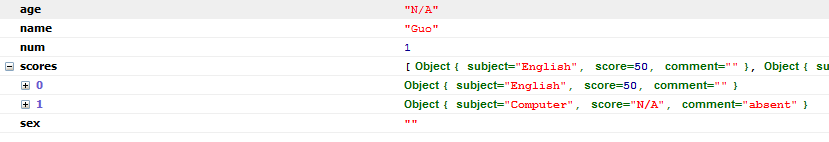
效果图:

实现代码:
<!DOCtypehtml PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<meta http-eqUIv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<table id='tbl1' cellpadding="1" cellspacing="1" bgcolor="#333333" width="800px" style="line-height:30px;">
<tr bgcolor="#FFFFFF"><td align="center" width="70%">标题</td><td align="center" width="30%">时间</td></tr>
</table>
<div id="loading" style="display:none"><font color='red'>正在加载数据。。。</font></div>
</body>
</html>
<script language="javascript" type="text/JavaScript" src="https://Ajax.googleAPIs.com/ajax/libs/JQuery/1.4.2/jQuery.min.JS"></script>
<script language="Javascript" type="text/javascript" >
$(function(){
var html="";
var bgcolor="";
$.ajax({
url:"http://www.cnblogs.com/rss",
type:"get",
//dataType:($.browser.msie) ? "text" : "xml",
success:function(data){
$("item",data).each(function(index,element){
bgcolor=index%2==0 ?" bgcolor='#F1F1F1' ":" bgcolor='#FFFFFF' ";
html+="<tr "+bgcolor+"><td><a href='"+$(this).find("link").text()+"'>"+FORMatContent($(this).find("title").text(),40)+"</td><td>"+ new date($(this).find("pubdate").text()).format("yyyy-MM-dd hh:mm:ss");+"</td></tr>";
});
$("#tbl1 tr:not(':first')").remove();//移除非第一行
$("#tbl1").append(html);//绑定数据到TABle
},
complete:function(){
$("#loading").hide();
},
beforeSend:function(x){
//x.setRequestHeader("Content-Type", "charset=utf-8");
$("#loading").show();
},
error:function(){
alert("error");
}
});
});
</script>
<script language="javascript">
/**
* 时间对象的格式化;
*/
Date.prototype.Format = function(format) {
/*
* eg:format="YYYY-MM-dd hh:mm:ss";
*/
var o = {
"M+" :this.getMonth() + 1, // month
"d+" :this.getDate(), // day
"h+" :this.getHours(), // hour
"m+" :this.getMinutes(), // minute
"s+" :this.getSeconds(), // second
"q+" :Math.floor((this.getMonth() + 3) / 3), // quarter
"S" :this.getMilliseconds()
// millisecond
}
if (/(y+)/.test(format)) {
format = format.Replace(RegExp.$1, (this.getFullYear() + "")
.substr(4 - RegExp.$1.length));
}
for ( var k in o) {
if (new RegExp("(" + k + ")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k]
: ("00" + o[k]).substr(("" + o[k]).length));
}
}
return format;
}
//格式化标题信息
function FormatContent(word,length){
return word.length>length?word.substring(0,length)+"...":word;
}
</script>

实现代码:
复制代码 代码如下:
<!DOCtypehtml PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<meta http-eqUIv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<table id='tbl1' cellpadding="1" cellspacing="1" bgcolor="#333333" width="800px" style="line-height:30px;">
<tr bgcolor="#FFFFFF"><td align="center" width="70%">标题</td><td align="center" width="30%">时间</td></tr>
</table>
<div id="loading" style="display:none"><font color='red'>正在加载数据。。。</font></div>
</body>
</html>
<script language="javascript" type="text/JavaScript" src="https://Ajax.googleAPIs.com/ajax/libs/JQuery/1.4.2/jQuery.min.JS"></script>
<script language="Javascript" type="text/javascript" >
$(function(){
var html="";
var bgcolor="";
$.ajax({
url:"http://www.cnblogs.com/rss",
type:"get",
//dataType:($.browser.msie) ? "text" : "xml",
success:function(data){
$("item",data).each(function(index,element){
bgcolor=index%2==0 ?" bgcolor='#F1F1F1' ":" bgcolor='#FFFFFF' ";
html+="<tr "+bgcolor+"><td><a href='"+$(this).find("link").text()+"'>"+FORMatContent($(this).find("title").text(),40)+"</td><td>"+ new date($(this).find("pubdate").text()).format("yyyy-MM-dd hh:mm:ss");+"</td></tr>";
});
$("#tbl1 tr:not(':first')").remove();//移除非第一行
$("#tbl1").append(html);//绑定数据到TABle
},
complete:function(){
$("#loading").hide();
},
beforeSend:function(x){
//x.setRequestHeader("Content-Type", "charset=utf-8");
$("#loading").show();
},
error:function(){
alert("error");
}
});
});
</script>
<script language="javascript">
/**
* 时间对象的格式化;
*/
Date.prototype.Format = function(format) {
/*
* eg:format="YYYY-MM-dd hh:mm:ss";
*/
var o = {
"M+" :this.getMonth() + 1, // month
"d+" :this.getDate(), // day
"h+" :this.getHours(), // hour
"m+" :this.getMinutes(), // minute
"s+" :this.getSeconds(), // second
"q+" :Math.floor((this.getMonth() + 3) / 3), // quarter
"S" :this.getMilliseconds()
// millisecond
}
if (/(y+)/.test(format)) {
format = format.Replace(RegExp.$1, (this.getFullYear() + "")
.substr(4 - RegExp.$1.length));
}
for ( var k in o) {
if (new RegExp("(" + k + ")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k]
: ("00" + o[k]).substr(("" + o[k]).length));
}
}
return format;
}
//格式化标题信息
function FormatContent(word,length){
return word.length>length?word.substring(0,length)+"...":word;
}
</script>








网友评论文明上网理性发言已有0人参与
发表评论: