如下所示:
<scripttype="text/javascript" language="JavaScript" src="/Scripts/JQuery-1.4.1.min.JS"></script>
<script type="text/Javascript" language="javascript" src="/Scripts/jQuery.Validate.min.js"></script>
<h2>
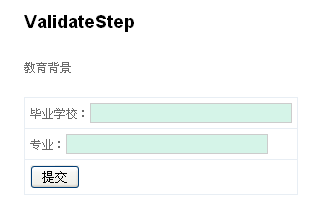
validateStep</h2>
<FORM action="" id="registerform" method="post">
<div class="step1 ValidationGroup" style="display: block;">
<p>
基本情况</p>
<tableborder="0" cellpadding="0" cellspacing="0">
<tr>
<td>
姓名:<input type="text" id="name" class="reqUIred" />
</td>
</tr>
<tr>
<td>
年龄:<input type="text" id="age" class="required number" />
</td>
</tr>
<tr>
<td>
<input type="button" class="next" value="下一步" />
</td>
</tr>
</table>
</div>
<div class="step2 validationGroup" style="display: none">
<p>
教育背景</p>
<TABle border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
毕业学校:<input type="text" id="school" class="required" />
</td>
</tr>
<tr>
<td>
专业:<input type="text" id="major" class="required" />
</td>
</tr>
<tr>
<td>
<input type="submit" value="提交" />
</td>
</tr>
</table>
</div>
</Form>
<script language="javascript" type="text/Javascript">
function InitValidationGroup() {
$('.validationGroup .next').click(function (evt) {
if (IsValidated($(this).closest(".validationGroup"))) {
$(".step1").hide();
$(".step2").show();
}
else {
evt.PReventDefault();
}
});
$('.step1 :text').keydown(function (evt) {
if (evt.keycode == 13) {
var $nextInput = $(this).nextAll(':input:first');
if ($nextInput.is(':submit')) {
ValiDate(evt);
}
else {
evt.preventDefault();
$nextInput.focus();
}
}
});
}
function IsValidated(group) {
var isValid = true;
group.find(':input').each(function (i, item) {
if (!$(item).valid())
isValid = false;
});
return isValid;
}
$(document).ready(function () {
InitValidationGroup();
var validator = $("#registerForm").validate();
});
</script>
第一步填写基本信息,

第二步填写教育信息

要求我们每一步操作都要进行验证,这样我们可以用以下方式进行验证:
复制代码 代码如下:
<scripttype="text/javascript" language="JavaScript" src="/Scripts/JQuery-1.4.1.min.JS"></script>
<script type="text/Javascript" language="javascript" src="/Scripts/jQuery.Validate.min.js"></script>
<h2>
validateStep</h2>
<FORM action="" id="registerform" method="post">
<div class="step1 ValidationGroup" style="display: block;">
<p>
基本情况</p>
<tableborder="0" cellpadding="0" cellspacing="0">
<tr>
<td>
姓名:<input type="text" id="name" class="reqUIred" />
</td>
</tr>
<tr>
<td>
年龄:<input type="text" id="age" class="required number" />
</td>
</tr>
<tr>
<td>
<input type="button" class="next" value="下一步" />
</td>
</tr>
</table>
</div>
<div class="step2 validationGroup" style="display: none">
<p>
教育背景</p>
<TABle border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
毕业学校:<input type="text" id="school" class="required" />
</td>
</tr>
<tr>
<td>
专业:<input type="text" id="major" class="required" />
</td>
</tr>
<tr>
<td>
<input type="submit" value="提交" />
</td>
</tr>
</table>
</div>
</Form>
<script language="javascript" type="text/Javascript">
function InitValidationGroup() {
$('.validationGroup .next').click(function (evt) {
if (IsValidated($(this).closest(".validationGroup"))) {
$(".step1").hide();
$(".step2").show();
}
else {
evt.PReventDefault();
}
});
$('.step1 :text').keydown(function (evt) {
if (evt.keycode == 13) {
var $nextInput = $(this).nextAll(':input:first');
if ($nextInput.is(':submit')) {
ValiDate(evt);
}
else {
evt.preventDefault();
$nextInput.focus();
}
}
});
}
function IsValidated(group) {
var isValid = true;
group.find(':input').each(function (i, item) {
if (!$(item).valid())
isValid = false;
});
return isValid;
}
$(document).ready(function () {
InitValidationGroup();
var validator = $("#registerForm").validate();
});
</script>








网友评论文明上网理性发言已有0人参与
发表评论: