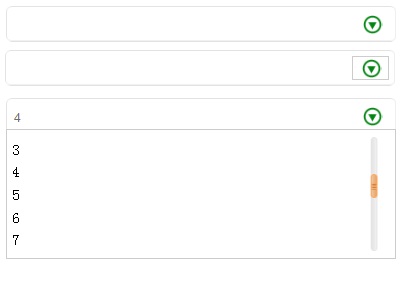
首先看下效果
<head>
<title></title>
<linktype="text/CSS" rel="StyleSheet" href="jqselect.css" />
<script type="text/javascript" src="JQuery-1.2.6.JS"></script>
<script type="text/JavaScript" src="JQSelect.js"></script>
<script type="text/Javascript">
$(function() {
$("#test").jsscroll();
})
</script>
</head>
<body>
<select id="test">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
比较简陋只是将select转成自定义的样式
现在只有2个参数可以设置
showLength:下拉框默认显示数量 ---默认显示5个
option_click:点击每一个option执行的事件--默认是将options的值绑定到input中
在线演示:http://demo.jb51.net/js/2011/JQSelect/
打包下载:http://www.jb51.net/jiaoben/40362.html

复制代码 代码如下:
<head>
<title></title>
<linktype="text/CSS" rel="StyleSheet" href="jqselect.css" />
<script type="text/javascript" src="JQuery-1.2.6.JS"></script>
<script type="text/JavaScript" src="JQSelect.js"></script>
<script type="text/Javascript">
$(function() {
$("#test").jsscroll();
})
</script>
</head>
<body>
<select id="test">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
比较简陋只是将select转成自定义的样式
现在只有2个参数可以设置
复制代码 代码如下:
showLength:下拉框默认显示数量 ---默认显示5个
option_click:点击每一个option执行的事件--默认是将options的值绑定到input中
在线演示:http://demo.jb51.net/js/2011/JQSelect/
打包下载:http://www.jb51.net/jiaoben/40362.html






网友评论文明上网理性发言已有0人参与
发表评论: