JQuery的$调用后想要获取DOM元素可以使用get方法,如下
// 方式1
$('div').get(1); // 获取页面中第二个div
当然,也可以使用数组索引方式获取
// 方式2
$('div')[1]; // 获取页面中第二个div
上面两种方式都可以获取某一个特定的dom元素,而获取DOM元素集合却要使用toArray方法
看看get方法的源码
get: function( num ) {
return num == null ?
// Return a 'clean' array
this.toArray() :
// Return just the Object
( num < 0 ? this[ this.length + num ] : this[ num ] );
},
get内就一个三元运算符,即两个分支。
分支1,当不传参数时将获取所有DOM元素(调用toArray)
分支2,当num为数字(索引)时返回指定的某一个DOM元素(数字为负数时为逆向获取)
分支1实际是将jQuery对象(伪数组)转成真正的数组,分支2实际是(用中括号[])取“伪数组”元素。下面以$('div')来描述整个调用过程
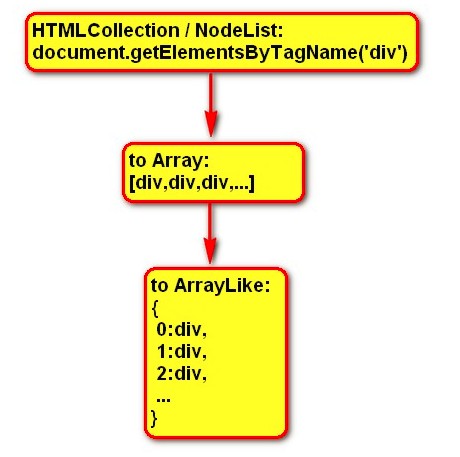
1,获取页面div元素(document.getElementsByTagName('div'))
2,将集合HTMLCollection/NodeList转成真正的数组
3,将数组转成伪数组/ArrayLike(jquery对象)
如图
varJQObj = {0:'one',1:'two',2:'three',length:3}, // 伪数组(ArrayLike)
ary = ['one','two','three']; //数组
// 将伪数组(ArrayLike)转成数组
function jqObjToArray(json){
var slice = Array.prototype.slice;
return slice.call(JSON,0);
}
// 将数组转成伪数组(ArrayLike)
function ArrayToJqObj(ary){
var obj = {}, push = Array.PRototype.push;
push.apply(obj,ary);
return obj;
}
console.log(jqObjToArray(jqObj));
console.log(ArrayToJqObj(ary));
jQuery还提供了first/last/eq/slice方法,它们与上面提到的get/toArray不同。它们返回的是jQuery对象而非返回HTMLElement。如下html片段
<div id="a">A</div>
<div id="b">B</div>
<div id="c">C</div>
<div id="d">D</div>
$('div').first() 返回jq对象集合的第一个元素, 即Div[id=a],结构:{0:div,length:1,...};//...表示省略了其它属性
$('div').last() 返回jq对象集合的最后的元素, 即Div[id=d],结构:{0:div,length:1,...};
$('div').eq(2) 返回jq对象匹配的第三个元素, 即Div[id=c],结构:{0:div,length:1,...};
查看源码得知:
1,first,last方法中直接调用了eq方法。
2,eq方法中调用了slice方法。
因此slice方法才是根本。该方法让我们自然想到数组的slice方法,实际上jQuery正是利用Array的push和slice方法。
1,利用Array.prototype.slice方法将 伪数组 转成 数组
2,利用Array.prototype.push方法将 数组 转成 伪数组
当然jQuery中的slice方法调用了pushStack。我这里简写了slice,如下
slice : function(){
var ret = $();//关键的一句,构造一个新的jq对象,
var ary = slice.APPly(this,arguments);//这里的this是jq对象,根据参数转成数组子集
push.apply(ret,ary);//转成jq对象,即伪数组形式
return ret;
},
相关:
将HTMLCollection/NodeList/伪数组转换成数组
zChain-05.rar
复制代码 代码如下:
// 方式1
$('div').get(1); // 获取页面中第二个div
当然,也可以使用数组索引方式获取
复制代码 代码如下:
// 方式2
$('div')[1]; // 获取页面中第二个div
上面两种方式都可以获取某一个特定的dom元素,而获取DOM元素集合却要使用toArray方法
复制代码 代码如下:
看看get方法的源码
复制代码 代码如下:
get: function( num ) {
return num == null ?
// Return a 'clean' array
this.toArray() :
// Return just the Object
( num < 0 ? this[ this.length + num ] : this[ num ] );
},
get内就一个三元运算符,即两个分支。
分支1,当不传参数时将获取所有DOM元素(调用toArray)
分支2,当num为数字(索引)时返回指定的某一个DOM元素(数字为负数时为逆向获取)
分支1实际是将jQuery对象(伪数组)转成真正的数组,分支2实际是(用中括号[])取“伪数组”元素。下面以$('div')来描述整个调用过程
1,获取页面div元素(document.getElementsByTagName('div'))
2,将集合HTMLCollection/NodeList转成真正的数组
3,将数组转成伪数组/ArrayLike(jquery对象)
如图

第一步是选择器做的事;
第二步将htmlCollection/nodelist转成数组以前讨论过;
第三步又将数组转成伪数组/ArrayLike(jquery对象),只需调用下数组的push即可。
也许下面的例子容易理解
复制代码 代码如下:
varJQObj = {0:'one',1:'two',2:'three',length:3}, // 伪数组(ArrayLike)
ary = ['one','two','three']; //数组
// 将伪数组(ArrayLike)转成数组
function jqObjToArray(json){
var slice = Array.prototype.slice;
return slice.call(JSON,0);
}
// 将数组转成伪数组(ArrayLike)
function ArrayToJqObj(ary){
var obj = {}, push = Array.PRototype.push;
push.apply(obj,ary);
return obj;
}
console.log(jqObjToArray(jqObj));
console.log(ArrayToJqObj(ary));
jQuery还提供了first/last/eq/slice方法,它们与上面提到的get/toArray不同。它们返回的是jQuery对象而非返回HTMLElement。如下html片段
复制代码 代码如下:
<div id="a">A</div>
<div id="b">B</div>
<div id="c">C</div>
<div id="d">D</div>
$('div').first() 返回jq对象集合的第一个元素, 即Div[id=a],结构:{0:div,length:1,...};//...表示省略了其它属性
$('div').last() 返回jq对象集合的最后的元素, 即Div[id=d],结构:{0:div,length:1,...};
$('div').eq(2) 返回jq对象匹配的第三个元素, 即Div[id=c],结构:{0:div,length:1,...};
查看源码得知:
1,first,last方法中直接调用了eq方法。
2,eq方法中调用了slice方法。
因此slice方法才是根本。该方法让我们自然想到数组的slice方法,实际上jQuery正是利用Array的push和slice方法。
1,利用Array.prototype.slice方法将 伪数组 转成 数组
2,利用Array.prototype.push方法将 数组 转成 伪数组
当然jQuery中的slice方法调用了pushStack。我这里简写了slice,如下
复制代码 代码如下:
slice : function(){
var ret = $();//关键的一句,构造一个新的jq对象,
var ary = slice.APPly(this,arguments);//这里的this是jq对象,根据参数转成数组子集
push.apply(ret,ary);//转成jq对象,即伪数组形式
return ret;
},
相关:
将HTMLCollection/NodeList/伪数组转换成数组
zChain-05.rar







网友评论文明上网理性发言已有0人参与
发表评论: