在这节,我们将看到如何把多行文本框的内容复制到剪贴板上。
注意:JQuery clipboard plugin 只支持ie
界面代码:
<FORM id="form1" runat="server">
<div align="center">
<fIEldset style="width: 400px; height: 300px;">
<p>请输入你的评论:</p>
<asp:textBox ID="txtComment" Textmode="MultiLine" Rows="5" Width="300px" Height="200px"
runat="server"></asp:TextBox>
<br />
<asp:Hyperlink ID="lnkHighlight" Text="点击复制评论" runat="server"></asp:HyperLink>
</fieldset>
</div>
</Form>
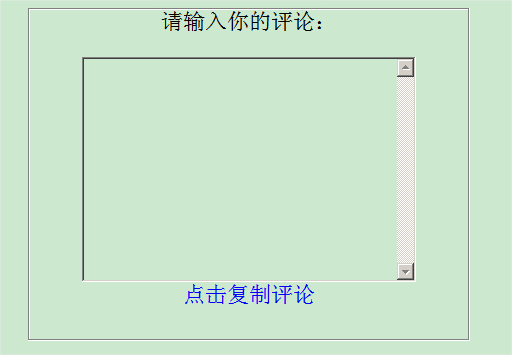
显示界面:
<script src="Scripts/jQuery-1.4.1-vsdoc.JS" type="text/javascript"></script>
<script src="Scripts/jquery.clipboard.js" type="text/JavaScript"></script>
<style type="text/CSS">
a
{
color: #0000FF;
cursor: pointer;
}
</style>
<script type="text/Javascript">
$(document).ready(function () {
$.clipboardReady(function () {
$("a").click(function () {
$("#<%=txtComment.ClientID %>").select();
$.clipboard($("#<%=txtComment.ClientID %>").val());
});
});
});
</script>
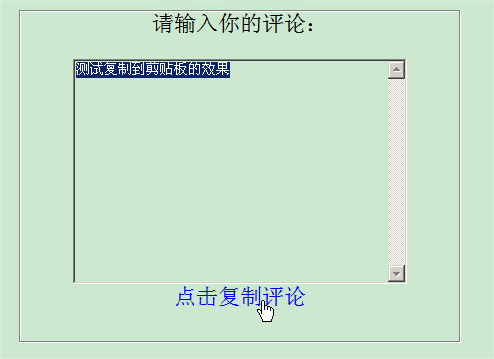
加入脚本后点击复制按钮显示效果如下:
插件下载地址:http://plugins.jquery.com/PRoject/clipboard
另外有一个Zero clipboard 插件支持跨浏览器,它是通过一个FLASH文件和javaScirpt接口实现的,想了解更多信息,请访问HTTP://code.google.com/p/zeroclipboard/
注意:JQuery clipboard plugin 只支持ie
界面代码:
复制代码 代码如下:
<FORM id="form1" runat="server">
<div align="center">
<fIEldset style="width: 400px; height: 300px;">
<p>请输入你的评论:</p>
<asp:textBox ID="txtComment" Textmode="MultiLine" Rows="5" Width="300px" Height="200px"
runat="server"></asp:TextBox>
<br />
<asp:Hyperlink ID="lnkHighlight" Text="点击复制评论" runat="server"></asp:HyperLink>
</fieldset>
</div>
</Form>
显示界面:

复制代码 代码如下:
<script src="Scripts/jQuery-1.4.1-vsdoc.JS" type="text/javascript"></script>
<script src="Scripts/jquery.clipboard.js" type="text/JavaScript"></script>
<style type="text/CSS">
a
{
color: #0000FF;
cursor: pointer;
}
</style>
<script type="text/Javascript">
$(document).ready(function () {
$.clipboardReady(function () {
$("a").click(function () {
$("#<%=txtComment.ClientID %>").select();
$.clipboard($("#<%=txtComment.ClientID %>").val());
});
});
});
</script>
加入脚本后点击复制按钮显示效果如下:

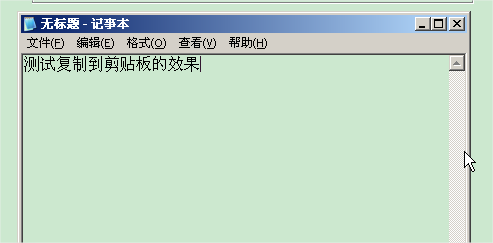
打开记事本按Ctrl+V:

插件下载地址:http://plugins.jquery.com/PRoject/clipboard
另外有一个Zero clipboard 插件支持跨浏览器,它是通过一个FLASH文件和javaScirpt接口实现的,想了解更多信息,请访问HTTP://code.google.com/p/zeroclipboard/








网友评论文明上网理性发言已有0人参与
发表评论: