一年一度的圣诞节又到了,首先祝大家好运一串串,健康一年年,平安到永远!在这个特殊的日子里,处处洋溢着节日的气氛,空中飘落的雪花更显得浪漫!今天就教大家如何在博客中添加纷纷扬扬的下雪效果。今天,你那里下雪了吗?

首先在页面引入 JQuery 库和 jQuery.snow.JS(或者使用压缩版本 jquery.snow.min.js):
博客园的朋友可以不用引入 jQuery,因为博客园自身已经引入了。不是博客园的朋友也可以引用 Goolgle CDN 提供的 jQuery:
<script src="https://Ajax.googleAPIs.com/ajax/libs/jquery/1.7.2/jquery.js"></script>
<script src="jquery.snow.js"></script>
然后在页面文档的任何地方调用下雪插件就可以了:
你也可以根据自己的喜好设置插件提供的参数来调整下雪的效果:
minSize /* 雪花的最小尺寸,默认值 10 */
maxSize /* 雪花的最小尺寸,默认值 20 */
newOn /* 每毫秒雪花出现的频率,默认是 500 */
flakecolor /* 雪花的颜色,默认值是白色 #FFFFFF */
例如可以传递下面这样形式的参数:
$.fn.snow({
minSize: 5,
maxSize: 50,
newOn: 1000,
flakeColor: '#0099FF'
});
newOn 参数值越小,效果越好,但是设置过小的话可能会有性能问题,比较耗资源。
最后向大家简单介绍一下这个下雪效果实现的要点:
使用字符 ❄ 作为雪花,Unicode 编码是:❄,因此雪花的大小和颜色控制其实就是设置 font-size 和 color 属性。
使用 SetInterval 周期性生成雪花,频率使用 newOn 控制。
下面是下雪插件的完整代码:
(function($){
$.fn.snow = function(options){
var $flake = $('<div id="flake" />').CSS({'position': 'absolute', 'top': '-50px'}).html('❄'),
documentheight = $(document).height(),
documentwidth = $(document).width(),
defaults = {
minSize : 10,
maxSize : 20,
newOn : 500,
flakeColor : "#FFFFFF"
},
options = $.extend({}, defaults, options);
var interval = setInterval( function(){
var startPositionLeft = Math.ranDOM() * documentWidth - 100,
startOpacity = 0.5 + Math.random(),
sizeFlake = options.minSize + Math.random() * options.maxSize,
endPositionTop = documentHeight - 40,
endPositionLeft = startPositionLeft - 100 + Math.random() * 200,
durationFall = documentHeight * 10 + Math.random() * 5000;
$flake
.clone()
.appendTo('body')
.css(
{
left: startPositionLeft,
opacity: startOpacity,
'font-size': sizeFlake,
color: options.flakeColor
}
)
.Animate(
{
top: endPositionTop,
left: endPositionLeft,
opacity: 0.2
},
durationFall,
'linear',
function() {
$(this).remove()
}
);
}, options.newOn);
};
})(jQuery);
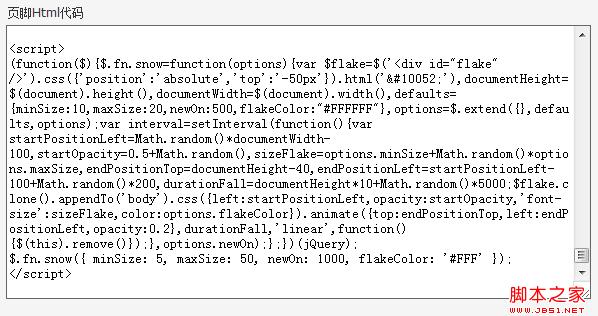
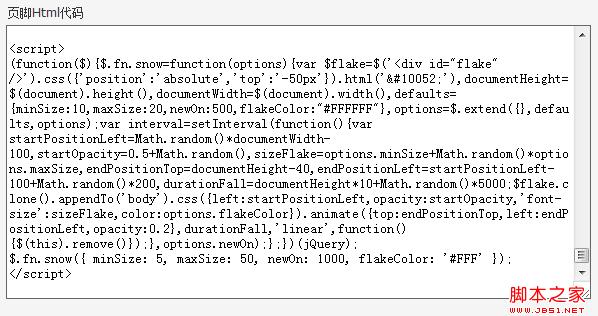
园子里的朋友只要把下面代码添加到(管理-》设置-》页脚HTML代码)中就可以了,非简单!
温馨提示:因为会被转义,这里给雪花编码加个空格,使用的时候记得把html('& #10052;') 的& #间空格去掉啊。
<script>
(function($){$.fn.snow=function(options){var $flake=$('<div id="flake" />').css({'position':'absolute','top':'-50px'}).html('& #10052;'),documentHeight=$(document).height(),documentWidth=$(document).width(),defaults={minSize:10,maxSize:20,newOn:500,flakeColor:"#FFFFFF"},options=$.extend({},defaults,options);var interval=setinterval(function(){var startPositionLeft=Math.random()*documentWidth-100,startOpacity=0.5+Math.random(),sizeFlake=options.minSize+Math.random()*options.maxSize,endPositionTop=documentHeight-40,endPositionLeft=startPositionLeft-100+Math.random()*200,durationFall=documentHeight*10+Math.random()*5000;$flake.clone().APPendTo('body').css({left:startPositionLeft,opacity:startOpacity,'font-size':sizeFlake,color:options.flakeColor}).animate({top:endPositionTop,left:endPositionLeft,opacity:0.2},durationFall,'linear',function(){$(this).remove()});},options.newOn);};})(jQuery);
$.fn.snow({ minSize: 5, maxSize: 50, newOn: 1000, flakeColor: '#FFF' });
</script>


首先在页面引入 JQuery 库和 jQuery.snow.JS(或者使用压缩版本 jquery.snow.min.js):
复制代码 代码如下:
博客园的朋友可以不用引入 jQuery,因为博客园自身已经引入了。不是博客园的朋友也可以引用 Goolgle CDN 提供的 jQuery:
复制代码 代码如下:
<script src="https://Ajax.googleAPIs.com/ajax/libs/jquery/1.7.2/jquery.js"></script>
<script src="jquery.snow.js"></script>
然后在页面文档的任何地方调用下雪插件就可以了:
复制代码 代码如下:
你也可以根据自己的喜好设置插件提供的参数来调整下雪的效果:
复制代码 代码如下:
minSize /* 雪花的最小尺寸,默认值 10 */
maxSize /* 雪花的最小尺寸,默认值 20 */
newOn /* 每毫秒雪花出现的频率,默认是 500 */
flakecolor /* 雪花的颜色,默认值是白色 #FFFFFF */
例如可以传递下面这样形式的参数:
复制代码 代码如下:
$.fn.snow({
minSize: 5,
maxSize: 50,
newOn: 1000,
flakeColor: '#0099FF'
});
newOn 参数值越小,效果越好,但是设置过小的话可能会有性能问题,比较耗资源。
最后向大家简单介绍一下这个下雪效果实现的要点:
使用字符 ❄ 作为雪花,Unicode 编码是:❄,因此雪花的大小和颜色控制其实就是设置 font-size 和 color 属性。
使用 SetInterval 周期性生成雪花,频率使用 newOn 控制。
下面是下雪插件的完整代码:
复制代码 代码如下:
(function($){
$.fn.snow = function(options){
var $flake = $('<div id="flake" />').CSS({'position': 'absolute', 'top': '-50px'}).html('❄'),
documentheight = $(document).height(),
documentwidth = $(document).width(),
defaults = {
minSize : 10,
maxSize : 20,
newOn : 500,
flakeColor : "#FFFFFF"
},
options = $.extend({}, defaults, options);
var interval = setInterval( function(){
var startPositionLeft = Math.ranDOM() * documentWidth - 100,
startOpacity = 0.5 + Math.random(),
sizeFlake = options.minSize + Math.random() * options.maxSize,
endPositionTop = documentHeight - 40,
endPositionLeft = startPositionLeft - 100 + Math.random() * 200,
durationFall = documentHeight * 10 + Math.random() * 5000;
$flake
.clone()
.appendTo('body')
.css(
{
left: startPositionLeft,
opacity: startOpacity,
'font-size': sizeFlake,
color: options.flakeColor
}
)
.Animate(
{
top: endPositionTop,
left: endPositionLeft,
opacity: 0.2
},
durationFall,
'linear',
function() {
$(this).remove()
}
);
}, options.newOn);
};
})(jQuery);
园子里的朋友只要把下面代码添加到(管理-》设置-》页脚HTML代码)中就可以了,非简单!
温馨提示:因为会被转义,这里给雪花编码加个空格,使用的时候记得把html('& #10052;') 的& #间空格去掉啊。
复制代码 代码如下:
<script>
(function($){$.fn.snow=function(options){var $flake=$('<div id="flake" />').css({'position':'absolute','top':'-50px'}).html('& #10052;'),documentHeight=$(document).height(),documentWidth=$(document).width(),defaults={minSize:10,maxSize:20,newOn:500,flakeColor:"#FFFFFF"},options=$.extend({},defaults,options);var interval=setinterval(function(){var startPositionLeft=Math.random()*documentWidth-100,startOpacity=0.5+Math.random(),sizeFlake=options.minSize+Math.random()*options.maxSize,endPositionTop=documentHeight-40,endPositionLeft=startPositionLeft-100+Math.random()*200,durationFall=documentHeight*10+Math.random()*5000;$flake.clone().APPendTo('body').css({left:startPositionLeft,opacity:startOpacity,'font-size':sizeFlake,color:options.flakeColor}).animate({top:endPositionTop,left:endPositionLeft,opacity:0.2},durationFall,'linear',function(){$(this).remove()});},options.newOn);};})(jQuery);
$.fn.snow({ minSize: 5, maxSize: 50, newOn: 1000, flakeColor: '#FFF' });
</script>









网友评论文明上网理性发言已有0人参与
发表评论: