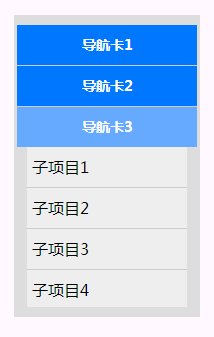
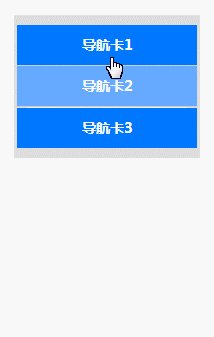
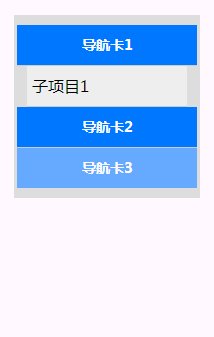
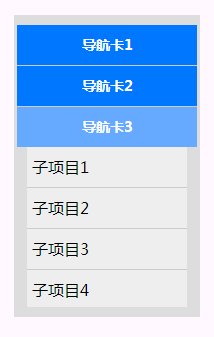
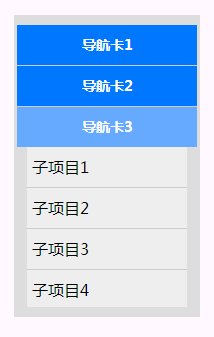
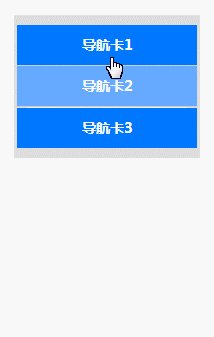
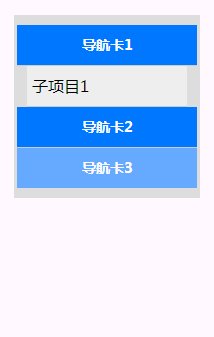
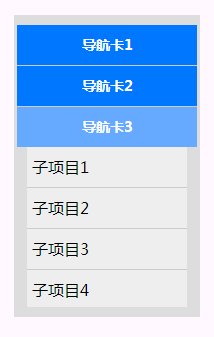
最近在学习JQuery,尝试制作了这个导航

下载:代码
<!DOCtypehtml PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<meta http-eqUIv="Content-Type" content="text/html; charset=utf-8" />
<title>伸缩导航</title>
<link rel="StyleSheet" type="text/CSS" href="nav.css">
<script type="text/javascript" src="jQuery-1.10.2.JS"></script>
<script type="text/JavaScript" src="nav.js"></script>
</head>
<body>
<div class="navigator">
<ul class="tabs">
<li class="TAB1">
<h3>导航卡1</h3>
<ul class="nav1">
<li>子项目1</li>
<li>子项目2</li>
<li>子项目3</li>
<li>子项目4</li>
</ul>
</li>
<li class="tab2">
<h3>导航卡2</h3>
<ul class="nav2">
<li>子项目1</li>
<li>子项目2</li>
<li>子项目3</li>
<li>子项目4</li>
</ul>
</li>
<li class="tab3">
<h3>导航卡3</h3>
<ul class="nav3">
<li>子项目1</li>
<li>子项目2</li>
<li>子项目3</li>
<li>子项目4</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
/**
* Author LY 2013-11-11 22:30
**/
* {
margin: 0;
padding: 0;
font-family: "microsoft Yahei","Arial"
}
.navigator {
width: 180px;
display: block;
margin-top: 30px;
margin-left: 30px;
border-top: 10px solid #ddd;
border-bottom: 10px solid #ddd;
border-left: 3px solid #ddd;
border-right: 3px solid #ddd;
background: #ddd;
}
.tabs {
list-style: none;
}
.tabs li {
clear: both;
overflow: auto;
}
.tabs li h3 {
padding: 0;
margin:0;
font-size: 14px;
height: 40px;
line-height: 40px;
text-align: center;
width: 180px;
cursor: pointer;
background: #07f;
color: #fff;
border-bottom: 1px solid #ccc;
}
.tabs li:last-child h3 {
border:none;
}
.tabs li h3.current {
background: #6af;
}
.tabs li ul {
margin-left: auto;
margin-right: auto;
width: 160px;
height: 0px;
list-style: none;
overflow: hidden;
}
.tabs li ul li {
height: 30px;
line-height: 30px;
background: #eee;
padding: 5px;
border-bottom: 1px solid #ccc;
Cursor: pointer;
}
$(document).ready(function(){
$(".nav1").css("height","160px");
$(".tabs li h3:first").addClass("current");
$(".tabs li h3").click(function() {
$(".tabs li h3").removeClass("current");
$(this).addClass("current");
$(".tabs li ul").Animate({height:"0"},"fast");
$(this).next().animate({height:"160"},"slow");
});
});

下载:代码
复制代码 代码如下:
<!DOCtypehtml PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<meta http-eqUIv="Content-Type" content="text/html; charset=utf-8" />
<title>伸缩导航</title>
<link rel="StyleSheet" type="text/CSS" href="nav.css">
<script type="text/javascript" src="jQuery-1.10.2.JS"></script>
<script type="text/JavaScript" src="nav.js"></script>
</head>
<body>
<div class="navigator">
<ul class="tabs">
<li class="TAB1">
<h3>导航卡1</h3>
<ul class="nav1">
<li>子项目1</li>
<li>子项目2</li>
<li>子项目3</li>
<li>子项目4</li>
</ul>
</li>
<li class="tab2">
<h3>导航卡2</h3>
<ul class="nav2">
<li>子项目1</li>
<li>子项目2</li>
<li>子项目3</li>
<li>子项目4</li>
</ul>
</li>
<li class="tab3">
<h3>导航卡3</h3>
<ul class="nav3">
<li>子项目1</li>
<li>子项目2</li>
<li>子项目3</li>
<li>子项目4</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
复制代码 代码如下:
/**
* Author LY 2013-11-11 22:30
**/
* {
margin: 0;
padding: 0;
font-family: "microsoft Yahei","Arial"
}
.navigator {
width: 180px;
display: block;
margin-top: 30px;
margin-left: 30px;
border-top: 10px solid #ddd;
border-bottom: 10px solid #ddd;
border-left: 3px solid #ddd;
border-right: 3px solid #ddd;
background: #ddd;
}
.tabs {
list-style: none;
}
.tabs li {
clear: both;
overflow: auto;
}
.tabs li h3 {
padding: 0;
margin:0;
font-size: 14px;
height: 40px;
line-height: 40px;
text-align: center;
width: 180px;
cursor: pointer;
background: #07f;
color: #fff;
border-bottom: 1px solid #ccc;
}
.tabs li:last-child h3 {
border:none;
}
.tabs li h3.current {
background: #6af;
}
.tabs li ul {
margin-left: auto;
margin-right: auto;
width: 160px;
height: 0px;
list-style: none;
overflow: hidden;
}
.tabs li ul li {
height: 30px;
line-height: 30px;
background: #eee;
padding: 5px;
border-bottom: 1px solid #ccc;
Cursor: pointer;
}
复制代码 代码如下:
$(document).ready(function(){
$(".nav1").css("height","160px");
$(".tabs li h3:first").addClass("current");
$(".tabs li h3").click(function() {
$(".tabs li h3").removeClass("current");
$(this).addClass("current");
$(".tabs li ul").Animate({height:"0"},"fast");
$(this).next().animate({height:"160"},"slow");
});
});








网友评论文明上网理性发言已有0人参与
发表评论: