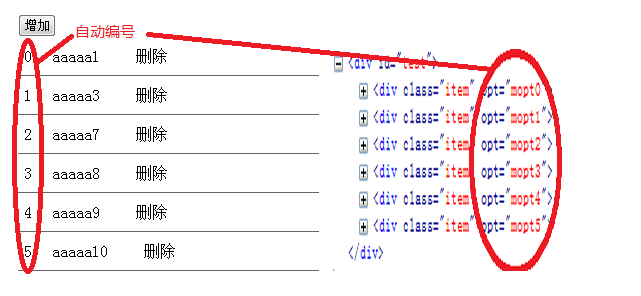
自动序列编号和自动属性编号,效果图如下:
实现原理:
添加和删除是逆向过程,实现是一致的。
增加时,向父容器中增加元素append方法,并将所有的自定义属性编号和序列编号设置为空,然后通过$.each方法,重新为自定义属性编号和序列编号赋值。
复制代码 代码如下:
删除时,为所有删除按钮绑定事件live方法,将元素从父容器中删除detach方法,并将所有的自定义属性编号和序列编号设置为空,然后通过$.each方法,重新为自定义属性编号和序列编号赋值。
复制代码 代码如下:
$("#test .del").live("click", function () { //为删除按钮绑定点击事件
var dels = test.find(".del"); //所有所删除按钮
var delnum = dels.index($(this)); //当前删除按钮的索引值
var items = test.find(".item");
items.eq(delnum).detach(); //从父容器中将此节点删除
items.attr("opt", "");
var serials = test.find(".serial");
serials.HTML("");
$.each(items, function (k, v) { //自定义属性重新和编号赋值
$(this).attr("opt", "mopt" + k);
serials.eq(k).html(k);
});
});
示例如下:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]








网友评论文明上网理性发言已有0人参与
发表评论: