•可限制最大输入字符长度
•可设置字符截取速度
•可自定义提示信息文本样式(可以改进自定义文本内容)
该插件统计英文字符和中文的长度是一样的。
废话少说,这里直接奉上详细插件代码,具体实现细节已经在代码里面有注释:
; (function ($) {
$.fn.extend({
TextareaCount: function (options) {
var $textarea = this;
options = $.extend({
maxlength: 140, // 定义一个最大输入长度变量,初始化为500
speed: 15, // 定义删除字符的速度变量
msgstyle: "font-family:Arial;font-size:small;color:Gray;small;text-align:right;margin-top:3px;", // 提示信息显示样式
msgNumStyle: "font-weight:bold;color:Gray;font-style:italic;font-size:larger;" // 提示信息里面剩余长度的样式
}, options);
var $msg = $("<div style='" + options.msgstyle + "'></div>");
// 在文本框框后面动态加载一个提示信息容器
$textArea.after($msg);
// 添加keyPRess事件用来判断当前内容是否还可输入
$textArea.keypress(function (e) {
// 8是Backspace按键, 46是Delete按键
// 如果当前可输入的字符长度为0, 且按键值不是8和46,就不做任何操作
if ($textArea.val().length >= options.maxlength && e.which != '8' && e.which != '46') {
e.preventDefault();
return;
}
}).keyup(function () { // 添加keyup事件用来计算剩余输入字并显示
var curlength = this.value.length;
$msg.html("").HTML("还能输入<span style='" + options.msgNumStyle + "'>" + (options.maxlength - curlength) + "</span>字");
var init = SetInterval(function () {
// 如果输入的内容大于设置的最大长度,内容按设置的速度自动截取
if ($textArea.val().length > options.maxlength) {
$textArea.val($textArea.val().substring(0, options.maxlength));
$msg.html("").html("还能输入<span style='" + options.msgNumStyle + "'>" + options.maxlength + "</span>字");
}
else {
clearinterval(init);
}
}, options.speed);
}).bind("contextmenu", function (e) { // 禁止鼠标右键,防止通过鼠标操作文本
return false;
});
// 首次加载现在可输入字符长度提示信息
$msg.html("").html("还能输入<span style='" + options.msgNumStyle + "'>" + options.maxlength + "</span>字");
return this;
}
});
})(JQuery);
直接把上面代码复制保存到jQuery.textaReacounter.JS.
Demo:
现在我们来看下如何使用该插件,首先要引用该插件,代码如下:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/jquery.textareacounter.js" type="text/JavaScript"></script>
页面结构代码:
<FORM id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 250px">
<table cellpadding="3" cellspacing="3" border="0">
<tr>
<td>
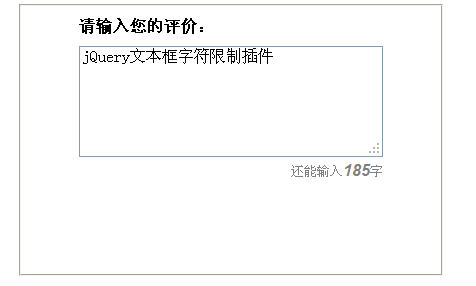
<b>请输入您的评价:</b>
</td>
</tr>
<tr>
<td>
<asp:TextBox ID="txtCmt" runat="server" Textmode="MultiLine" Width="300px" Rows="5"></asp:TextBox>
</td>
</tr>
</table>
</fIEldset>
</div>
</Form>
调用插件实现文本框控件txtCmt的字符限制功能,脚本代码:
<script type="text/Javascript">
$(document).ready(function () {
$("#txtCmt").textAreaCount({ maxlength: 200, speed: 256 });
});
</script>
注:要使用该插件,调用textAreaCount()方法即可,可以设置该方法的options参数,
options参数说明:
maxlength:设置最大输入字符数量
speed:设置截取字符的速度
msgstyle:设置文本提示信息主题的样式
msgNumStyle:设置文本提示信息里剩余字符数量的样式
最终使用该插件后的效果图:
•可设置字符截取速度
•可自定义提示信息文本样式(可以改进自定义文本内容)
该插件统计英文字符和中文的长度是一样的。
废话少说,这里直接奉上详细插件代码,具体实现细节已经在代码里面有注释:
复制代码 代码如下:
; (function ($) {
$.fn.extend({
TextareaCount: function (options) {
var $textarea = this;
options = $.extend({
maxlength: 140, // 定义一个最大输入长度变量,初始化为500
speed: 15, // 定义删除字符的速度变量
msgstyle: "font-family:Arial;font-size:small;color:Gray;small;text-align:right;margin-top:3px;", // 提示信息显示样式
msgNumStyle: "font-weight:bold;color:Gray;font-style:italic;font-size:larger;" // 提示信息里面剩余长度的样式
}, options);
var $msg = $("<div style='" + options.msgstyle + "'></div>");
// 在文本框框后面动态加载一个提示信息容器
$textArea.after($msg);
// 添加keyPRess事件用来判断当前内容是否还可输入
$textArea.keypress(function (e) {
// 8是Backspace按键, 46是Delete按键
// 如果当前可输入的字符长度为0, 且按键值不是8和46,就不做任何操作
if ($textArea.val().length >= options.maxlength && e.which != '8' && e.which != '46') {
e.preventDefault();
return;
}
}).keyup(function () { // 添加keyup事件用来计算剩余输入字并显示
var curlength = this.value.length;
$msg.html("").HTML("还能输入<span style='" + options.msgNumStyle + "'>" + (options.maxlength - curlength) + "</span>字");
var init = SetInterval(function () {
// 如果输入的内容大于设置的最大长度,内容按设置的速度自动截取
if ($textArea.val().length > options.maxlength) {
$textArea.val($textArea.val().substring(0, options.maxlength));
$msg.html("").html("还能输入<span style='" + options.msgNumStyle + "'>" + options.maxlength + "</span>字");
}
else {
clearinterval(init);
}
}, options.speed);
}).bind("contextmenu", function (e) { // 禁止鼠标右键,防止通过鼠标操作文本
return false;
});
// 首次加载现在可输入字符长度提示信息
$msg.html("").html("还能输入<span style='" + options.msgNumStyle + "'>" + options.maxlength + "</span>字");
return this;
}
});
})(JQuery);
直接把上面代码复制保存到jQuery.textaReacounter.JS.
Demo:
现在我们来看下如何使用该插件,首先要引用该插件,代码如下:
复制代码 代码如下:
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/jquery.textareacounter.js" type="text/JavaScript"></script>
页面结构代码:
复制代码 代码如下:
<FORM id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 250px">
<table cellpadding="3" cellspacing="3" border="0">
<tr>
<td>
<b>请输入您的评价:</b>
</td>
</tr>
<tr>
<td>
<asp:TextBox ID="txtCmt" runat="server" Textmode="MultiLine" Width="300px" Rows="5"></asp:TextBox>
</td>
</tr>
</table>
</fIEldset>
</div>
</Form>
调用插件实现文本框控件txtCmt的字符限制功能,脚本代码:
复制代码 代码如下:
<script type="text/Javascript">
$(document).ready(function () {
$("#txtCmt").textAreaCount({ maxlength: 200, speed: 256 });
});
</script>
注:要使用该插件,调用textAreaCount()方法即可,可以设置该方法的options参数,
options参数说明:
maxlength:设置最大输入字符数量
speed:设置截取字符的速度
msgstyle:设置文本提示信息主题的样式
msgNumStyle:设置文本提示信息里剩余字符数量的样式
最终使用该插件后的效果图:








网友评论文明上网理性发言已有0人参与
发表评论: