"px";
document.body.appendChild(div);
}).mouseout(function(){
$(this).attr("title",div.innerhtml);
$(div).remove();
});
}
})(JQuery);
使用方法:
$(document).ready(function(){
$("a").JNToolTips();
});
实现效果:鼠标放到文字上面,出现小提示框!
效果截图:

测试结果:火狐,IE6/7/8下面通过
说明,没有做参数定制,以后可能会完善,大家要改显示效果的话,直接调整JS里面的CSS样式即可!欢迎高手指教!
代码
复制代码 代码如下:
(function($){
$.fn.JNTooltips=function(){
var div = document.createElement("div");
div.style.CSStext = 'width:300px; line-height:25px; border:solid 1px #F3A007; background-color:#FBE6BD; padding:5px 10px; font-size:12px;position:absolute'
div.onclick=function(){$(div).remove();};
$(this).mouSEOver(function(e){
if(!e){e=window.event;}
div.innerHTML= $(this).attr("title");
$(this).attr("title","");
var doc = document.documentElement ? document.documentElement : document.body;
div.style.left=(e.clientX+doc.scrollLeft + 5)+"px";
div.style.top=(e.clIEntY+doc.scrollTop + 5)+"px";
document.body.appendChild(div);
}).mouseout(function(){
$(this).attr("title",div.innerhtml);
$(div).remove();
});
}
})(JQuery);
使用方法:
复制代码 代码如下:
$(document).ready(function(){
$("a").JNToolTips();
});








网友评论文明上网理性发言已有0人参与
发表评论: