复制代码 代码如下:
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title> //在这里要注意JS引入的先后顺序
<link href="CSS/JQuery.UI.base.css" rel="StyleSheet" type="text/css" />
<link href="css/jQuery.ui.theme.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.9.1.js" type="text/javascript"></script>
<script src="js/jquery.ui.core.js" type="text/JavaScript"></script>
<script src="js/JQuery.ui.widget.js" type="text/Javascript"></script>
<script src="js/jquery.ui.position.js" type="text/javascript"></script>
<script src="js/jquery.ui.tooltip.js" type="text/javascript"></script>
<link href="css/demos.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.photo {
width: 300px;
text-align: center;
}
.photo .ui-widget-header {
margin: 1em 0;
}
.map {
width: 350px;
height: 350px;
}
.ui-tooltip {
max-width: 350px;
}
</style>
<script type="text/Javascript">
$(function () {
$(document).tooltip({
items: "img, [data-geo], [title]",
content: function () {
var element = $(this);
if (element.is("[data-geo]")) {
var text = element.text();
return "<img class='map' alt='" + text +
"' src='HTTP://maps.google.com/maps/API/staticmap?" +
"Zoom=11&size=350x350&maptype=terrAIn&sensor=false¢er=" +
text + "'>";
}
if (element.is("[title]")) {
return element.attr("title");
}
if (element.is("img")) {
return element.attr("alt");
}
}
});
$('#Button1').click(function () {
$('#AName').text($('#Text1').val());
$('#AName').attr('href', "http://maps.Google.com/maps?q="+$('#Text1').val()+"&z=11");
})
});
</script>
</head>
<body>
<div class="ui-widget photo">
<div class="ui-widget-header ui-corner-all">
<input id="Text1" type="text" value="China,上海"/><input id="Button1" type="button" value="设置" />
<h3><a href="http://maps.google.com/maps?q=China,上海&z=11" data-geo id="AName">China,上海</a></h3>
</div>
</div>
</body>
</HTML>
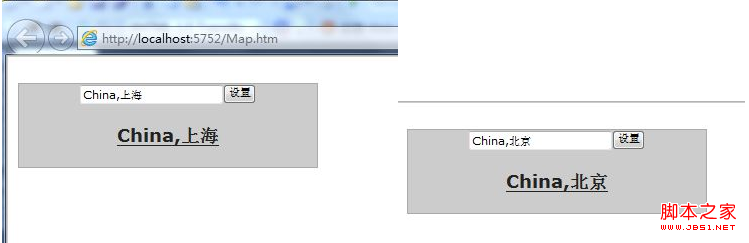
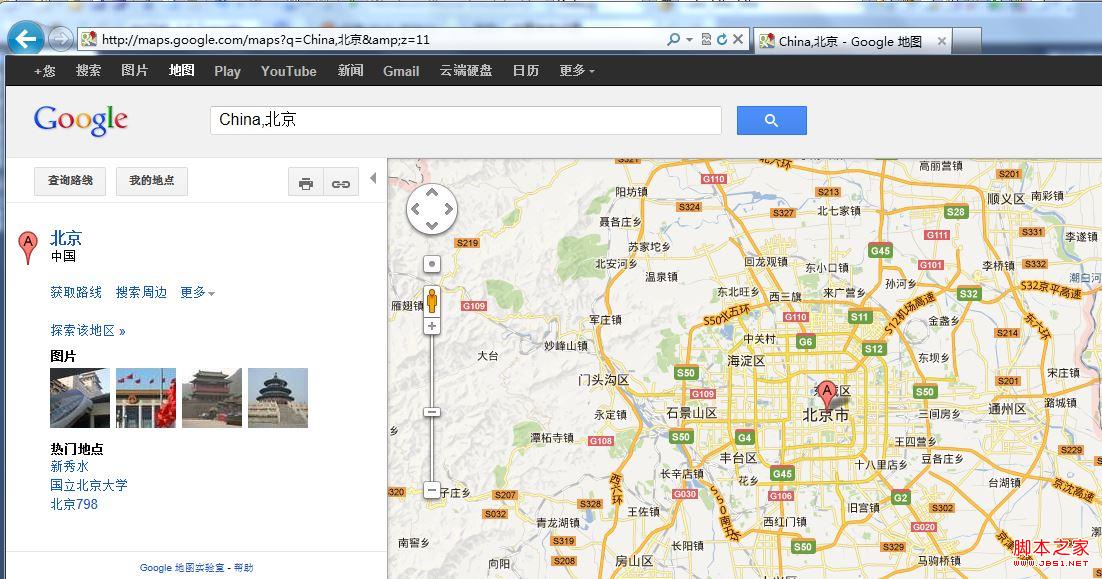
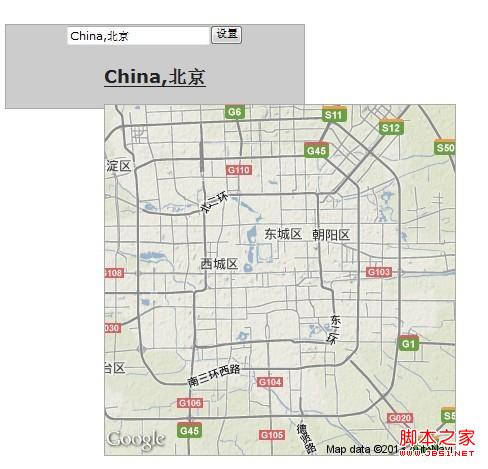
使用方法:任意输入国家和城市,用“,”分隔,点击设置下面的超链接就变为了刚设置的城市,点击可以跳到这个城市的查看地图页,鼠标移到超链接上会弹出一个350*350的地图
效果图:











网友评论文明上网理性发言已有0人参与
发表评论: