复制代码 代码如下:
<!DOCtypehtml>
<HTML lang="en">
<head>
<metahttp-eqUIv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标滑过遮罩高亮效果</title>
<style>
*{padding:0;margin:0;}
ul,li{list-style:none;}
.picshow{float:left;padding:4px 0;width:760px;position:relative;}
.picshow li{float:left;height:160px;width:190px;background:HTTP://www.875.cn/000;opacity:0.9;}
.picshow li img{height:160px;width:190px;}
.picshow li a{display:block;}
</style>
<script type="text/javascript" src="http://jt.875.cn/JS/JQuery.js"></script>
<script type="text/JavaScript">
$(function() {
var conAry = $("[name=h_light]");
conAry.each(function(){
var $this = $(this);
var els = $("a", $this);
els.each(function(){
var el = $(this);
el.mouSEOver(function() {
els.CSS({ "opacity": 0.6});
el.Animate({ "opacity": 0.9 });
});
});
$this.mouseout(function() {
els.css("opacity", 1);
});
});
});
</script>
</head>
<body>
<ul class="picshow" name="h_light">
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
<li><a href="http://www.875.cn/" target="_blank" ><img src="http://pic.875.cn/upload/2013-01-24/1634016671.jpg" ></a></li>
</ul>
</body>
</html>
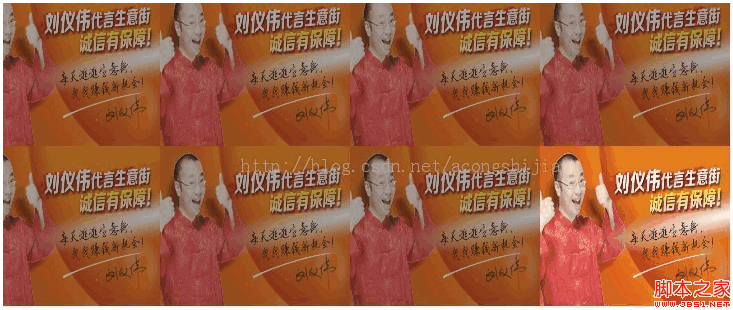
效果图如下:









网友评论文明上网理性发言已有0人参与
发表评论: