例子,JQuery键盘事件、回车键事件用法。
// 键盘事件
1、keydown()
keydown事件会在键盘按下时触发.
2、keyup()
keyup事件会在按键释放时触发,也就是你按下键盘起来后的事件
3、keyPRess()
keypress事件会在敲击按键时触发,我们可以理解为按下并抬起同一个按键
复制代码 代码如下:
// 回车键事件
// 绑定键盘按下事件
$(document).keypress(function(e) {
// 回车键事件
if(e.which == 13) {
jQuery(".confirmButton").click();
}
});
// 上下键事件
$(document).keydown(function(event){
//判断当event.keycode 为37时(即左方面键),执行函数to_left();
//判断当event.keyCode 为39时(即右方面键),执行函数to_right();
if(event.keyCode == 37){
to_left();
}else if (event.keyCode == 39){
to_right();
}
});
说明:由于浏览器键盘按下事件的不同,可能导致部分事件不能正常操作,所以推荐keydown事件进行操作!
jquery 监视按键,按下回车键触发某方法复制代码 代码如下:
<scripttype="text/javascript">
$(function () {
$('input:text:first').focus(); //把焦点放在第一个文本框
var $inp = $('input'); //所有的input元素
$inp.keypress(function (e) { //这里给function一个事件参数命名为e,叫event也行,随意的,e就是ie窗口发生的事件。
var key = e.which; //e.which是按键的值
if (key == 13) {
alert("aaa");
}
});
});
问题:
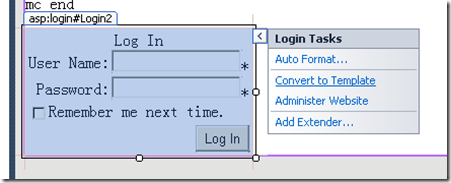
拖了一个Login控件,然后给它转化为template,用于自定义开发。

下面的代码中,我捕捉到了文本栏的回车按键,这时我要去触发LoginButton来提交登录信息进行验证,可是我使用$("[id$=LoginButton]").click();只在firefox上有效,在IE无效,歪打正着的尝试一下$("[id$=LoginButton]").focus(); ,这个可以在IE上起效,在IE上focus()即完成了对焦又执行了点击,不解啊。呵呵~
复制代码 代码如下:
$inp.keypress(function (event) {
var key = event.which;
if (key == 13) {
$("[id$=LoginButton]").click(); //支持Firefox,IE武校
//$('input:last').focus();
$("[id$=LoginButton]").focus(); //支持IE,firefox无效。
//以上两句实现既支持IE也支持 firefox
}
});
代码如下:
全局:
复制代码 代码如下:
$(function(){
document.onkeydown = function(e){
var ev = document.all ? window.event : e;
if(ev.keyCode==13) {
$('#FORMId).submit();//处理事件
}
}
});
某个控件:
复制代码 代码如下:
if (window.event.keyCode==13) window.event.keyCode=0 //这样就取消回车键了
如果想模拟tab键,只要写成 if (window.event.keyCode==13) window.event.keyCode=9 就行了,它会跳到另一个元素上。








网友评论文明上网理性发言已有0人参与
发表评论: