只要不冲突(例如id不能一样),我写了一个例子,利用页面参数控制内部的元素id,互相加载自己。这是一个JSp页面,代码如下:
<%@ page language="java" import="Java.util.*" pageEncoding="UTF-8"%>
<%
string path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
int i = Integer.parseInt(request.getParameter("i")==null?"0":request.getParameter("i"));
%>
<!DOCtypehtml PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>用户登录</title>
<metahttp-eqUIv="PRagma" content="no-CAChe">
<meta HTTP-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<script type="text/javascript" src="<%=path%>/Scripts/JQuery-1.5.1.js"></script>
<script type="text/JavaScript">
$(document).ready(function(){
$("#h<%= i %>").click(function(){
$("#d<%= i %>").load("<%=basePath%>index.jsp",{i:<%=i+1%>});
});
});
</script>
</head>
<body>
this is index.jsp?i=<%= i %>
<input type="button" value="get<%= i+1 %>" id="h<%= i %>">
<br>
<div id="d<%= i %>" style="border:1px; border-style: solid; margin: 5px;">load index.jsp?i=<%= i+1 %> here!</div>
</body>
</html>
$("#d<%= i %>").load("<%=basePath%>Login.action input",{i:<%=i+1%>});
复制代码 代码如下:
<%@ page language="java" import="Java.util.*" pageEncoding="UTF-8"%>
<%
string path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
int i = Integer.parseInt(request.getParameter("i")==null?"0":request.getParameter("i"));
%>
<!DOCtypehtml PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>用户登录</title>
<metahttp-eqUIv="PRagma" content="no-CAChe">
<meta HTTP-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<script type="text/javascript" src="<%=path%>/Scripts/JQuery-1.5.1.js"></script>
<script type="text/JavaScript">
$(document).ready(function(){
$("#h<%= i %>").click(function(){
$("#d<%= i %>").load("<%=basePath%>index.jsp",{i:<%=i+1%>});
});
});
</script>
</head>
<body>
this is index.jsp?i=<%= i %>
<input type="button" value="get<%= i+1 %>" id="h<%= i %>">
<br>
<div id="d<%= i %>" style="border:1px; border-style: solid; margin: 5px;">load index.jsp?i=<%= i+1 %> here!</div>
</body>
</html>
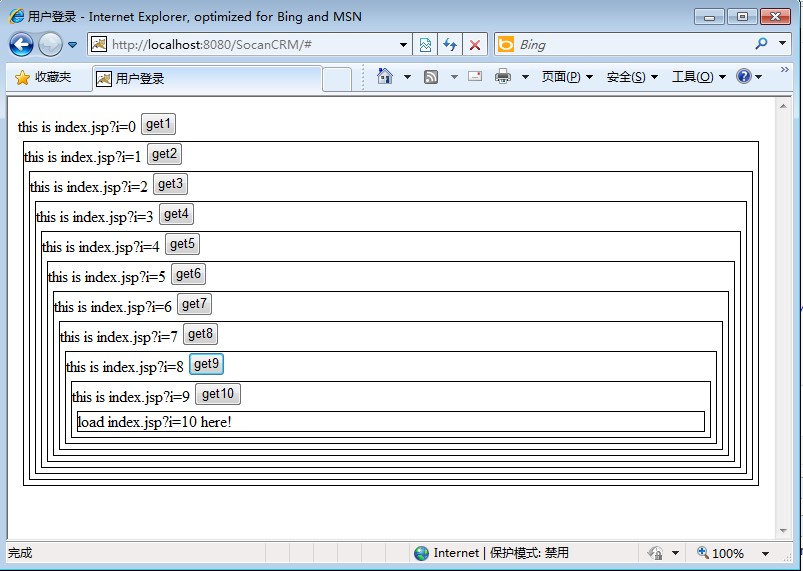
运行后如图所示,可以一直点下去:

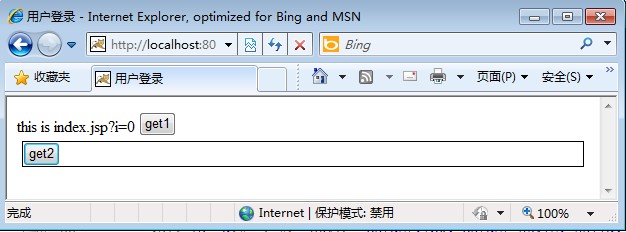
但是,如果你只取的是页面的一部分,例如将按钮的点击代码改成:
复制代码 代码如下:
$("#d<%= i %>").load("<%=basePath%>Login.action input",{i:<%=i+1%>});
那么,加载的就只是一个按钮了,而不是整个页面。如图:









网友评论文明上网理性发言已有0人参与
发表评论: