模态窗体已经成为WEB开发人员设计界面时经常要使用的传输数据的方式。通过模态窗口,可以提高网站的可用性。正好项目的需要,有个客户想要模态弹出的窗体来提交网站的反馈,经过一番测试实现了,我使用JQueryfancybox插件来创建一个漂亮的模态窗体,提交表单的数据在服务器端实现Ajax调用。你可以在你的邮件里收到用户发送的反馈消息
html代码
header部分主要的JS文件如下引入jQuery代码和fancybox代码
<scripttype="text/javascript" src="https://ajax.googleAPIs.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/JavaScript" src="fancybox/JQuery.fancybox.js?v=2.0.6"></script>
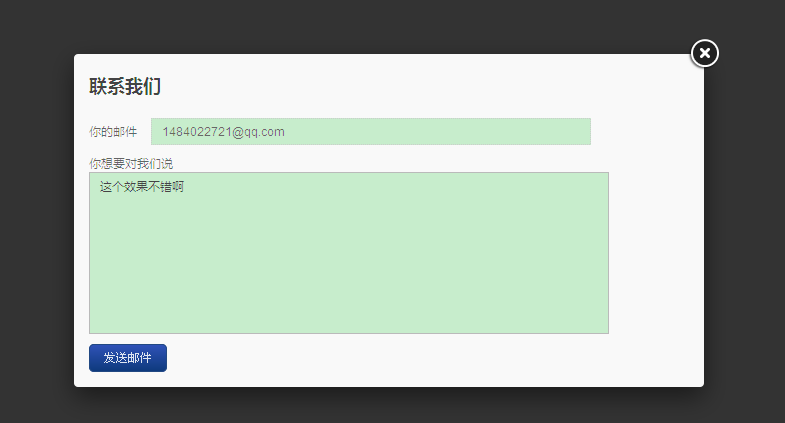
演示
首先,从官网下载最新的Fancybox,并解压缩。核心的HTML页面代码是非常简单的,这里有一个隐藏的DIV,当用户单击href链接时候,打开一个模态窗口。
<div id="wrAPPer">
Send us feedback from the modal window.
<a class="modalbox" href="#inline">有本事你点我</a></div>
<!-- hidden inline FORM -->
<div id="inline">
<h2>发送消息给我们</h2>
<form id="contact" action="#" method="post" name="contact"><label for="emAIl">你的邮件</label>
<input id="email" class="txt" type="email" name="email" />
<label for="msg">你想要对我们说</label>
<Textarea id="msg" class="txtarea" name="msg"></textarea>
<button id="send">立即发送</button></Form></div>
设置文本框的颜色,大小,获得焦点下的样式等等,使用:hover和:active 来显示状态。
.txt {
display: inline-block;
color: #676767;
width: 420px;
font-family: Arial, Tahoma, sans-serif;
margin-bottom: 10px;
border: 1px dotted #ccc;
padding: 5px 9px;
font-size: 1.2em;
line-height: 1.4em;
}
.txtarea {
display: block;
resize: none;
color: #676767;
font-family: Arial, Tahoma, sans-serif;
margin-bottom: 10px;
width: 500px;
height: 150px;
border: 1px dotted #ccc;
padding: 5px 9px;
font-size: 1.2em;
line-height: 1.4em;
}
.txt:focus,
.txtarea:focus {
border-style: solid;
border-color: #bababa;
color: #444;
}
input.error,
textarea.error {
border-color: #973D3d;
border-style: solid;
background: #f0bebe;
color: #a35959;
}
input.error:focus,
textarea.error:focus {
border-color: #973d3d;
color: #a35959;
}
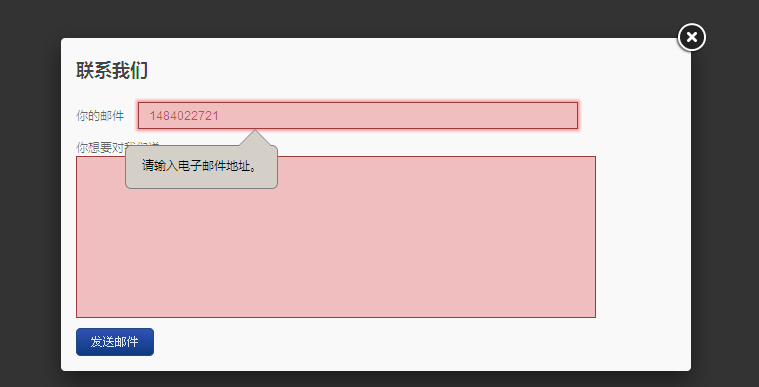
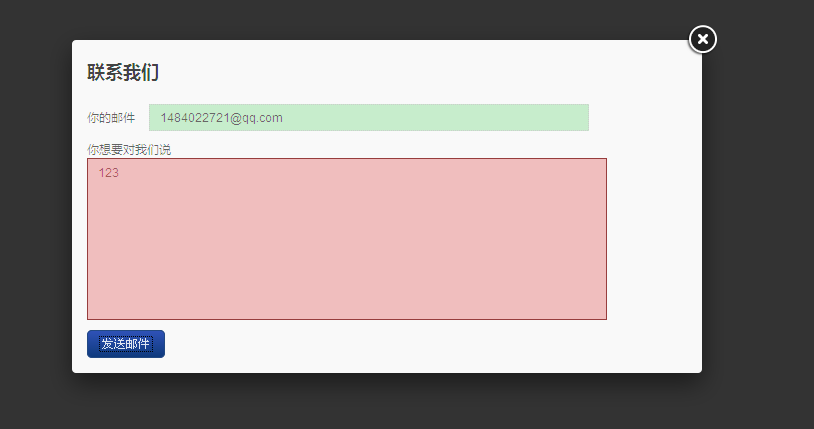
我定义了一个错误的css类,结合jquery用来检测用户输入的数据是否正确,输入错误数据会使字段文字,边框和背景变成深色。直到用户输入有效的数据字段颜色将恢复正常。


#send {
color: #dee5f0;
display: block;
cursor: pointer;
padding: 5px 11px;
font-size: 1.2em;
border: solid 1px #224983;
border-radius: 5px;
background: #1e4c99;
background: -WEBkit-gradient(linear, left top, left bottom, from(#2f52b7), to(#0e3a7d));
background: -moz-linear-gradIEnt(top, #2f52b7, #0e3a7d);
background: -webkit-linear-gradient(top, #2f52b7, #0e3a7d);
background: -o-linear-gradient(top, #2f52b7, #0e3a7d);
background: -ms-linear-gradient(top, #2f52b7, #0e3a7d);
background: linear-gradient(top, #2f52b7, #0e3a7d);
filter: PRogid:DXImagetransform.microsoft.gradient(startColorstr='#2f52b7', endColorstr='#0e3a7d');
}
#send:hover {
background: #183d80;
background: -webkit-gradient(linear, left top, left bottom, from(#284f9d), to(#0c2b6b));
background: -moz-linear-gradient(top, #284f9d, #0c2b6b);
background: -webkit-linear-gradient(top, #284f9d, #0c2b6b);
background: -o-linear-gradient(top, #284f9d, #0c2b6b);
background: -ms-linear-gradient(top, #284f9d, #0c2b6b);
background: linear-gradient(top, #284f9d, #0c2b6b);
filter: progid:DXImagetransform.Microsoft.gradient(startColorstr='#284f9d', endColorstr='#0c2b6b');
}
#send:active {
color: #8c9dc0;
background: -webkit-gradient(linear, left top, left bottom, from(#0e387d), to(#2f55b7));
background: -moz-linear-gradient(top, #0e387d, #2f55b7);
background: -webkit-linear-gradient(top, #0e387d, #2f55b7);
background: -o-linear-gradient(top, #0e387d, #2f55b7);
background: -ms-linear-gradient(top, #0e387d, #2f55b7);
background: linear-gradient(top, #0e387d, #2f55b7);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0e387d', endColorstr='#2f55b7');
}
CSS 按钮我使用 css3来创建线型渐变,代码如上
页面加载元素完成之后,调用Fancybox默认代码
$(document).ready(function() {
$(".modalbox").fancybox();
$("#contact").submit(function() { returnfalse; });//禁用默认的窗体提交
代码的第二行禁用默认的联系人表单提交动作。为什么呢?因此这样我们可以处理自己的单击事件,并通过 Ajax 传递数据。在用户提交表单后,我们需要得到 (电子邮件和消息) 两个字段的当前值。我们还想要检查电子邮件地址是否有效和消息长度是否超过规定的长度值
$("#send").on("click", function(){
var emailval = $("#email").val();
var msgval = $("#msg").val();
var msglen = msgval.length;
var mailvalid = ValidateEmail(emailval);
if(mailvalid == false) {
$("#email").addClass("error");
}
else if(mailvalid == true){
$("#email").removeClass("error");
}
if(msglen < 4) {
$("#msg").addClass("error");
}
else if(msglen >= 4){
$("#msg").removeClass("error");
}
上面jquery代码使用一些逻辑语句。直到电子邮件有效和消息的长度超过 4 个字母,才会提交表单。
// 如果两个字段验证通过接下来发送消息
//点击发送按钮之后 ,按钮被替换成“发送中”这样的文字提示,目的是为了防止用户在点击提交,提示也更人性化
$("#send").ReplaceWith("<em>发送中...</em>");
$.ajax({
type: 'POST',
url: 'sendmessage.php',
data: $("#contact").serialize(),
success: function(data) {
if(data == "true") {
$("#contact").fadeOut("fast", function(){
$(this).before("<p><strong>提交成功! 您的留言已经发送, 谢谢 :)</strong></p>");
setTimeout("$.fancybox.close()", 1000);
});
}
}
});
}
});
这里使用serialize(),方法来序列化提交的ajax数据,使得生成标准的URL编码
服务器响应成功之后,隐藏弹出的窗体,并显示一条成功消息。我使用 settimeout() 方法来关闭 fancybox ,这里我设置一秒钟后隐藏窗体。要执行此操作的 JS 代码是 $.fancybox.close()。


$sendto = "2495371937@qq.com";//定义邮件的接收者
$usermail = $_POST['email'];//获取电子邮件
$content = nl2br($_POST['msg']);//获取消息
$subject = "你有新的消息";
$headers = "来自: " . strip_tags($usermail) . "\r\n";
$headers .= "Reply-To: ". strip_tags($usermail) . "\r\n";
$headers .= "MIME-Version: 1.0\r\aan";
$headers .= "Content-Type: text/html;charset=utf-8 \r\n";
$msg = "";
$msg .= "<h2 style="font-weight: bold; border-bottom: 1px dotted #ccc;">你有新的消息</h2>\r\n";
$msg .= "<strong>来自:</strong> ".$usermail."\r\n";
$msg .= "<strong>内容:</strong> ".$content."\r\n";
$msg .= "";
if(@mail($sendto, $subject, $msg, $headers)) {
echo "true";
} else {
echo "false";
}
演示








网友评论文明上网理性发言已有0人参与
发表评论: