这几天在公司的通用管理后台,使用的左右框架结构,点击左侧,右侧展开内容,项目中经常遇到左侧二级或者三级的情况,以前都是使用dtree,但是发现dtree ,样式及结构上不好控制 ,
如果是动态的数据,还要写到cs文件里面 输入字符,这样不利于维护,时间久了自己都找不清了。、
于是今天自己写了个轻量级的三级展开菜单,如果需要可以在增加一级别,一般公司的项目三级都足够了。
简介:
div部分无需自己定义class 及ID,只要是如下的结构就可以了,数据可以是动态 也可以是静态的
样式自己可以控制,修改符合自己的风格

代码如下:
CSS
<style type="text/css">
*{ margin:0px; padding:0px;}
a{ text-decoration:none; color:#000;}
a:hover,a:linked{ color:#000;}
#nav{ margin-left:20px; list-style:none; }
#nav li,#nav li ul,#nav li ul li{ list-style:none;}
#nav li a{ width:200px; height:30px; line-height:30px; background:#ccc; display:block; text-indent:10px;}
#nav li ul li a{ background:#eaeaea;}
#nav li ul li ul li a{ background:#fffff2;}
</style>
JS:
<script type="text/javascript">
//作者:loafinWEB
// 网址:www.cnblogs.com/clc2008
$(function () {
$("#nav ul").hide();
//控制一级子菜单
$("#nav li a:first-child").click(function () {
$(this).siblings().toggle();
});
//控制二级子菜单
$("#nav li ul a:first-child").click(function () {
$(this).siblings().find("ul").toggle();
});
});
</script>
div:
<body>
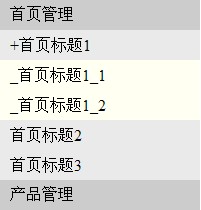
<ul id="nav">
<li><a href="#">首页管理</a>
<ul>
<li><a href="#">+首页标题1</a>
<ul>
<li><a href="#">_首页标题1_1</a> </li>
<li><a href="#">_首页标题1_2</a> </li>
</ul>
</li>
<li><a href="#">首页标题2</a></li>
<li><a href="#">首页标题3</a></li>
</ul>
</li>
<li><a href="#">产品管理</a>
<ul>
<li><a href="#">产品标题1</a></li>
<li><a href="#">产品标题2</a></li>
<li><a href="#">产品标题3</a></li>
</ul>
</li>
</ul>
</body>
文件打包下载
如果是动态的数据,还要写到cs文件里面 输入字符,这样不利于维护,时间久了自己都找不清了。、
于是今天自己写了个轻量级的三级展开菜单,如果需要可以在增加一级别,一般公司的项目三级都足够了。
简介:
div部分无需自己定义class 及ID,只要是如下的结构就可以了,数据可以是动态 也可以是静态的
样式自己可以控制,修改符合自己的风格

代码如下:
CSS
复制代码 代码如下:
<style type="text/css">
*{ margin:0px; padding:0px;}
a{ text-decoration:none; color:#000;}
a:hover,a:linked{ color:#000;}
#nav{ margin-left:20px; list-style:none; }
#nav li,#nav li ul,#nav li ul li{ list-style:none;}
#nav li a{ width:200px; height:30px; line-height:30px; background:#ccc; display:block; text-indent:10px;}
#nav li ul li a{ background:#eaeaea;}
#nav li ul li ul li a{ background:#fffff2;}
</style>
JS:
复制代码 代码如下:
<script type="text/javascript">
//作者:loafinWEB
// 网址:www.cnblogs.com/clc2008
$(function () {
$("#nav ul").hide();
//控制一级子菜单
$("#nav li a:first-child").click(function () {
$(this).siblings().toggle();
});
//控制二级子菜单
$("#nav li ul a:first-child").click(function () {
$(this).siblings().find("ul").toggle();
});
});
</script>
div:
复制代码 代码如下:
<body>
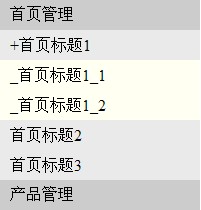
<ul id="nav">
<li><a href="#">首页管理</a>
<ul>
<li><a href="#">+首页标题1</a>
<ul>
<li><a href="#">_首页标题1_1</a> </li>
<li><a href="#">_首页标题1_2</a> </li>
</ul>
</li>
<li><a href="#">首页标题2</a></li>
<li><a href="#">首页标题3</a></li>
</ul>
</li>
<li><a href="#">产品管理</a>
<ul>
<li><a href="#">产品标题1</a></li>
<li><a href="#">产品标题2</a></li>
<li><a href="#">产品标题3</a></li>
</ul>
</li>
</ul>
</body>
文件打包下载







网友评论文明上网理性发言已有0人参与
发表评论: