我们先来使用firebug查看在前面的示例中JS产生的html错误提示:
从图中我们发现错误信息是被放在了一个label标签中,且有一个类样式error,只要为signupFORM下面的
label标签中的error定CSS样式,应该就可以修改显示结果了,添加的css代码如下:
<style type="text/css">
*
{
font-size: 14px;
}
#signupform label.error
{
color:Red;
font-size:13px;
margin-left:5px;
padding-left:16px;
background:url("error.png") left no-repeat;
}
</style>
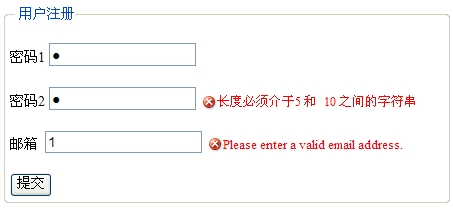
运行时显示结果:
源码下载
label标签中的error定CSS样式,应该就可以修改显示结果了,添加的css代码如下:
复制代码 代码如下:
<style type="text/css">
*
{
font-size: 14px;
}
#signupform label.error
{
color:Red;
font-size:13px;
margin-left:5px;
padding-left:16px;
background:url("error.png") left no-repeat;
}
</style>
运行时显示结果:







网友评论文明上网理性发言已有0人参与
发表评论: