
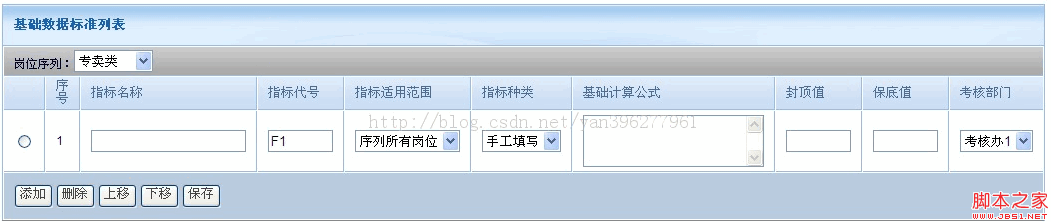
像这种页面,我们往往不是通过提交表单来处理这些数据,因为如果在后台去遍历处理这些大量的数据是非常繁琐的;比较好的做法是在前台页面中将数据以对象形式保存在json中,然后在后台直接将JSON转换成我们需要的对象,这样我们的直接可以处理对象了!
添加按钮
复制代码 代码如下:
<input name="button" type="button" value="添加" onClick="addRowForPswdBasicFillTemplate('pswd_basic_fill_template')">
table id是pswd_basic_fill_template
添加方法
复制代码 代码如下:
function addRowForPswdBasicFillTemplate(tid){
varapplyAreaoptionstr = $('#APPlyAreaOptionStr').val(); //这里是对select框的一些初始化
did = tid;
var tr = $("<tr></tr>").attr("bgcolor","#FFFFFF");
tr.append($("<td></td>").html("<input type='radio' name='radio' value='checkbox'></td>"));
tr.append($("<td></td>").HTML(""));
tr.Append($("<td></td>").html("<input type='text' name='index_name' id='index_name' />"));
tr.append($("<td></td>").html(""));
tr.append($("<td></td>").html("<select name='apply_Area' id='apply_Area'>"+applyAreaOptionStr+"</select>"));
tr.append($("<td></td>").html("<select name='index_species' id='index_specIEs'>"+$("#indexSpeciesHtml").val()+"</select>"));
tr.append($("<td></td>").html("<Textarea maxlength='500' rows='3' cols='20' name='FORMula' id='formula'/>"));
tr.append($("<td></td>").html("<input type='text' name='cap' id='cap' size='5'/>"));
tr.append($("<td></td>").html("<input type='text' name='base_value' id='base_value' size='5'/>"));
tr.append($("<td></td>").html("<input type='hidden' id='orgid' name='orgid' />
<select name='assessOrg' id='assessOrg'>"+$("#assessOrgHtml").val()+"</select>"));
tr.appendTo($("#"+tid));
setRowNumber_1(tid); //保存编号,上移下移操作会用到 ,先不关注
}
保存按钮
复制代码 代码如下:
<input name="button" type="button" value="保存" onClick="savePswdBasicFillTemplate('pswd_basic_fill_template')">
保存方法
复制代码 代码如下:
function savePswdBasicFillTemplate(tid){
did = tid;
var result = getPswdBasicFillTemplate(); //封装数据操作,请仔细看
if(result){
/*
if(pswd_basic_fill_template.length<1){
showInfo("请添加基础数据标准");
return;
}
*/
for(var i=0;i<pswd_basic_fill_template.length;i++){
pswd_basic_fill_template[i]=JSON.stringify(pswd_basic_fill_template[i]);
}
$.post("<c:url value='/secbasicFillTemplate/save'/>",{"tempLatelist":"["+pswd_basic_fill_template+"]"},
function(data) {
if("false"==data){
showInfo("请先保存基础信息!");
}else{
//delAllTr("pswd_basic_fill_template"); //删除行
showInfo("保存成功!")
if(did!="fJSjbz"){
changeTaskType(tid);
}
}
});
}
}
//基础填报模版
var pswd_basic_fill_template = {};
//要删除的tableId
var did = "pswd_basic_fill_template";
//获取模板值
function getPswdBasicFillTemplate(){
pswd_basic_fill_template=[];
var trs=eval("$(\"#"+did + " tbody tr\")");
var result=true;
$.each(trs,function(i,tr){
var order = $(tr).find("td:nth-child(2)").text();
var indexcode = $(tr).find("input[name='index_code']").val();
var indexName = $(tr).find("input[name='index_name']").val();
var indexType = $(tr).find("select[name='index_type']").find("option:selected").text();
var indexSpecies = $(tr).find("select[name='index_species']").find("option:selected").text();
var Formula = $(tr).find("textarea[name='formula']").val();
var cap = $(tr).find("input[name='cap']").val();
var baseValue = $(tr).find("input[name='base_value']").val();
var assessOrg = $(tr).find("select[name='assessOrg']").val();
var assessOrgName = $(tr).find("select[name='assessOrg']").find("option:selected").text();
var idObj = $(tr).find("input[name='idObj']").val();
var indexValue = $(tr).find("input[name='index_value']").val();
var templateType = "2";
if(did=="zdppbzlb"){
templateType = "3";
}else if(did=="fjsjbz"){
templateType = "4";
assessOrg = $(tr).find("select[name='countyOrg']").val();
}
var taskType = $("#task_type").val();
if(indexCode.length<1){
showInfo("指标名称不能为空");
result = false;
return false;
}
if(indexName.length<1){
showInfo("指标代号不能为空");
result = false;
return false;
}
var postIndexId = $('#postIndex').val();
var postIndexName = $('#postIndex').find("option:selected").text();
var applyAreAId = $(tr).find("select[name='apply_Area']").val();
var applyAreaName = $(tr).find("select[name='apply_Area']").find("option:selected").text();
var pswd_basic_fill_templateBean={
"postIndexId":postIndexId,"postIndexName":postIndexName,"applyAreaId":applyAreaId,"applyAreaName":applyAreaName,
"indexCode":indexCode,"templateType":templateType,"indexValue":indexValue,
"indexName":indexName,"taskType":taskType,"order":order,"id":idObj,"baseValue":baseValue,
"indexSpecies":indexSpecies,"formula":formula,"cap":cap,"orgName":assessOrgName,"orgid":assessOrg
}
pswd_basic_fill_template.push(pswd_basic_fill_templateBean);
})
return result;
}
前台的操作就完成了,下面看一看后台的操作
struts配置文件
<method name="save" uri="/secbasicFillTemplate/save">
<result name="success" type="redirect">@list</result>
<result name="failed">secassessment/basicFillTemplate/basicFillTemplateNew</result>
</method>
后台操作
public void save() {
string obj = request().getParameter("tempLateList");
List<SecBasicFillTemplate> result = JSonUtil.paserJsonArray(SecBasicFillTemplate.class,obj);
//将json转化为对象
}
下面看看删除操作
删除按钮 <input name="button" type="button" value="删除" onClick="delRowForSpacialById('pswd_basic_fill_template')" >
//删除一行的数据
function delRowForSpacialById(tid){
var selObj=getSelRowJnSpacial(tid);
if(selObj){
var result = confirm("确定将记录删除?");
if(result){
var id = selObj.parent().parent();
var idValue = id.find("input[name='idObj']").val();
if(idValue!=null && idValue.length>0){
$.post("<c:url value='/secbasicFillTemplate/delete'/>",{"ids":idValue},function(){
selObj.parent().parent().remove();
})
}else{
selObj.parent().parent().remove();
}
}
}
}
// 获取选中的行
function getSelRowJnSpacial(tid){
var selObj=eval("$(\"#"+tid+" input[@type=radio][checked]\")");
if(selObj.html()!=Null){
return selObj;
}else{
showInfo("请选择要操作的行");
return null;
}
}
struts 配置文件
<method name="delete" uri="/secbasicFillTemplate/delete" >
<result name="success" type="redirect">@list</result>
</method>
后台方法
public void delete(String ids) {
//方法
}
上移下移功能
按钮
<input name="button" type="button" value="上移" onClick="moveBefore('pswd_basic_fill_template')">
<input name="button" type="button" value="下移" onClick="moveAfter('pswd_basic_fill_template')">
//上移行
function moveBefore(tid){
did =tid;
var selObj= $("input:radio[checked]");
if(selObj==null){
showInof("请选择要移动的行");
}else{
var rowIndex = selObj.parent().parent()[0].rowIndex;
if(parseInt(rowIndex)<=2){
showInfo("已经到顶,不能再上移了");
return;
}
var pREObj=selObj.parent().parent().PRev();
var selRow=selObj.parent().parent().clone();
preObj.before(selRow);
selObj.parent().parent().remove();
setRowNumber_1_1(did);
}
}
function setRowNumber_1_1(tid){
var fNew = 1;
var Expression="$(\"#"+tid+" tbody tr\")";
var tbody=eval(expression);
$.each(tbody,function(i,tr){
if(i>=0){
var number=i+1;
$(tr).find("td:nth-child(2)").text(number);
}
})
}
//下移行
function moveAfter(tid){
did =tid;
var selObj= $("input:radio[checked]");
if(selObj==null){
showInof("请选择要移动的行");
}else{
var r1 = selObj.parent().parent()[0].rowIndex;
var a1 = eval("$(\"#"+did+" tbody tr\")").size();
if(parseint(selObj.parent().parent()[0].rowIndex)-1 >= a1){
showInfo("已经到最后一行,不能再下移了");
return;
}
var nextObj=selObj.parent().parent().next();
var selRow=selObj.parent().parent().clone();
nextObj.after(selRow);
selObj.parent().parent().remove();
setRowNumber_1_1(tid);
}
}
//设置rowNumber的序号
function setRowNumber_1(tid){
var fNew = 1;
var expression="$(\"#"+tid+" tbody tr\")";
var tbody=eval(expression);
$.each(tbody,function(i,tr){
if(i>=0){
var idObj = $(tr).find("input[name='idObj']").val();
var f = $(tr).find("td:nth-child(4)").find("input[name='index_code']").val();
if(f!=null){
var f1 = f.substring(1);
if(f1>=0){
fNew = parseInt(f1)+1;
}
}
var number=i+1;
$(tr).find("td:nth-child(2)").text(number);
if(idObj==null && f==null){
var fValue = "<input id='index_code' name='index_code' value='F"+fNew+"' readonly='true' size='5'>";
if(tid=="zdppbzlb"){
fValue = "<input id='index_code' name='index_code' value='K"+fNew+"' readonly='true' size='5'>";
}
$(tr).find("td:nth-child(4)").html(fValue);
$(tr).find("td:nth-child(5)").html($("#selectHtml").val());
//var assessOrgHtml = "<input type='hidden' name='orgid' id='orgid'></input>"+$("#assessOrgHtml").val();
//$(tr).find("td:last-child").html(assessOrgHtml);
}
}
})
}








网友评论文明上网理性发言已有0人参与
发表评论: