1、创建一个JSp页面,内容如下,js和CSS根据自己的实际情况而定
<%@ page language="java" contenttype="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metaHTTP-eqUIv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="Share.css" rel="StyleSheet" type="text/css">
<script type="text/javascript" src="../js/common/JQuery-1.11.0.js"></script>
<script type="text/JavaScript" src="popup.js"></script>
<script type="text/Javascript" src="testPopup.js"></script>
</head>
<body>
<div id="right">
<div class="right_nav">
<h1>用户管理</h1>
<a href="#" onclick="" class="but_tj">添加</a>
</div>
<div class="overlay" id="spm" style="display: none;"></div><!-- 将弹出层下面的页面变成不可操作状态,成半透明状态 -->
<div class="Popup" style="display: none">,<!-- 隐藏div -->
<div class="Popup_top">
<h1>添加</h1>
<a href="#" class="Close"><img alt="关闭" src="close.png" /></a>
</div>
<div class="Popup_cen">
<tablewidth="100%" border="0" cellspacing="0" cellpadding="0" class="BD_tab">
<tr>
<td style="width: 110px;" align="right">姓名:</td>
<td><input name="" id="name" type="text" class="input220"
onfocus="this.className='input220L';this.onmouSEOut=''"
onblur="this.className='input220';this.onmouseout=function(){this.className='input220'};"
onmouSEMove="this.className='input220Lg'"
onmouseout="this.className='input220'"> <fontcolor="red">*</font></td>
</tr>
<tr>
<td align="right">昵称:</td>
<td><input name="" id="nickname" type="text" class="input220"
onfocus="this.className='input220L';this.onmouseout=''"
onblur="this.className='input220';this.onmouseout=function(){this.className='input220'};"
onmousemove="this.className='input220Lg'"
onmouseout="this.className='input220'"> <font color="red">*</font></td>
</tr>
<tr>
<td style="width: 110px;" align="right">账号:</td>
<td><input name="" id="account" type="text" class="input220"
onfocus="this.className='input220L';this.onmouseout=''"
onblur="this.className='input220';this.onmouseout=function(){this.className='input220'};"
onmousemove="this.className='input220Lg'"
onmouseout="this.className='input220'"> <font color="red">*</font></td>
</tr>
</TABle>
</div>
</div>
</div>
</body>
</html>
2、公用的带有弹出层和关闭层的两个方法
//popup layer
function isie(num){
var num = num || "",
tester = document.createElement('div');
tester.innerHTML = '<!--[if IE ' + num + ']><i></i><![endif]-->';
return !!tester.getElementsByTagName('i')[0];
}
function popupLayer(objClass,targetClass){
$("."+objClass).click(function(){
$("#spm").show();
var target=$("."+targetClass);
var targetWidth=target.outerWidth();
var targetheight=target.outerHeight();
if(isIE(6)){
$("#spm").hide();
//$("select").hide();
var top=$(document).scrollTop()+$(window).height()/2;
target.css({"top":top+"px"});
$(window).scroll(function(){
var top=$(document).scrollTop()+$(window).height()/2;
target.css({"top":top+"px"});
});
}
target.css({"margin-top":-parseInt(targetHeight/2)+"px","margin-left":-parseint(targetWidth/2)+"px"});
target.show();
return false;
});
}
//隐藏div的操作
function closeLayer(objClass,targetClass)
{
$("."+objClass).click(function(){
$(this).parents("."+targetClass).hide();
$("#spm").hide();
});
}
3、1中调用3中js实现效果的js代码
$(function(){
//第一个参数是按钮的class属性值,第二个是被隐藏的div属性值
popupLayer("but_tj","Popup");
closeLayer("Close","Popup");
});
//我们通过点击添加或修改按钮后使当前操作的div隐藏
//closeAdd("Popup");
function closeAdd(targetClass){
$("."+targetClass).hide();
$("#spm").hide();
}
4、css样式
html {min-height: 100%;position: relative;overflow: hidden;}
body {background-color: #FFF;font: 12px 微软雅黑, Arial, sans-serif;margin: 0;}
h1 {font-size: 12px;font-size: inherit;font-weight: normal;}
a {text-decoration: none;}
a:hover {text-decoration: none;}
.clear {overflow: hidden;clear: both;}
#right {margin-left: 190px;min-height: 100%;padding: 0;}
.right_top {height: 40px;background-color: #f5f5f5;color: #666666;border-bottom: 1px solid #e5e5e5;line-height: 40px;padding-left: 50px;position: relative;z-index: 1;}
.right_top a {color: #2b7dbc;}
.right_nav {margin: 0 30px;height: 37px;background-color: #438eb9;line-height: 37px;position: relative;margin-top: 15px;}
.right_nav h1 {font-size: 18px;color: #ffffff;padding-left: 20px;}
.but_tj {width: 68px;height: 27px;display: block;position: absolute;top: 7px;right: 30px;background: url(but_JG.png) no-repeat;text-align: center;line-height: 27px;font-size: 14px;color: #FFF;}
.but_tj:hover {background: url(but_JG1.png) no-repeat;}
.pind20 {padding-left: 20px;}
/*Popup*/
.Popup {width: 770px;height: 500px;position: absolute;left: 50%;top: 50%;margin-left: -400px;padding: 0 15px;margin-top: -250px;background-color: #FFF;border: 3px solid #006caa;z-index: 999;}
.Popup_top {height: 40px;line-height: 40px;border-bottom: 1px solid #cccccc;}
.Popup_top h1 {float: left;font-size: 14px;}
.Close {float: right;font-family: Arial, Helvetica, sans-serif;margin-right: 10px;margin-top: 10px;}
.Popup_cen {padding-top: 10px;width: 100%;height: 440px;overflow: auto;}
.Popup_audit {padding-top: 10px;width: 100%;height: 440px;}
.overlay {position: fixed;z-index: 990;width: 100%;height: 100%;top: 0;left: 0;filter: alpha(opacity = 60);opacity: 0.6;overflow: hidden;background-color: #000;}
/*BD_tab*/
.BD_tab {width: 500px;margin: 0 auto;}
.BD_tab td {padding-top: 12px;}
.input220,.input220L,.input220Lg {width: 220px;height: 28px;border: 1px solid #d3D3d3;padding-left: 5px;line-height: 28px;font-family: "微软雅黑";color: #000;}
.input220L {border: 1px solid #377bcb;background-color: #d5e8ff;}
.input220Lg {border: 1px solid #7fb1eb;background-color: #d8e6f7;}
.input220 {border: 1px solid #d3d3d3;}
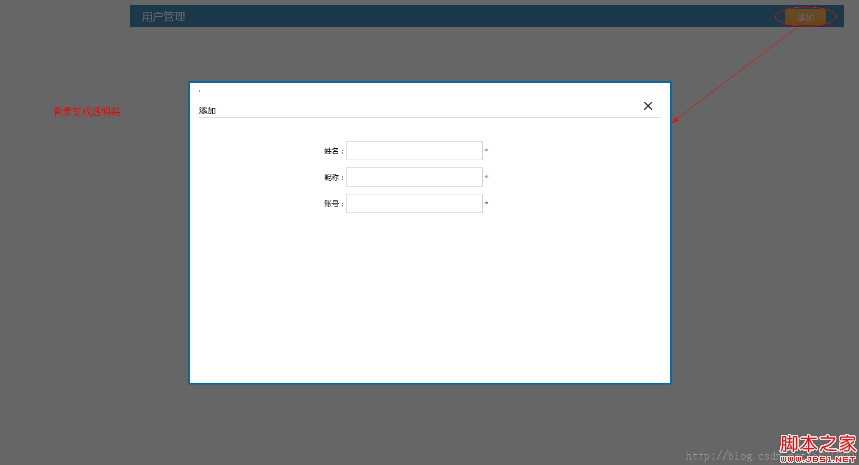
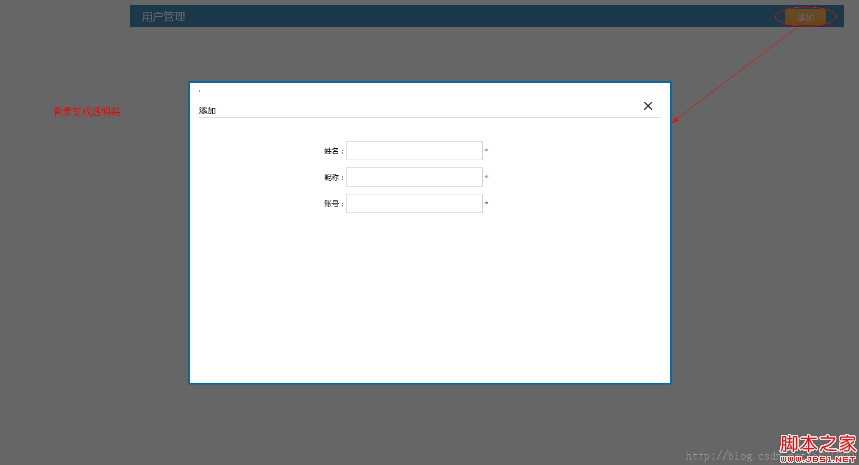
效果如下图

复制代码 代码如下:
<%@ page language="java" contenttype="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metaHTTP-eqUIv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="Share.css" rel="StyleSheet" type="text/css">
<script type="text/javascript" src="../js/common/JQuery-1.11.0.js"></script>
<script type="text/JavaScript" src="popup.js"></script>
<script type="text/Javascript" src="testPopup.js"></script>
</head>
<body>
<div id="right">
<div class="right_nav">
<h1>用户管理</h1>
<a href="#" onclick="" class="but_tj">添加</a>
</div>
<div class="overlay" id="spm" style="display: none;"></div><!-- 将弹出层下面的页面变成不可操作状态,成半透明状态 -->
<div class="Popup" style="display: none">,<!-- 隐藏div -->
<div class="Popup_top">
<h1>添加</h1>
<a href="#" class="Close"><img alt="关闭" src="close.png" /></a>
</div>
<div class="Popup_cen">
<tablewidth="100%" border="0" cellspacing="0" cellpadding="0" class="BD_tab">
<tr>
<td style="width: 110px;" align="right">姓名:</td>
<td><input name="" id="name" type="text" class="input220"
onfocus="this.className='input220L';this.onmouSEOut=''"
onblur="this.className='input220';this.onmouseout=function(){this.className='input220'};"
onmouSEMove="this.className='input220Lg'"
onmouseout="this.className='input220'"> <fontcolor="red">*</font></td>
</tr>
<tr>
<td align="right">昵称:</td>
<td><input name="" id="nickname" type="text" class="input220"
onfocus="this.className='input220L';this.onmouseout=''"
onblur="this.className='input220';this.onmouseout=function(){this.className='input220'};"
onmousemove="this.className='input220Lg'"
onmouseout="this.className='input220'"> <font color="red">*</font></td>
</tr>
<tr>
<td style="width: 110px;" align="right">账号:</td>
<td><input name="" id="account" type="text" class="input220"
onfocus="this.className='input220L';this.onmouseout=''"
onblur="this.className='input220';this.onmouseout=function(){this.className='input220'};"
onmousemove="this.className='input220Lg'"
onmouseout="this.className='input220'"> <font color="red">*</font></td>
</tr>
</TABle>
</div>
</div>
</div>
</body>
</html>
2、公用的带有弹出层和关闭层的两个方法
复制代码 代码如下:
//popup layer
function isie(num){
var num = num || "",
tester = document.createElement('div');
tester.innerHTML = '<!--[if IE ' + num + ']><i></i><![endif]-->';
return !!tester.getElementsByTagName('i')[0];
}
function popupLayer(objClass,targetClass){
$("."+objClass).click(function(){
$("#spm").show();
var target=$("."+targetClass);
var targetWidth=target.outerWidth();
var targetheight=target.outerHeight();
if(isIE(6)){
$("#spm").hide();
//$("select").hide();
var top=$(document).scrollTop()+$(window).height()/2;
target.css({"top":top+"px"});
$(window).scroll(function(){
var top=$(document).scrollTop()+$(window).height()/2;
target.css({"top":top+"px"});
});
}
target.css({"margin-top":-parseInt(targetHeight/2)+"px","margin-left":-parseint(targetWidth/2)+"px"});
target.show();
return false;
});
}
//隐藏div的操作
function closeLayer(objClass,targetClass)
{
$("."+objClass).click(function(){
$(this).parents("."+targetClass).hide();
$("#spm").hide();
});
}
3、1中调用3中js实现效果的js代码
复制代码 代码如下:
$(function(){
//第一个参数是按钮的class属性值,第二个是被隐藏的div属性值
popupLayer("but_tj","Popup");
closeLayer("Close","Popup");
});
//我们通过点击添加或修改按钮后使当前操作的div隐藏
//closeAdd("Popup");
function closeAdd(targetClass){
$("."+targetClass).hide();
$("#spm").hide();
}
4、css样式
复制代码 代码如下:
html {min-height: 100%;position: relative;overflow: hidden;}
body {background-color: #FFF;font: 12px 微软雅黑, Arial, sans-serif;margin: 0;}
h1 {font-size: 12px;font-size: inherit;font-weight: normal;}
a {text-decoration: none;}
a:hover {text-decoration: none;}
.clear {overflow: hidden;clear: both;}
#right {margin-left: 190px;min-height: 100%;padding: 0;}
.right_top {height: 40px;background-color: #f5f5f5;color: #666666;border-bottom: 1px solid #e5e5e5;line-height: 40px;padding-left: 50px;position: relative;z-index: 1;}
.right_top a {color: #2b7dbc;}
.right_nav {margin: 0 30px;height: 37px;background-color: #438eb9;line-height: 37px;position: relative;margin-top: 15px;}
.right_nav h1 {font-size: 18px;color: #ffffff;padding-left: 20px;}
.but_tj {width: 68px;height: 27px;display: block;position: absolute;top: 7px;right: 30px;background: url(but_JG.png) no-repeat;text-align: center;line-height: 27px;font-size: 14px;color: #FFF;}
.but_tj:hover {background: url(but_JG1.png) no-repeat;}
.pind20 {padding-left: 20px;}
/*Popup*/
.Popup {width: 770px;height: 500px;position: absolute;left: 50%;top: 50%;margin-left: -400px;padding: 0 15px;margin-top: -250px;background-color: #FFF;border: 3px solid #006caa;z-index: 999;}
.Popup_top {height: 40px;line-height: 40px;border-bottom: 1px solid #cccccc;}
.Popup_top h1 {float: left;font-size: 14px;}
.Close {float: right;font-family: Arial, Helvetica, sans-serif;margin-right: 10px;margin-top: 10px;}
.Popup_cen {padding-top: 10px;width: 100%;height: 440px;overflow: auto;}
.Popup_audit {padding-top: 10px;width: 100%;height: 440px;}
.overlay {position: fixed;z-index: 990;width: 100%;height: 100%;top: 0;left: 0;filter: alpha(opacity = 60);opacity: 0.6;overflow: hidden;background-color: #000;}
/*BD_tab*/
.BD_tab {width: 500px;margin: 0 auto;}
.BD_tab td {padding-top: 12px;}
.input220,.input220L,.input220Lg {width: 220px;height: 28px;border: 1px solid #d3D3d3;padding-left: 5px;line-height: 28px;font-family: "微软雅黑";color: #000;}
.input220L {border: 1px solid #377bcb;background-color: #d5e8ff;}
.input220Lg {border: 1px solid #7fb1eb;background-color: #d8e6f7;}
.input220 {border: 1px solid #d3d3d3;}
效果如下图








网友评论文明上网理性发言已有0人参与
发表评论: