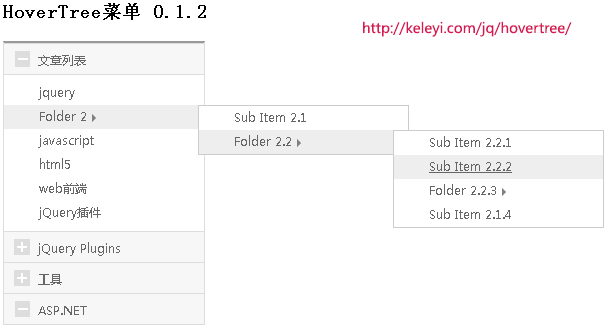
效果图:

看了上面效果图,你或许已经明白为什么是仿京东菜单。如果还不明白,请访问http://list.jd.com/list.html?cat=9987,653,655 看看左上的菜单。当然这个hoverTree菜单的功能更加强大,可以实现无限级菜单。
html代码:
复制代码 代码如下:
<!DOCtypeHTML>
<html>
<head>
<title>HoverTree - JQuery菜单插件</title>
<base target="_blank" />
<link href="http://keleyi.com/jq/hovertree/css/jquery.hovertree.0.1.2.min.css" type="text/CSS" rel="StyleSheet" />
<script type="text/javascript" src="http://keleyi.com/keleyi/pmedia/jquery/jquery-1.11.1.min.js"></script>
<script type="text/JavaScript" src="http://keleyi.com/jq/hovertree/js/jquery.hovertree.0.1.2.min.js"></script>
</head>
<body>
<div style="width: 234px; margin-left:30px;">
<div>
<h3>
HoverTree菜单 0.1.2</h3>
</div>
<div style="width: 200px;">
<div id="keleyihovertree" class="hovertree">
<div class="hovertreeitem hvtcurrent">
<h3>
<b></b><a href="http://keleyi.com/list/">文章列表</a></h3>
<ul>
<li><a href="http://keleyi.com/menu/jquery/">jquery</a></li>
<li><a href="http://keleyi.com">Folder 2</a>
<ul>
<li><a href="http://keleyi.com">Sub Item 2.1</a></li>
<li><a href="http://keleyi.com">Folder 2.2</a>
<ul>
<li><a href="http://keleyi.com">Sub Item 2.2.1</a></li>
<li><a href="http://keleyi.com">Sub Item 2.2.2</a></li>
<li><a href="http://keleyi.com">Folder 2.2.3</a>
<ul>
<li><a href="http://keleyi.com">Sub Item 2.2.3.1</a></li>
<li><a href="http://keleyi.com">Sub Item 2.2.3.2</a></li>
<li><a href="http://keleyi.com">Sub Item 2.2.3.3</a></li>
<li><a href="http://keleyi.com">Sub Item 2.2.3.4</a></li>
<li><a href="http://keleyi.com">Sub Item 2.2.3.5</a></li>
</ul>
</li>
<li><a href="http://keleyi.com">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://keleyi.com/menu/javascript/">javascript</a></li>
<li><a href="http://keleyi.com/menu/html5/">html5</a></li>
<li><a href="http://keleyi.com/menu/webqd/">web前端</a></li>
<li><a href="http://keleyi.com/jq/">jQuery插件</a></li>
</ul>
</div>
<div>
<h3>
<b></b><a href="http://keleyi.com/jq/">jQuery Plugins</a></h3>
<ul>
<li><a href="http://keleyi.com/keleyi/">keleyi菜单</a></li>
<li><a href="http://keleyi.com/jq/randomvisit/">RandomVisit</a></li>
<li><a href="http://keleyi.com/jq/zonemenu/">ZoneMenu菜单</a></li>
<li><a href="http://keleyi.com/jq/myslider/">myslider</a></li>
<li><a href="http://keleyi.com/jq/hovertree/">hovertree</a></li>
</ul>
</div>
<div class="hovertreeitem">
<h3>
<b></b><a href="http://tool.keleyi.com">工具</a></h3>
<ul>
<li><a href="http://tool.keleyi.com/t/md5.htm">MD5加密</a></li>
<li><a href="http://keleyi.com/tool/md5.htm">MD5加密(Silverlight)</a></li>
<li><a href="http://keleyi.com/tool/htmlencode.htm">HTML编码与解码</a></li>
<li><a href="http://keleyi.com/tool/urldecode.htm">URL编码与解码</a></li>
<li><a href="http://keleyi.com/tool/regex.htm">.NET正则表达式匹配工具</a></li>
<li><a href="http://tool.keleyi.com/ip/wodeip.htm">查看IP地址</a></li>
</ul>
</div>
<div>
<h3>
<b></b><a href="http://keleyi.com/menu/aspnet/">ASP.NET</a></h3>
</div>
</div>
</div>
<a href="http://keleyi.com/jq/hovertree/demo/demo.0.1.0.htm">以前版本</a> <a href="http://plugins.jquery.com/hovertree/">
download</a>
</div>
<script type="text/Javascript">
$("#keleyihovertree").hovertree({ "width": "keleyi", "initStatus": 'keleyi' });
</script>
</body>
</html>
是不是非常棒的效果呢,小伙伴们自己拿走使用吧








网友评论文明上网理性发言已有0人参与
发表评论: