以前我一直用的那个(eyecon.ro) 功能完整也简易,但是不尽符合上面的要求,于是 google了N下,结果没找到现成的JQuery拾色器插件很好的支持以下功能:
简单易用,仅显示常用的那些色块给用户选择,另外提供一个输入框方便用户输入自定义的色值
于是我写了icolor这个插件,除了支持上面的要求,还有别的一些特性如下:
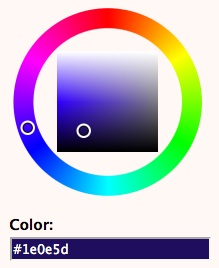
1,默认提供的色值为“常用的浏览器安全的色值”。相当于整合了下面最后一个prototype版本的颜色拾取器。关于浏览器安全色值,可参考维基文档http://en.wikipedia.org/wiki/WEB_colors
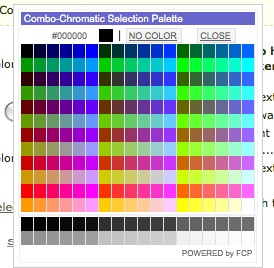
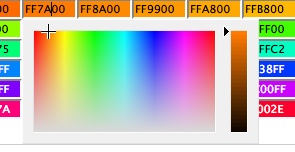
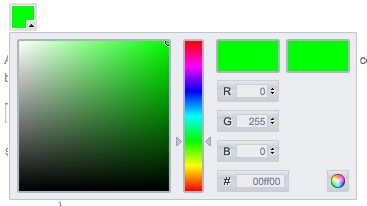
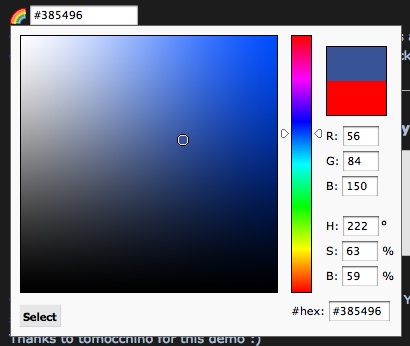
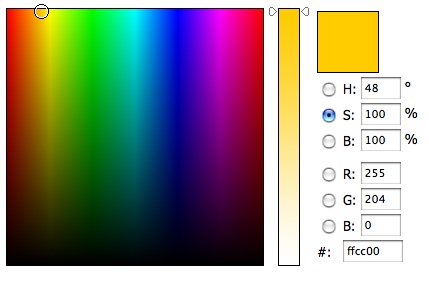
2,用户可以自定义常用色值。相当于整合了下面图片中的第7个颜色选择器。
3,用户可根据需要设置是否显示颜色输入框、确认按钮
4,inline模式和popup模式。
5,轻量级、符合xhtml、CSS2标准。大小只5KB。样式与行为分离。
一,jQuery.icolor插件示例

官方地址:HTTP://plugins.jquery.com/PRoject/icolor
示例在这里,http://demo.jb51.net/js/icolor/index.html
打包下载地址 http://www.jb51.net/jiaoben/32533.html
简单易用,仅显示常用的那些色块给用户选择,另外提供一个输入框方便用户输入自定义的色值
于是我写了icolor这个插件,除了支持上面的要求,还有别的一些特性如下:
1,默认提供的色值为“常用的浏览器安全的色值”。相当于整合了下面最后一个prototype版本的颜色拾取器。关于浏览器安全色值,可参考维基文档http://en.wikipedia.org/wiki/WEB_colors
2,用户可以自定义常用色值。相当于整合了下面图片中的第7个颜色选择器。
3,用户可根据需要设置是否显示颜色输入框、确认按钮
4,inline模式和popup模式。
5,轻量级、符合xhtml、CSS2标准。大小只5KB。样式与行为分离。
一,jQuery.icolor插件示例

官方地址:HTTP://plugins.jquery.com/PRoject/icolor
示例在这里,http://demo.jb51.net/js/icolor/index.html
打包下载地址 http://www.jb51.net/jiaoben/32533.html

















网友评论文明上网理性发言已有0人参与
发表评论: