现在的网页功能越来越多,尤其是Ajax的广泛应用,进度条和loading加载动画显得越来越重要了。下面给大家介绍几款比较新颖的JQuery和css3进度条loading加载动画插件,希望对大家有帮助。
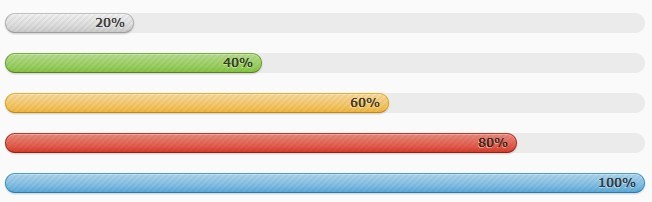
1、不同进度显示不同颜色的进度条
这款CSS3进度条和别的有所不同,他的主要特点是随着进度的变化,进度条的颜色会有所改变,这个和游戏中人物的生命值很相似。

2、纯CSS3实现的彩色进度条
该进度条利用了CSS3的颜色渐变属性,让进度条的色彩显得非常具有立体感。

3、jQuery Progress Bar

4、jQuery自定义Loading动画插件Spin.js
Spin.JS可以自定义动画加载图案的长度、宽度、粗细、速度等参数,非常灵活。 利用Spin.js可以快速地为你定制一款漂亮的加载动画图片。

5、3款基于CSS3的动画加载效果
这3款css Loading动画非常有创意,而且具有立体感。

6、简单的CSS3进度条
这款CSS3进度条十分简单,但外观却很漂亮,值得收藏和使用。








网友评论文明上网理性发言已有0人参与
发表评论: