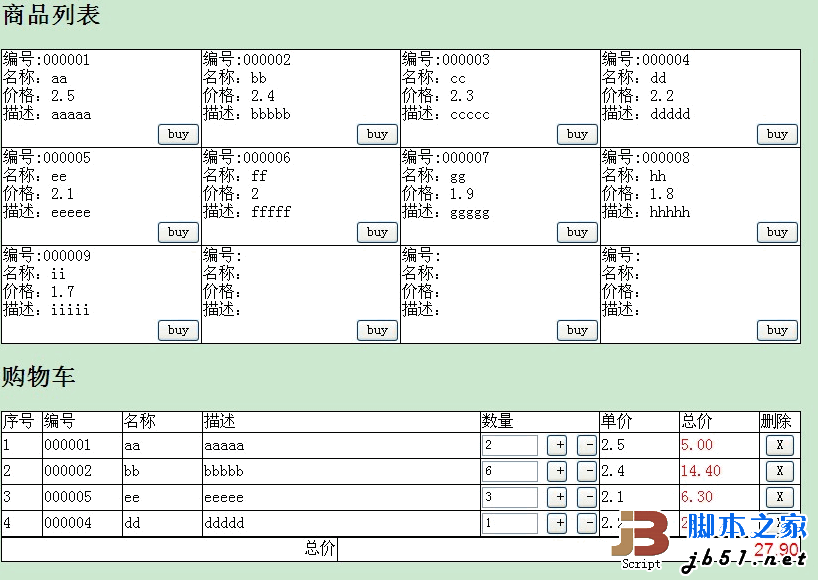
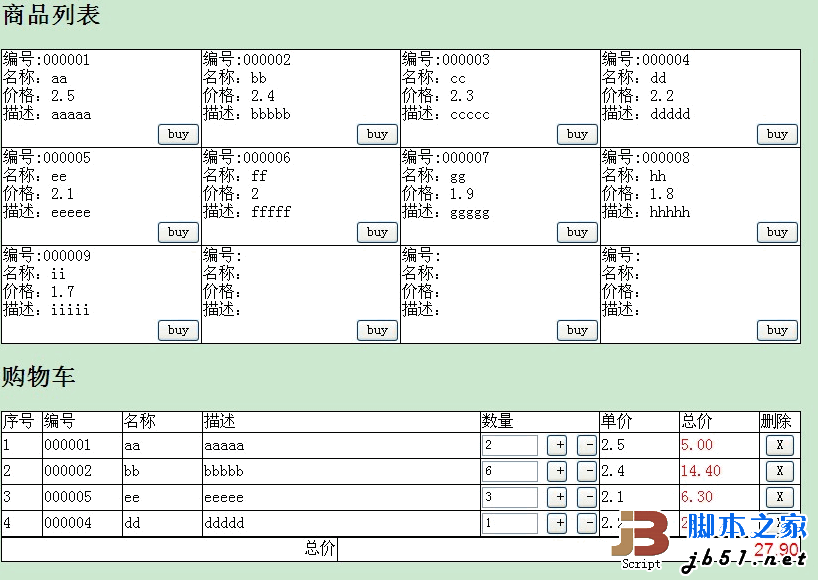
商品信息使用json数据来模拟
同一个产品点击多次,不会重复添加,而是在已有的基础上数量+1,
商品数量也可以手动输入,当输入0时,该商品将自动从购物车删除(点击减号到小于1时,也会提示是否从购物车删除商品信息)
每个产品的价格和总价都会根据添加和删除的操作来动态计算
附下载链接:/201112/yuanma/jquery_gouwuche.rar
基本的功能都已经实现, 建议使用ie浏览器运行,其他浏览器没有测试

html代码:
<!DOCtypeHTML PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<meta http-eqUIv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<h2 style="text-align:left">商品列表</h2>
<tablewidth="800" border="0" id="tblPRoduct" cellpadding="1" cellspacing="1" bgcolor="black">
<tr id="trMaster" bgcolor="white" style="display:none">
<td>
编号:<span>000001</span><br />
名称:<span>aa</span><br />
价格:<span>2.5</span><br />
描述:<span>aaaaa</span><br />
<div style="text-align:right"><input type="button" name="BTnBuy" value="buy" /></div>
</td>
<td>
编号:<span>000001</span><br />
名称:<span>aa</span><br />
价格:<span>2.5</span><br />
描述:<span>aaaaa</span><br />
<div style="text-align:right"><input type="button" name="btnBuy" value="buy" /></div>
</td>
<td>
编号:<span>000001</span><br />
名称:<span>aa</span><br />
价格:<span>2.5</span><br />
描述:<span>aaaaa</span><br />
<div style="text-align:right"><input type="button" name="btnBuy" value="buy" /></div>
</td>
<td>
编号:<span>000001</span><br />
名称:<span>aa</span><br />
价格:<span>2.5</span><br />
描述:<span>aaaaa</span><br />
<div style="text-align:right"><input type="button" name="btnBuy" value="buy" /></div>
</td>
</tr>
</table>
<h2 style="text-align:left">购物车</h2>
<TABle width="800" border="0" id="tblOrder" cellpadding="1" cellspacing="1" bgcolor="black">
<tr bgcolor="white"><td>序号</td><td>编号</td><td>名称</td><td>描述</td><td>数量</td><td>单价</td><td>总价</td><td>删除</td></tr>
<tr id="orderMarter" bgcolor="white" style="display:none">
<td style=" width:5%">1</td>
<td style=" width:10%">000001</td>
<td style=" width:10%">aa</td>
<td>aaaaa</td>
<td style=" width:15%">
<input type="text" name="txtNum" style="width:50px;" value="0" onkeyup="this.value=this.value.Replace(/\D/g,'')" onafterpaste="this.value=this.value.replace(/\D/g,'')"/>
<input type="button" name='btnAdd' style="width:15px; text-align:center" value="+" />
<input type="button" name='btnCut' style="width:15px; text-align:center" value="-" />
</td>
<td style=" width:10%">0</td>
<td style=" width:10%"><font color="red">0</font></td>
<td style=" width:5%; text-align:center"><input type="button" name='btnremove' style="width:30px; text-align:center" value="X" /></td>
</tr>
</table>
<table width="800" border="0" id="tblTotal" cellpadding="1" cellspacing="1" bgcolor="black">
<tr bgcolor="white" align="right">
<td>总价</td>
<td id="tdTotal"><font color="#FF0000" size="+1" face="Arial, Helvetica, sans-serif">0.0</font></td>
</tr>
</table>
</body>
JS 代码
<script type="text/javascript" src="https://Ajax.googleAPIs.com/ajax/libs/JQuery/1.4.4/jQuery.min.js"></script>
<script type="text/JavaScript">
/*
@@
@@
@@
*/
var product=[
{prodId:"000001",prodName:"aa",price:2.5,description:"aaaaa"},
{prodId:"000002",prodName:"bb",price:2.4,description:"bbbbb"},
{prodId:"000003",prodName:"cc",price:2.3,description:"ccccc"},
{prodId:"000004",prodName:"dd",price:2.2,description:"ddddd"},
{prodId:"000005",prodName:"ee",price:2.1,description:"eeeee"},
{prodId:"000006",prodName:"ff",price:2.0,description:"fffff"},
{prodId:"000007",prodName:"gg",price:1.9,description:"ggggg"},
{prodId:"000008",prodName:"hh",price:1.8,description:"hhhhh"},
{prodId:"000009",prodName:"ii",price:1.7,description:"iiiii"}
];
</script>
<script type="text/Javascript">
var j=0,i=-1,k=-1,len=$("#trMaster td").size();//数据和模板的td 都可以自定义,格式正确即可
$.each(product,function(index,prod){
i++;
k++;
if(i%len==0){
j++;
CloneTR(j);//根据模板来克隆行
}
if(k==len)
k=0;
setTD(j,k,prod.prodId,prod.prodName,prod.price,prod.description);//给克隆行的td 赋值
});
//根据模板来克隆行
function CloneTR(id){
$("#trMaster").clone(true).CSS("display","block").attr("id","tr"+id).appendTo("#tblProduct");
$("#tr"+id+" td span").empty();
}
//给克隆行的td 赋值
function setTD(trId,index,prodId,prodName,price,description){
var tr=$("#tr"+trId);
$(tr).find("td:eq("+index+")").find("span:eq(0)").html(prodId);
$(tr).find("td:eq("+index+")").find("span:eq(1)").html(prodName);
$(tr).find("td:eq("+index+")").find("span:eq(2)").html(price);
$(tr).find("td:eq("+index+")").find("span:eq(3)").html(description);
}
var tempId="";
var num=0;
//点击buy
$("input[name='btnBuy']").click(function(){
var elem=$(this).parent().parent();//获取点击的button 的td
var prodId=$(elem).find("span:eq(0)").html();
var prodName=$(elem).find("span:eq(1)").html();
var price=$(elem).find("span:eq(2)").html();
var description=$(elem).find("span:eq(3)").html();
if(prodId==""||prodId==null||prodId==undefined){
alert("请点击其他产品");
}else{
if(tempId.indexof(prodId)!=-1){
if(confirm('已存在,确定数量+1 吗?')){
$("#tblOrder tr:gt(1)").each(function(){
if($(this).find("td:eq(1)").html()==prodId){
var num=$(this).find("td:eq(4)").find("input[name='txtNum']").attr("value");
$(this).find("td:eq(4)").find("input[name='txtNum']").attr("value",+num+1);//相当于parseInt(num)+1;
}
});
}
}else{
num++;
CloneOrder(num,prodId,prodName,price,description);
}
tempId+=prodId+",";
$("#tdTotal").html("<font color='#FF0000' size='+1' face='Arial, Helvetica, sans-serif'>"+getTotalPrice().toFixed(2)+"</font>");
}
});
//根据订单模板来clone 订单
function CloneOrder(id,prodId,prodName,price,description){
$("#orderMarter").clone(true).css("display","block").attr("id","tro"+id).APPendTo("#tblOrder");
var tr=$("#tro"+id);
$(tr).find("td:eq(0)").html(num);
$(tr).find("td:eq(1)").html(prodId);
$(tr).find("td:eq(2)").html(prodName);
$(tr).find("td:eq(3)").html(description);
$(tr).find("td:eq(4)").find("input[name='txtNum']").attr("value","1");
$(tr).find("td:eq(5)").html(price);
$(tr).find("td:eq(6)").html("<font color='red'>"+price+"</font>");
}
//获取总共价格
function GetTotalPrice(){
var totalNum=0;
$("#tblOrder tr:gt(1)").each(function(){
var value=parseFloat($(this).find("td:eq(6)").text());
totalNum+=value;
});
return totalNum;
}
$(function(){
$("#tblOrder input[name='txtNum']").bind("propertychange",function(){
var value=$(this).val();
var tr=$(this).parent().parent();
if(value==0){
if(confirm('确定要删除该商品吗?')){
$(tr).remove();
}
}else{
var price=$(tr).find("td:eq(5)").html();
var total=value*price;
$(tr).find("td:eq(6)").html("<font color='red'>"+total.tofixed(2)+"</font>");
$("#tdTotal").html("<font color='#FF0000' size='+1' face='Arial, Helvetica, sans-serif'>"+GetTotalPrice().toFixed(2)+"</font>");
}
});
//加1
$("#tblOrder input[name='btnAdd']").click(function(){
var txtBox=$(this).parent().parent().find("td:eq(4)").find("input[name='txtNum']");
var value=$(txtBox).attr("value");
value=+value+1;
$(txtBox).attr("value",value)
});
//减1
$("#tblOrder input[name='btnCut']").click(function(){
var txtBox=$(this).parent().parent().find("td:eq(4)").find("input[name='txtNum']");
var tr=$(this).parent().parent();
var value=$(txtBox).attr("value");
if(value>1){
value=+value-1;
$(txtBox).attr("value",value)
}else{
if(confirm('确定要删除该商品吗?')){
$(tr).remove();
$("#tdTotal").html("<font color='#FF0000' size='+1' face='Arial, Helvetica, sans-serif'>"+GetTotalPrice().toFixed(2)+"</font>");
}
}
});
//删除btnRemove
$("#tblOrder input[name='btnRemove']").click(function(){
var tr=$(this).parent().parent();
if(confirm('确定要删除该商品吗?')){
$(tr).remove();
$("#tdTotal").html("<font color='#FF0000' size='+1' face='Arial, Helvetica, sans-serif'>"+GetTotalPrice().toFixed(2)+"</font>");
}
});
});
</script>
同一个产品点击多次,不会重复添加,而是在已有的基础上数量+1,
商品数量也可以手动输入,当输入0时,该商品将自动从购物车删除(点击减号到小于1时,也会提示是否从购物车删除商品信息)
每个产品的价格和总价都会根据添加和删除的操作来动态计算
附下载链接:/201112/yuanma/jquery_gouwuche.rar
基本的功能都已经实现, 建议使用ie浏览器运行,其他浏览器没有测试

html代码:
复制代码 代码如下:
<!DOCtypeHTML PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<meta http-eqUIv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<h2 style="text-align:left">商品列表</h2>
<tablewidth="800" border="0" id="tblPRoduct" cellpadding="1" cellspacing="1" bgcolor="black">
<tr id="trMaster" bgcolor="white" style="display:none">
<td>
编号:<span>000001</span><br />
名称:<span>aa</span><br />
价格:<span>2.5</span><br />
描述:<span>aaaaa</span><br />
<div style="text-align:right"><input type="button" name="BTnBuy" value="buy" /></div>
</td>
<td>
编号:<span>000001</span><br />
名称:<span>aa</span><br />
价格:<span>2.5</span><br />
描述:<span>aaaaa</span><br />
<div style="text-align:right"><input type="button" name="btnBuy" value="buy" /></div>
</td>
<td>
编号:<span>000001</span><br />
名称:<span>aa</span><br />
价格:<span>2.5</span><br />
描述:<span>aaaaa</span><br />
<div style="text-align:right"><input type="button" name="btnBuy" value="buy" /></div>
</td>
<td>
编号:<span>000001</span><br />
名称:<span>aa</span><br />
价格:<span>2.5</span><br />
描述:<span>aaaaa</span><br />
<div style="text-align:right"><input type="button" name="btnBuy" value="buy" /></div>
</td>
</tr>
</table>
<h2 style="text-align:left">购物车</h2>
<TABle width="800" border="0" id="tblOrder" cellpadding="1" cellspacing="1" bgcolor="black">
<tr bgcolor="white"><td>序号</td><td>编号</td><td>名称</td><td>描述</td><td>数量</td><td>单价</td><td>总价</td><td>删除</td></tr>
<tr id="orderMarter" bgcolor="white" style="display:none">
<td style=" width:5%">1</td>
<td style=" width:10%">000001</td>
<td style=" width:10%">aa</td>
<td>aaaaa</td>
<td style=" width:15%">
<input type="text" name="txtNum" style="width:50px;" value="0" onkeyup="this.value=this.value.Replace(/\D/g,'')" onafterpaste="this.value=this.value.replace(/\D/g,'')"/>
<input type="button" name='btnAdd' style="width:15px; text-align:center" value="+" />
<input type="button" name='btnCut' style="width:15px; text-align:center" value="-" />
</td>
<td style=" width:10%">0</td>
<td style=" width:10%"><font color="red">0</font></td>
<td style=" width:5%; text-align:center"><input type="button" name='btnremove' style="width:30px; text-align:center" value="X" /></td>
</tr>
</table>
<table width="800" border="0" id="tblTotal" cellpadding="1" cellspacing="1" bgcolor="black">
<tr bgcolor="white" align="right">
<td>总价</td>
<td id="tdTotal"><font color="#FF0000" size="+1" face="Arial, Helvetica, sans-serif">0.0</font></td>
</tr>
</table>
</body>
JS 代码
复制代码 代码如下:
<script type="text/javascript" src="https://Ajax.googleAPIs.com/ajax/libs/JQuery/1.4.4/jQuery.min.js"></script>
<script type="text/JavaScript">
/*
@@
@@
@@
*/
var product=[
{prodId:"000001",prodName:"aa",price:2.5,description:"aaaaa"},
{prodId:"000002",prodName:"bb",price:2.4,description:"bbbbb"},
{prodId:"000003",prodName:"cc",price:2.3,description:"ccccc"},
{prodId:"000004",prodName:"dd",price:2.2,description:"ddddd"},
{prodId:"000005",prodName:"ee",price:2.1,description:"eeeee"},
{prodId:"000006",prodName:"ff",price:2.0,description:"fffff"},
{prodId:"000007",prodName:"gg",price:1.9,description:"ggggg"},
{prodId:"000008",prodName:"hh",price:1.8,description:"hhhhh"},
{prodId:"000009",prodName:"ii",price:1.7,description:"iiiii"}
];
</script>
<script type="text/Javascript">
var j=0,i=-1,k=-1,len=$("#trMaster td").size();//数据和模板的td 都可以自定义,格式正确即可
$.each(product,function(index,prod){
i++;
k++;
if(i%len==0){
j++;
CloneTR(j);//根据模板来克隆行
}
if(k==len)
k=0;
setTD(j,k,prod.prodId,prod.prodName,prod.price,prod.description);//给克隆行的td 赋值
});
//根据模板来克隆行
function CloneTR(id){
$("#trMaster").clone(true).CSS("display","block").attr("id","tr"+id).appendTo("#tblProduct");
$("#tr"+id+" td span").empty();
}
//给克隆行的td 赋值
function setTD(trId,index,prodId,prodName,price,description){
var tr=$("#tr"+trId);
$(tr).find("td:eq("+index+")").find("span:eq(0)").html(prodId);
$(tr).find("td:eq("+index+")").find("span:eq(1)").html(prodName);
$(tr).find("td:eq("+index+")").find("span:eq(2)").html(price);
$(tr).find("td:eq("+index+")").find("span:eq(3)").html(description);
}
var tempId="";
var num=0;
//点击buy
$("input[name='btnBuy']").click(function(){
var elem=$(this).parent().parent();//获取点击的button 的td
var prodId=$(elem).find("span:eq(0)").html();
var prodName=$(elem).find("span:eq(1)").html();
var price=$(elem).find("span:eq(2)").html();
var description=$(elem).find("span:eq(3)").html();
if(prodId==""||prodId==null||prodId==undefined){
alert("请点击其他产品");
}else{
if(tempId.indexof(prodId)!=-1){
if(confirm('已存在,确定数量+1 吗?')){
$("#tblOrder tr:gt(1)").each(function(){
if($(this).find("td:eq(1)").html()==prodId){
var num=$(this).find("td:eq(4)").find("input[name='txtNum']").attr("value");
$(this).find("td:eq(4)").find("input[name='txtNum']").attr("value",+num+1);//相当于parseInt(num)+1;
}
});
}
}else{
num++;
CloneOrder(num,prodId,prodName,price,description);
}
tempId+=prodId+",";
$("#tdTotal").html("<font color='#FF0000' size='+1' face='Arial, Helvetica, sans-serif'>"+getTotalPrice().toFixed(2)+"</font>");
}
});
//根据订单模板来clone 订单
function CloneOrder(id,prodId,prodName,price,description){
$("#orderMarter").clone(true).css("display","block").attr("id","tro"+id).APPendTo("#tblOrder");
var tr=$("#tro"+id);
$(tr).find("td:eq(0)").html(num);
$(tr).find("td:eq(1)").html(prodId);
$(tr).find("td:eq(2)").html(prodName);
$(tr).find("td:eq(3)").html(description);
$(tr).find("td:eq(4)").find("input[name='txtNum']").attr("value","1");
$(tr).find("td:eq(5)").html(price);
$(tr).find("td:eq(6)").html("<font color='red'>"+price+"</font>");
}
//获取总共价格
function GetTotalPrice(){
var totalNum=0;
$("#tblOrder tr:gt(1)").each(function(){
var value=parseFloat($(this).find("td:eq(6)").text());
totalNum+=value;
});
return totalNum;
}
$(function(){
$("#tblOrder input[name='txtNum']").bind("propertychange",function(){
var value=$(this).val();
var tr=$(this).parent().parent();
if(value==0){
if(confirm('确定要删除该商品吗?')){
$(tr).remove();
}
}else{
var price=$(tr).find("td:eq(5)").html();
var total=value*price;
$(tr).find("td:eq(6)").html("<font color='red'>"+total.tofixed(2)+"</font>");
$("#tdTotal").html("<font color='#FF0000' size='+1' face='Arial, Helvetica, sans-serif'>"+GetTotalPrice().toFixed(2)+"</font>");
}
});
//加1
$("#tblOrder input[name='btnAdd']").click(function(){
var txtBox=$(this).parent().parent().find("td:eq(4)").find("input[name='txtNum']");
var value=$(txtBox).attr("value");
value=+value+1;
$(txtBox).attr("value",value)
});
//减1
$("#tblOrder input[name='btnCut']").click(function(){
var txtBox=$(this).parent().parent().find("td:eq(4)").find("input[name='txtNum']");
var tr=$(this).parent().parent();
var value=$(txtBox).attr("value");
if(value>1){
value=+value-1;
$(txtBox).attr("value",value)
}else{
if(confirm('确定要删除该商品吗?')){
$(tr).remove();
$("#tdTotal").html("<font color='#FF0000' size='+1' face='Arial, Helvetica, sans-serif'>"+GetTotalPrice().toFixed(2)+"</font>");
}
}
});
//删除btnRemove
$("#tblOrder input[name='btnRemove']").click(function(){
var tr=$(this).parent().parent();
if(confirm('确定要删除该商品吗?')){
$(tr).remove();
$("#tdTotal").html("<font color='#FF0000' size='+1' face='Arial, Helvetica, sans-serif'>"+GetTotalPrice().toFixed(2)+"</font>");
}
});
});
</script>








网友评论文明上网理性发言已有0人参与
发表评论: