用 $.fn.Validatebox.defaults 重写了defaults。
特性 名称 类型 说明 默认值 required boolean 定义是否字段应被输入。 validType 定义字段的验证类型,比如email、url,等等。 missingMessage 当文本框是空时出现的提示文字。 invalidMessage string 当文本框的内容无效时出现的提示文字。
用法
验证规则
验证规则是通过使用 required 和 validType 特性来定义的, 这里是已经实施的规则:
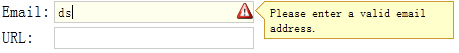
email:匹配 email 正则表达式规则
url:匹配 URL 正则表达式规则
length[0,100]:允许从 x 到 y 个字符
remote['http://.../action.do','paramName']:发送 Ajax请求来验证值,成功时返回 'true' 。
要自定义验证规则,重写 $.fn.validatebox.defaults.rules ,来定义一个验证函数和无效的信息。例如,定义一个 minLength 验证类型:
$.extend($.fn.valiDatebox.defaults.rules, {
minLength: {
validator: function(value, param){
return value.length >= param[0];
},
message: 'Please enter at least {0} characters.'
}
});
现在你可以使用这个 minLength 验证类型,去定义一个至少输入5个字符的输入框:
方法
名称 | 参数 | 说明 |
destroy | none | 移除并且销毁这个组件。 |
validate | none | 进行验证以判定文本框的内容是否有效。 |
isValid | none | 调用validate 方法并且返回验证结果,true 或者 false。 |
风流涕淌 翻译。








网友评论文明上网理性发言已有0人参与
发表评论: