但在我们自己写JQuery代码的时候,却很少关注或使用过pushStack(). 如果我们需要写个涉及DOM遍历的插件,它就会显得尤其有用。
在jQuery内部,pushStack()方法通过改变一个jquery对象的PRevObject属性来"跟踪"链式调用中前一个方法返回的dom结果集(被jquery封装过,也是个JQuery对象,说是"跟踪",是因为实际存储的是个引用). 当我们再链式调用end()方法后, 内部就返回当前jQuery对象的prevObject. 具体更多细节, 直接看源码即可. 这里只做个简单的分析, 直接来个例子:
html:
<div id="grandparent"> I am grandparent. <div id="parent"> I am parent. <div id="child"> I am child. </div> </div> </div>
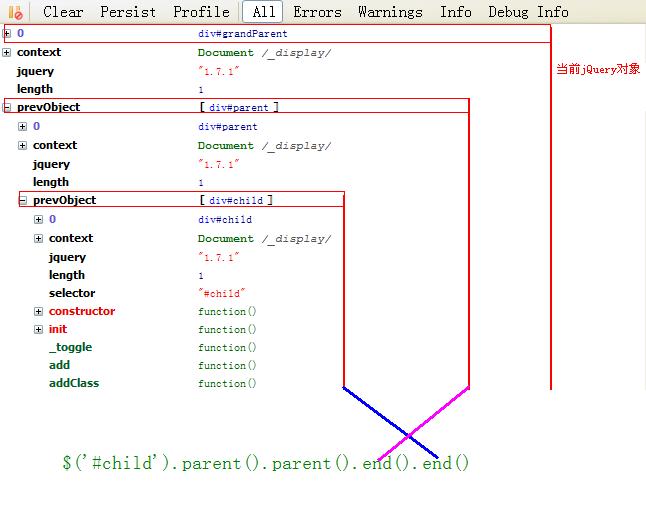
图解:

依旧用上面那个例子:
$('#child').grandparent().end(); //jQuery-[div#parent]很显然, 大多数情况下这不是我们想要的, 事实上我们想通过链式调用end()直接返回到jquery[div#child]. 现在该是pushStack出马的时候了,我们只要加上一行即可:
在pushStack内部, 把els.get()返回的DOM数组封装成一个新的jQuery对象, 而this(jQuery[div#child])会赋值给之前新构建jQuery的prevObject, 最后返回新生的那个jQuery对象.
所以这次, 当我们再用end()就对了:
$.fn.grandparent = function() {
var els = this.parent().parent();
return this.pushStack(els.get());
};所以这次, 当我们再用end()就对了:








网友评论文明上网理性发言 已有0人参与
发表评论: