$.post 与 $.Ajax 访问WCF ajax service时的问题。代码如下:
$.post('<%=this.APPPath
%>dataService/InventoryUIService.svc/Rename', ///location.protocol +
"//" + location.host + location.pathname + "/Rename",
odata,
function (result) {
$dialogPRocessing.dialog("close");
if (result.Success) {
alert("Success");
}
else {
var msg = "Your submit fAUIler, DetAIl message is:" + result.errorMessage;
window.alert(msg);
}
},
"json");
$.ajax({
url: '<%=this.appPath %>DataService/InventoryuiService.svc/Rename',
type: 'POST',
contentType: 'Application/JSON',
dataType: 'JSon',
data: odata,
success: function (result) {
if (result.Success) {
alert("Success");
}
else {
var msg = "Your submit fauiler, Detail message is:" + result.ErrorMessage;
window.alert(msg);
}
},
error: function (jqXHR, textStatus, errorThrown) {
var msg = "Your submit throw a error, \r\nError message is:" + $(JQXHR.responseText).text();
window.alert(msg);
}
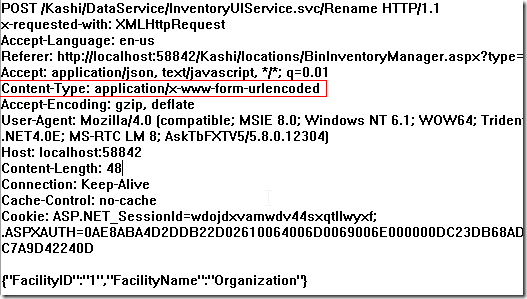
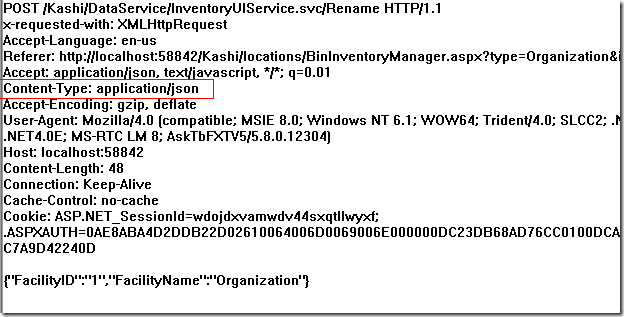
});TCP Trace截图:
$.post:

$.ajax:

感觉$.post是用来提交FORMs的,而要跟wcf ajax service访问,还必须得用$.ajax来指定Content-Type.
以上都是按个人理解所写,有不对之处请指正








网友评论文明上网理性发言 已有0人参与
发表评论: