搜索
jQuery中live方法的重复绑定说明
作者:Terry2017.02.10来源:Web前端之家浏览:11573评论:0
赏您的支持是我们创作的动力!
相关文章

最实用的jQuery分页插件01-05

鼠标滑过整行变色08-08

基于jquery的一个简单的脚本验证插件02-27


JS在IE下缺少标识符的错误09-30

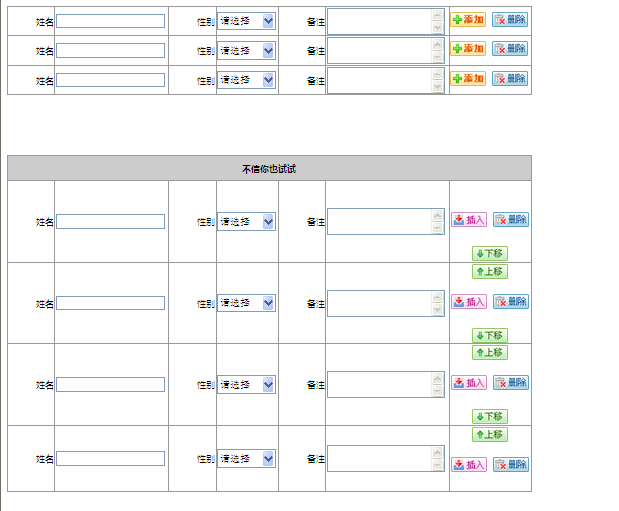
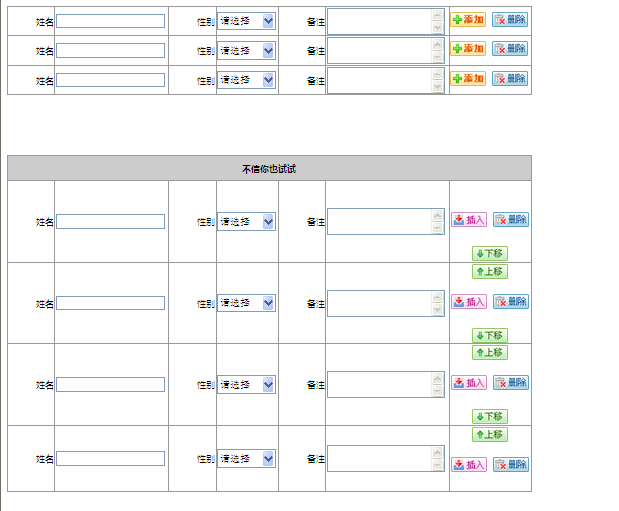
jQuery动态添加、删除元素的方法03-24

最实用的jQuery分页插件01-05

鼠标滑过整行变色08-08

基于jquery的一个简单的脚本验证插件02-27


JS在IE下缺少标识符的错误09-30

jQuery动态添加、删除元素的方法03-24
网友评论文明上网理性发言已有0人参与
发表评论: