JQuery的主体如下:
(function(){ ……})();
对于javascript基础不太好好的人来说比较奇怪。实际上,这个表达式声明了一个匿名函数(第一个括号),然后再执行它(第二个括号)。在这个函数中,完成了jQuery一系列方法和对象的定义。第24行很关键,
jquery = window.jquery = window.$ = function( selector, context ) {
// The JQuery Object is actually just the init constructor 'enhanced'
return new jQuery.fn.init( selector, context );
}
在这里,定义了十分强大的$函数。$其实是jQuery的一个别名。jQuery才是“正宗”的jQuery函数,$的定义只是为了减少程序员的打字量。$很容易和其他库冲突,例如著名的prototype库也使用了这个名字。不过jQuery和其他库冲突的机会就少多了,因此使用jQuery 要比$安全的多。下面再说冲突的问题。再看return的对象fn的定义,第35行
很显然fn只是一个jQuery的原型的简写而已。其中定义了一个init函数。实际上,init充当的是jQuery的构造函数的角色。当我们使用var i=$(‘selector')这样的代码的时候,可以发现变量i被jQuery包裹起来了,也就是i带上了jQuery.fn的方法。很明显,i的prototype被指向了jQuery.fn。再JavaScript的世界里,可以说,i是jQuery的一个实例,你尝试下 i instanceof jQuery,返回的是true。然而,这里并没有用 i=new $(selector); 我估计,$是如此常用的一个函数,如果每次都要使用new来构造一个对象的话,那也太麻烦了,这就是init存在的理由,$本身被定义为一个很简单的函数,它内部仅有一行代码,返回一个init对象。我们每调用一次$(selector)方法,都返回一个jQuery对象。有点工厂模式的味道。当然,如果你对Javascript比较熟悉,就会知道这样是不够的,我们需要把init的prototype设为jQuery.fn,代码541行:
jQuery.fn.init.prototype = jQuery.fn;
到540行为止,都是定义的jQuery的原型对象,用OO语言的话说,相当于实例方法,从540行开始,定义了一系列jQuery的方法,相当于静态方法。至此,抛开方法的具体实现不谈(有些实在是太困难了),jQuery的结构基本上是明了的了。下面开始介绍扩展。
扩展jQuery首先要注意的就是避免命名冲突,尤其是抢手的$。考虑周到的jQuery设计了一个jQuery.noConflict()方法,使得jQuery可以拱手让出$符号,避免和其他库冲突,而程序员可以使用完整的符号jQuery来调用jQuery提供的方法。noConflict()的实现简单而巧妙,顺便看一下,首先在第21行,
// map over the $ in case of overwrite
_$ = window.$,jQuery首先记录下windows.$,注意这行代码的运行时间非常早,在jQuery任何函数执行之前就会被执行。当然,这里的_$也有冲突的可能,不过概率是在是太小了,谁会用这么诡异的名字作为关键的变量呢。此时如果$已经被其他库占用,它的值会保留在_$中,在任何时候,只要调用jQuery.noConflict方法,619行,其代码如下:
noConflict: function( deep ) {
window.$ = _$;
if ( Deep )
window.jQuery = _jQuery;
return jQuery;
},
这样,$就又还回去了。
作为插件开发者,我们无法保证$是否被拱手相让,最保险的是调用jQuery方法,然而有一个技巧可以保留简单的$而不影响其他部分,那就是:
关于插件的JS文件的命名,一般是jquery.pluginname.js。
要扩展jQuery工具函数(静态函数)是很容易的,下面一个例子实现一个将数字扩展成固定位数的字符串的函数。
(function($) {
$.toFixedwidth = function(value, length, fill) {
var res = value.toString();
if (!fill) fill = 0;
var padding = length - res.length;
if (padding < 0) {
res = res.substr(-padding);
} else {
for (var n = 0; n < padding; n++)
res = fill + res;
}
return res;
}
})(jQuery);
要编写包装集的方法也同样容易,下面实现一个使表单元素只读的方法:
$.fn.setreadonly = function(readonly) {
return this.find('input:text').attr('readonly', readonly).CSS('opacity', readonly ? 0.5 : 1.0);
}
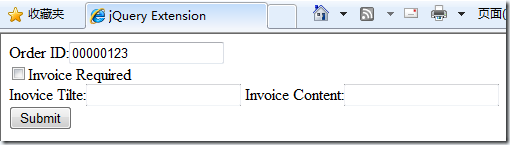
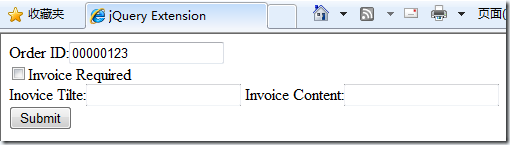
下面编写一个小页面测试下,这个页面模拟的是订单提交页面,如果用户需要发票,需要填写发票信息,否则不能填写发票信息。
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Extension</title>
<script src="jquery-1.3.2.js" type="text/javascript"></script>
<script src="jquery.yinzixin.js" type="text/javascript"></script>
<script type="text/Javascript">
$(function() {
$('#OrderID').val($.tofixedWidth('123', 8));
$('#InvoiceReqUIred').click(function() {
$('.InvoiceInfo').setReadOnly(!this.checked);
});
$('.InvoiceInfo').setReadOnly(false);
}
);
</script>
</head>
<body>
<FORM>
Order ID:<input type="text" id="OrderID" /> <br />
<input type="checkbox" id="InvoiceRequired" />Invoice Required<br />
<div class="InvoiceInfo">
Inovice Tilte:<input type="text" id="Text1" />
Invoice Content:<input type="text" id="Text2" />
</div>
<input type="button" value="Submit" />
</form>
</body>
</HTML>

(function(){ ……})();
对于javascript基础不太好好的人来说比较奇怪。实际上,这个表达式声明了一个匿名函数(第一个括号),然后再执行它(第二个括号)。在这个函数中,完成了jQuery一系列方法和对象的定义。第24行很关键,
复制代码 代码如下:
jquery = window.jquery = window.$ = function( selector, context ) {
// The JQuery Object is actually just the init constructor 'enhanced'
return new jQuery.fn.init( selector, context );
}
在这里,定义了十分强大的$函数。$其实是jQuery的一个别名。jQuery才是“正宗”的jQuery函数,$的定义只是为了减少程序员的打字量。$很容易和其他库冲突,例如著名的prototype库也使用了这个名字。不过jQuery和其他库冲突的机会就少多了,因此使用jQuery 要比$安全的多。下面再说冲突的问题。再看return的对象fn的定义,第35行
复制代码 代码如下:
很显然fn只是一个jQuery的原型的简写而已。其中定义了一个init函数。实际上,init充当的是jQuery的构造函数的角色。当我们使用var i=$(‘selector')这样的代码的时候,可以发现变量i被jQuery包裹起来了,也就是i带上了jQuery.fn的方法。很明显,i的prototype被指向了jQuery.fn。再JavaScript的世界里,可以说,i是jQuery的一个实例,你尝试下 i instanceof jQuery,返回的是true。然而,这里并没有用 i=new $(selector); 我估计,$是如此常用的一个函数,如果每次都要使用new来构造一个对象的话,那也太麻烦了,这就是init存在的理由,$本身被定义为一个很简单的函数,它内部仅有一行代码,返回一个init对象。我们每调用一次$(selector)方法,都返回一个jQuery对象。有点工厂模式的味道。当然,如果你对Javascript比较熟悉,就会知道这样是不够的,我们需要把init的prototype设为jQuery.fn,代码541行:
jQuery.fn.init.prototype = jQuery.fn;
到540行为止,都是定义的jQuery的原型对象,用OO语言的话说,相当于实例方法,从540行开始,定义了一系列jQuery的方法,相当于静态方法。至此,抛开方法的具体实现不谈(有些实在是太困难了),jQuery的结构基本上是明了的了。下面开始介绍扩展。
扩展jQuery首先要注意的就是避免命名冲突,尤其是抢手的$。考虑周到的jQuery设计了一个jQuery.noConflict()方法,使得jQuery可以拱手让出$符号,避免和其他库冲突,而程序员可以使用完整的符号jQuery来调用jQuery提供的方法。noConflict()的实现简单而巧妙,顺便看一下,首先在第21行,
// map over the $ in case of overwrite
_$ = window.$,jQuery首先记录下windows.$,注意这行代码的运行时间非常早,在jQuery任何函数执行之前就会被执行。当然,这里的_$也有冲突的可能,不过概率是在是太小了,谁会用这么诡异的名字作为关键的变量呢。此时如果$已经被其他库占用,它的值会保留在_$中,在任何时候,只要调用jQuery.noConflict方法,619行,其代码如下:
复制代码 代码如下:
noConflict: function( deep ) {
window.$ = _$;
if ( Deep )
window.jQuery = _jQuery;
return jQuery;
},
这样,$就又还回去了。
作为插件开发者,我们无法保证$是否被拱手相让,最保险的是调用jQuery方法,然而有一个技巧可以保留简单的$而不影响其他部分,那就是:
复制代码 代码如下:
关于插件的JS文件的命名,一般是jquery.pluginname.js。
要扩展jQuery工具函数(静态函数)是很容易的,下面一个例子实现一个将数字扩展成固定位数的字符串的函数。
复制代码 代码如下:
(function($) {
$.toFixedwidth = function(value, length, fill) {
var res = value.toString();
if (!fill) fill = 0;
var padding = length - res.length;
if (padding < 0) {
res = res.substr(-padding);
} else {
for (var n = 0; n < padding; n++)
res = fill + res;
}
return res;
}
})(jQuery);
要编写包装集的方法也同样容易,下面实现一个使表单元素只读的方法:
复制代码 代码如下:
$.fn.setreadonly = function(readonly) {
return this.find('input:text').attr('readonly', readonly).CSS('opacity', readonly ? 0.5 : 1.0);
}
下面编写一个小页面测试下,这个页面模拟的是订单提交页面,如果用户需要发票,需要填写发票信息,否则不能填写发票信息。
复制代码 代码如下:
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Extension</title>
<script src="jquery-1.3.2.js" type="text/javascript"></script>
<script src="jquery.yinzixin.js" type="text/javascript"></script>
<script type="text/Javascript">
$(function() {
$('#OrderID').val($.tofixedWidth('123', 8));
$('#InvoiceReqUIred').click(function() {
$('.InvoiceInfo').setReadOnly(!this.checked);
});
$('.InvoiceInfo').setReadOnly(false);
}
);
</script>
</head>
<body>
<FORM>
Order ID:<input type="text" id="OrderID" /> <br />
<input type="checkbox" id="InvoiceRequired" />Invoice Required<br />
<div class="InvoiceInfo">
Inovice Tilte:<input type="text" id="Text1" />
Invoice Content:<input type="text" id="Text2" />
</div>
<input type="button" value="Submit" />
</form>
</body>
</HTML>








网友评论文明上网理性发言已有0人参与
发表评论: