先写出DOM元素的html结构:
<div>John Resign</div>
<div>George Martin</div>
<div>Malcom John SinclAIr</div>
<div>J.Ohn</div>
<div></div>
<p></p>
<div><p>Has p</p></div>
一、:contains(text)
选取含有文本内容为“text”的元素

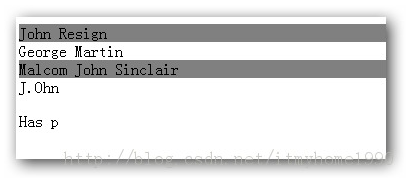
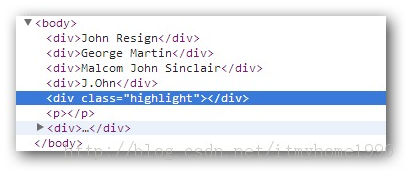
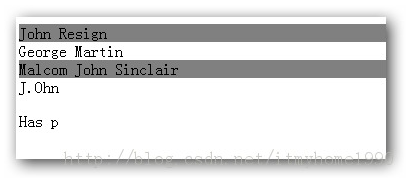
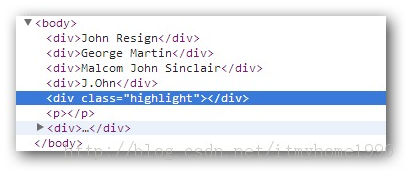
二、:empty
选取不含任何子元素或文本的空元素
用Chrome浏览器审查元素可发现div为empty 的class样式已改变
$("div:empty").addClass("highlight");

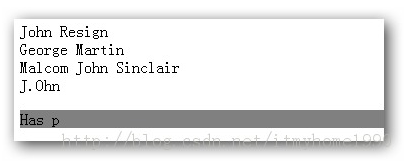
三、:has(selector)
选取含有选择器所匹配的元素的元素
$("div:has(p)").addClass("highlight"); //查找所有包含p的div元素

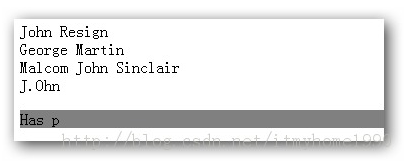
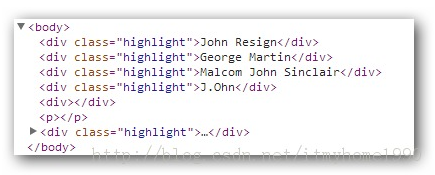
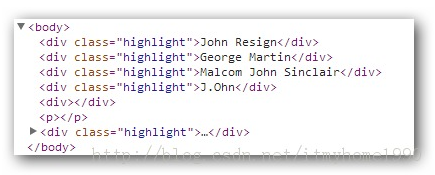
四、:parent
选取含有子元素或者文本的元素标签
$("div:parent").addClass("highlight"); //查找所有含有子元素或者文本的div元素

复制代码 代码如下:
复制代码 代码如下:
<div>John Resign</div>
<div>George Martin</div>
<div>Malcom John SinclAIr</div>
<div>J.Ohn</div>
<div></div>
<p></p>
<div><p>Has p</p></div>
一、:contains(text)
选取含有文本内容为“text”的元素
复制代码 代码如下:

二、:empty
选取不含任何子元素或文本的空元素
用Chrome浏览器审查元素可发现div为empty 的class样式已改变
复制代码 代码如下:
$("div:empty").addClass("highlight");

三、:has(selector)
选取含有选择器所匹配的元素的元素
复制代码 代码如下:
$("div:has(p)").addClass("highlight"); //查找所有包含p的div元素

四、:parent
选取含有子元素或者文本的元素标签
复制代码 代码如下:
$("div:parent").addClass("highlight"); //查找所有含有子元素或者文本的div元素








网友评论文明上网理性发言已有0人参与
发表评论: