JQuery随机多彩tag标签随机颜色和字号大小效果
JS代码:
<scripttype="text/javascript" src="jQuery-1.6.4.js"></script>
<script src="http://Ajax.googleAPIs.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/JavaScript"></script>
<script type="text/Javascript">
$(document).ready(function() {
var tags_a = $("#tags a");
tags_a.each(function(){
var x = 9;
var y = 0;
var rand = parseInt(Math.ranDOM() * (x - y + 1) + y);
$(this).addClass("tags"+rand);
});
})
</script>
html代码:
<HTML>
<head>
<style>
body,a{ font-size:13px;}
a{ color:#333333; text-decoration:none;}
.taglist{ width:250px;overflow:hidden;border:#dddddd solid 1px;}
.taglist .tit{ width:100%; height:24px; line-height:24px; background-color:#565662;}
.taglist .tit a{ padding-left:8px; color:#ffffff;}
#tags a{height:26px; line-height:26px;padding-right:6px;}
#tags .tags0{}
#tags .tags1{color:#C00; font-size:24px;}
#tags .tags2{color:#030; font-size:16px;}
#tags .tags3{color:#00F;}
#tags .tags4{ font-size:16px;}
#tags .tags5{color:#C00; font-size:20px;}
#tags .tags6{color:#F06 font-size:20px;}
#tags .tags7{color:#030; font-weight:bold; font-size:18px;}
#tags .tags8{color:#F06; font-weight:bold;}
#tags .tags9{color:#C00; font-weight:bold;font-size:16px;}
#tags a:hover{ color:#F00; text-decoration:underline;}
.w95{ width:95%; margin:0 auto; padding-top:6px; padding-bottom:6px;}
.taglist .w95{}
</style>
</head>
<body>
<div class="taglist">
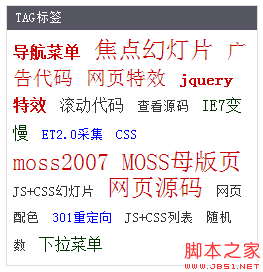
<div class="tit"><a href="#">TAG标签</a></div>
<div class="w95" id="tags">
<a href='HTTP://www.51xuediannao.com/js/nav/'>导航菜单</a>
<a href='http://www.51xuediannao.com/js/slide/'>焦点幻灯片</a>
<a href='http://www.51xuediannao.com/js/gg/'>广告代码</a>
<a href='http://www.51xuediannao.com/js/texiao/'>网页特效</a>
<a href='http://www.51xuediannao.com/js/'>JQuery 特效</a>
<a href='http://www.51xuediannao.com/js/gundong/'>滚动代码</a>
<a href="http://www.51xuediannao.com/tags.PHP?/%E6%9F%A5%E7%9C%8B%E6%BA%90%E7%A0%81/">查看源码</a>
<a href="http://www.51xuediannao.com/tags.php?/ie7%E5%8F%98%E6%85%A2/">ie7变慢</a>
<a href="http://www.51xuediannao.com/tags.php?/ET2.0%E9%87%87%E9%9B%86/">ET2.0采集</a>
<a href="http://www.51xuediannao.com/tags.php?/CSS/">css</a>
<a href="http://www.51xuediannao.com/tags.php?/moss2007/">moss2007</a>
<a href="http://www.51xuediannao.com/tags.php?/MOSS%E6%AF%8D%E7%89%88%E9%A1%B5/">MOSS母版页</a>
<a href="http://www.51xuediannao.com/tags.php?/JS%2BCSS%E5%B9%BB%E7%81%AF%E7%89%87/">JS+CSS幻灯片</a>
<a href="http://www.51xuediannao.com/tags.php?/%E7%BD%91%E9%A1%B5%E6%BA%90%E7%A0%81/">网页源码</a>
<a href="http://www.51xuediannao.com/tags.php?/%E7%BD%91%E9%A1%B5%E9%85%8D%E8%89%B2/">网页配色</a>
<a href="http://www.51xuediannao.com/tags.php?/301%E9%87%8D%E5%AE%9A%E5%90%91/">301重定向</a>
<a href="http://www.51xuediannao.com/tags.php?/JS%2BCSS%E5%88%97%E8%A1%A8/">JS+CSS列表</a>
<a href="http://www.51xuediannao.com/tags.php?/%E9%9A%8F%E6%9C%BA%E6%95%B0/">随机数</a>
<a href="http://www.51xuediannao.com/tags.php?/%E4%B8%8B%E6%8B%89%E8%8F%9C%E5%8D%95/">下拉菜单</a>
</div>
</div>
</body>
</html>
效果显示:

JS代码:
复制代码 代码如下:
<scripttype="text/javascript" src="jQuery-1.6.4.js"></script>
<script src="http://Ajax.googleAPIs.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/JavaScript"></script>
<script type="text/Javascript">
$(document).ready(function() {
var tags_a = $("#tags a");
tags_a.each(function(){
var x = 9;
var y = 0;
var rand = parseInt(Math.ranDOM() * (x - y + 1) + y);
$(this).addClass("tags"+rand);
});
})
</script>
html代码:
复制代码 代码如下:
<HTML>
<head>
<style>
body,a{ font-size:13px;}
a{ color:#333333; text-decoration:none;}
.taglist{ width:250px;overflow:hidden;border:#dddddd solid 1px;}
.taglist .tit{ width:100%; height:24px; line-height:24px; background-color:#565662;}
.taglist .tit a{ padding-left:8px; color:#ffffff;}
#tags a{height:26px; line-height:26px;padding-right:6px;}
#tags .tags0{}
#tags .tags1{color:#C00; font-size:24px;}
#tags .tags2{color:#030; font-size:16px;}
#tags .tags3{color:#00F;}
#tags .tags4{ font-size:16px;}
#tags .tags5{color:#C00; font-size:20px;}
#tags .tags6{color:#F06 font-size:20px;}
#tags .tags7{color:#030; font-weight:bold; font-size:18px;}
#tags .tags8{color:#F06; font-weight:bold;}
#tags .tags9{color:#C00; font-weight:bold;font-size:16px;}
#tags a:hover{ color:#F00; text-decoration:underline;}
.w95{ width:95%; margin:0 auto; padding-top:6px; padding-bottom:6px;}
.taglist .w95{}
</style>
</head>
<body>
<div class="taglist">
<div class="tit"><a href="#">TAG标签</a></div>
<div class="w95" id="tags">
<a href='HTTP://www.51xuediannao.com/js/nav/'>导航菜单</a>
<a href='http://www.51xuediannao.com/js/slide/'>焦点幻灯片</a>
<a href='http://www.51xuediannao.com/js/gg/'>广告代码</a>
<a href='http://www.51xuediannao.com/js/texiao/'>网页特效</a>
<a href='http://www.51xuediannao.com/js/'>JQuery 特效</a>
<a href='http://www.51xuediannao.com/js/gundong/'>滚动代码</a>
<a href="http://www.51xuediannao.com/tags.PHP?/%E6%9F%A5%E7%9C%8B%E6%BA%90%E7%A0%81/">查看源码</a>
<a href="http://www.51xuediannao.com/tags.php?/ie7%E5%8F%98%E6%85%A2/">ie7变慢</a>
<a href="http://www.51xuediannao.com/tags.php?/ET2.0%E9%87%87%E9%9B%86/">ET2.0采集</a>
<a href="http://www.51xuediannao.com/tags.php?/CSS/">css</a>
<a href="http://www.51xuediannao.com/tags.php?/moss2007/">moss2007</a>
<a href="http://www.51xuediannao.com/tags.php?/MOSS%E6%AF%8D%E7%89%88%E9%A1%B5/">MOSS母版页</a>
<a href="http://www.51xuediannao.com/tags.php?/JS%2BCSS%E5%B9%BB%E7%81%AF%E7%89%87/">JS+CSS幻灯片</a>
<a href="http://www.51xuediannao.com/tags.php?/%E7%BD%91%E9%A1%B5%E6%BA%90%E7%A0%81/">网页源码</a>
<a href="http://www.51xuediannao.com/tags.php?/%E7%BD%91%E9%A1%B5%E9%85%8D%E8%89%B2/">网页配色</a>
<a href="http://www.51xuediannao.com/tags.php?/301%E9%87%8D%E5%AE%9A%E5%90%91/">301重定向</a>
<a href="http://www.51xuediannao.com/tags.php?/JS%2BCSS%E5%88%97%E8%A1%A8/">JS+CSS列表</a>
<a href="http://www.51xuediannao.com/tags.php?/%E9%9A%8F%E6%9C%BA%E6%95%B0/">随机数</a>
<a href="http://www.51xuediannao.com/tags.php?/%E4%B8%8B%E6%8B%89%E8%8F%9C%E5%8D%95/">下拉菜单</a>
</div>
</div>
</body>
</html>
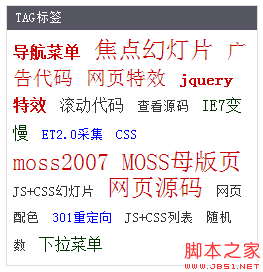
效果显示:









网友评论文明上网理性发言已有0人参与
发表评论: