
复制代码 代码如下:
<section>
<articleclass="left">
<p>
</p>
<ul>
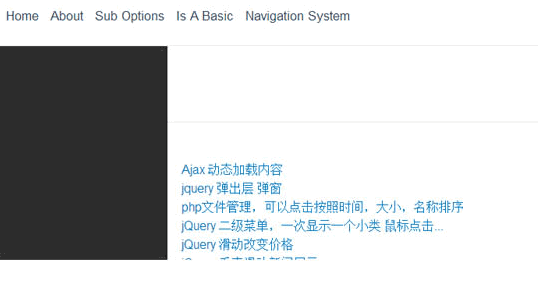
<li><a href="http://freeJS.net/article_JQuerywenzi_149.html" title="Ajax 动态加载内容">ajax 动态加载内容</a></li>
<li><a href="HTTP://freejs.net/article_jQuerywenzi_148.HTML" title="jquery弹出层 弹窗">jquery 弹出层 弹窗</a></li>
<li><a href="http://freejs.net/article_JQuerywenzi_147.html" title="PHP文件管理,可以点击按照时间,大小,名称排序">php文件管理,可以点击按照时间,大小,名称排序</a></li>
<li><a href="http://freejs.net/article_daohangcAIdan_146.html" title="jQuery 二级菜单,一次显示一个小类 鼠标点击显示小类">jQuery 二级菜单,一次显示一个小类 鼠标点击...</a></li>
<li><a href="http://freejs.net/article_jquerywenzi_145.html" title="jQuery 滑动改变价格">jQuery 滑动改变价格</a></li>
<li><a href="http://freejs.net/article_jquerywenzi_144.html" title="jQuery 垂直滑动新闻展示">jQuery 垂直滑动新闻展示</a></li>
<li><a href="http://freejs.net/article_jquerywenzi_143.html" title="投票喜欢/不喜欢 ajax无刷新">投票喜欢/不喜欢 ajax无刷新</a></li>
<li><a href="http://freejs.net/article_biaodan_142.html" title="login and signup 注册和登录tab页面">login and signup 注册和登录TAB...</a></li>
<li><a href="http://freejs.net/article_jquerywenzi_141.html" title="tooltip插件">tooltip插件</a></li>
<li><a href="http://freejs.net/article_biaodan_140.html" title="Jquery 验证注册">Jquery 验证注册</a></li>
</ul>
<ul>
<li><a href="http://freejs.net/article_fenye_19.html" title="jquery 无刷新翻页">jquery 无刷新翻页</a></li>
<li><a href="http://freejs.net/article_biaodan_34.html" title="jquery表格可编辑修改表格里面的值,点击td变input无刷新更新表格">jquery表格可编辑修改表格里面的值,点击td变...</a></li>
<li><a href="http://freejs.net/article_tabbiaoqian_29.html" title="jquery实现简单的Tab切换菜单">jquery实现简单的Tab切换菜单</a></li>
<li><a href="http://freejs.net/article_fenye_26.html" title="jQuery+Ajax+PHP+mysql实现分页显示数据">jQuery+Ajax+PHP+MySQL实现分页...</a></li>
<li><a href="http://freejs.net/article_daohangcaidan_67.html" title="类似京东和易迅的菜单-可以折叠隐藏的导航菜单">类似京东和易迅的菜单-可以折叠隐藏的导航菜单</a></li>
<li><a href="http://freejs.net/article_fenye_11.html" title="jquery 翻页分页">jquery 翻页分页</a></li>
<li><a href="http://freejs.net/article_biaodan_76.html" title="Jquery 漂亮的select效果">Jquery 漂亮的select效果</a></li>
<li><a href="http://freejs.net/article_daohangcaidan_13.html" title="jquery CSS多级下拉菜单">jquery css多级下拉菜单</a></li>
<li><a href="http://freejs.net/article_jquerytupiantexiao_1.html" title="highslide使用实例,点击图片放大效果,再次点击缩小">highslide使用实例,点击图片放大效果,再次...</a></li>
<li><a href="http://freejs.net/article_jquerywenzi_52.html" title="无刷新动态加载数据,滚动条加载">无刷新动态加载数据,滚动条加载</a></li>
</ul>
<p><Br><Br></p>
</article>
</section>
<script src="jquery.headshrinker.js"></script>
<script>
jQuery(document).ready(function () {
jQuery('header').headshrinker({ fontsize: "17px", mobilemenu: true });
});
</script>









网友评论文明上网理性发言已有0人参与
发表评论: