因为工作需要,所以这几天琢磨了一下关于jQuery插件开发的问题,经过一天鏖战,终于完成自己动手做的第一个JQuery插件,对于俺这种见了CSS就头痛的人来说,一天时间8小时,保守估计有5个小时在弄css(我css文盲级别,形容得还不够贴切,如果说文盲不会写字,只会说话,那我是连话都不会说的级别。),好了,废话少说,切入正题。
首先要了解jQuery插件开发分两种,1.类级别的插件开发。2.对象级别插件开发。
什么? 你居然问什么是类级别和什么是对象级别?
类级别你可以理解为拓展jquery类,最简单的$.post(...);
对象级别则可以理解为基于对象的拓展,如$("#Me").fuck(...); 这里这个fuck呢,就是基于对象的拓展了。点到即止,想深入的童鞋请花RMB买书Or网上查资料,书上比俺介绍得更清楚。so...Next...
至于您要写一个什么东东呢?就轮到前面提到的类级别和对象级别的造型登场了,因为这写法大千世界无奇不有,千奇百怪,各有千秋,写法规范也不统一,俺就按俺觉得最简便的方法写了,Hava a Look!
<scripttype="text/javascript">
jquery.msg = function () {
alert("123");
};
</script>
<script type="text/JavaScript">
$(function () {
$.msg();
});
</script>
类级别写法:JQuery.插件名称=function(){.....};
调用方法:$.插件名称();
暴露参数这些东西,先暂时不提到。一步步来..
上面这玩意儿呢,弹出对话框插件,这么说,是先理解要紧,什么是插件,什么是类级别的插件?来看一下页面启动的效果,上图上真相,你懂的..

(function($) {
$.fn.pluginName = function() {
// 代码区域。
};
})(jQuery);
对象级别写法:$.fn.插件名称 = function(){};多了一个fn,没错,是fn! fn!!! fn!!!
调用方法:$("#Me").插件名称();
稍微说一下,$.插件名称();是通过$访问调用jquery中的全局函数,直接可以通过jquery或者美元$调用,从而实现一些效果。
$("#Me").插件名称();是通过一个jquery对象所调用的一个函数,什么? 你居然发现这个写法外面一层多了个东东? 阿? 你问怎么回事?
The First,我们必须先了解一下闭包这个玩意儿的造型(框架),Look!,这就是传说中用来开发jQuery插件的东东
(function($){
//这里是您写东东的地方,不收地税,工商税,个人所得税等..放心大胆使用。
})(jQuery);
(function($){ //这里是您写东东的地方,不收地税,工商税,个人所得税等..放心大胆使用。})(jQuery);
这里function 后面的$参数,形参,在函数体内部的使用呢,$就是当前您当前整在调用该函数的对象了,这样就能干很多事了....你懂的。
用一个tabs面板切换插件来详细演示一下jQuery对象级别插件的具体开发,直接上代码。
首先上html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="jquery-1.6.2.min.JS" type="text/Javascript"></script>
<script src="jquery.TABs.js" type="text/javascript"></script>
<link href="tabs.css" rel="StyleSheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("#mytabs").tabs();
});
</script>
</head>
<body>
<!--tabs示例-->
<div id="mytabs">
<!--选项卡区域-->
<ul>
<li><a href="#tabs1">选项1</a></li>
<li><a href="#tabs2">选项2</a></li>
<li><a href="#tabs3">选项3</a></li>
</ul>
<!--面板区域-->
<div id="tabs1">11111</div>
<div id="tabs2">22222</div>
<div id="tabs3">33333</div>
</div>
</body>
</html>
再上插件源码:
/*
tabs面板插件,版本1.0(2011.08.24)
用法:$("#myDiv").tabs({switchingmode:"click"});
参数解释:switchingMode是面板切换的模式,如switchingMode:"mouSEOver"则鼠标移动至选项卡切换面板,默认为click。
整体tabs骨架不变,依然是常用的结构如下:
<div id="tabs">
选项卡区域ul
<ul>
<li><a href="#div1">选项1</a></li>
<li><a href="#div2">选项2</a></li>
</ul>
面板区域div
<div id="div1">面板1</div>
<div id="div2">面板2</div>
</div>
样式:此样式为默认无任何效果样式,可根据需要修改插件样式。
*/
; (function ($) {
$.fn.tabs = function (options) {
var defualts = { switchingMode: "click" };
var opts = $.extend({}, defualts, options);
var obj = $(this);
var clickIndex = 0;
obj.addClass("tabsDiv");
$("ul li:first", obj).addclass("tabsSeletedLi");
$("ul li", obj).not(":first").addClass("tabsUnSeletedLi");
$("div", obj).not(":first").hide();
$("ul li", obj).bind(opts.switchingMode, function () {
if (clickIndex != $("ul li", obj).index($(this))) {
clickIndex = $("ul li", obj).index($(this));
$(".tabsSeletedLi", obj).removeClass("tabsSeletedLi").addClass("tabsUnSeletedLi");
$(this).removeClass("tabsUnSeletedLi").addClass("tabsSeletedLi");
var divid = $("a", $(this)).attr("href").substr(1);
$("div", obj).hide();
$("#" + divid, obj).show();
};
});
};
})(jQuery);
接下来上插件样式:
body{background-color: black;}
.tabsDiv{width: 500px;height: 350px;margin-top: 0px;margin-left: 0px;}
.tabsDiv ul{width: 500px;height: 20px;list-style: none;background-color: black;margin-bottom: 0px;margin: 0px;padding: 0px;}
.tabsDiv div{width: 500px;height: 330px;background-color: white;}
.tabsSeletedLi{width: 100px;height: 20px;background-color: white;float: left;text-align: center;}
.tabsSeletedLi a{width: 100px;height: 20px;color: black;}
.tabsUnSeletedLi{width: 100px;height: 20px;background-color: black;float: left;text-align: center;}
.tabsUnSeletedLi a{width: 100px;height: 20px;color: white;}
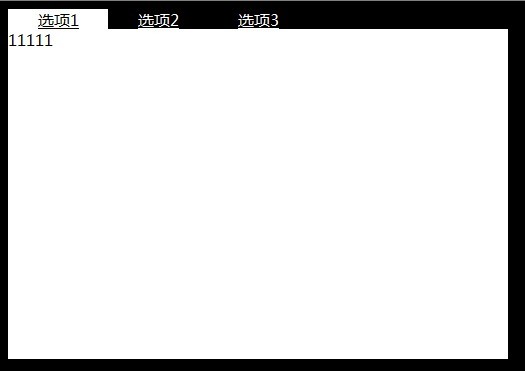
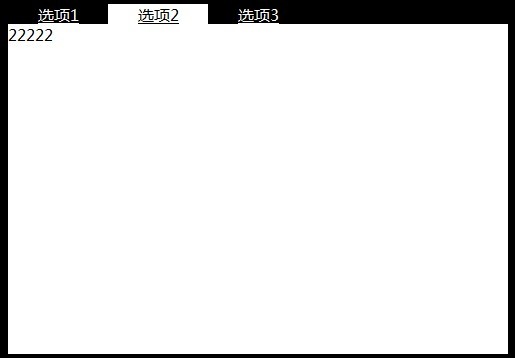
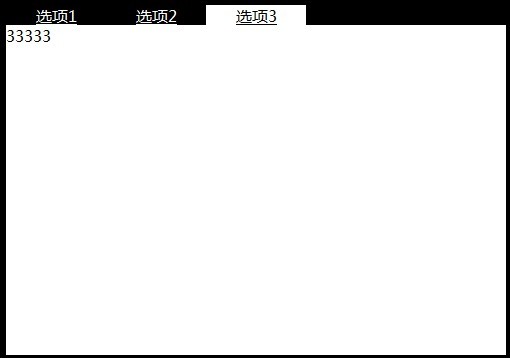
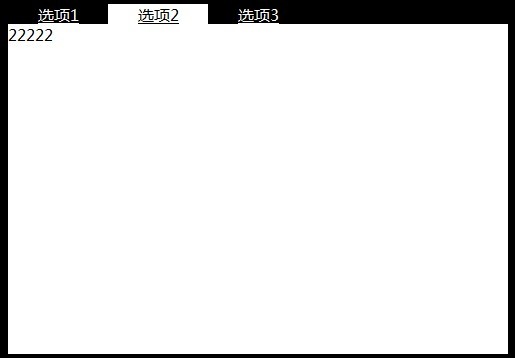
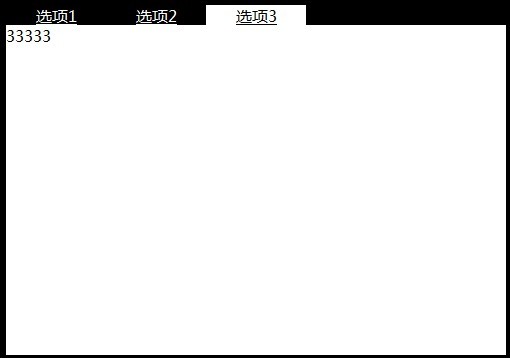
最终效果图,你懂的:



首先要了解jQuery插件开发分两种,1.类级别的插件开发。2.对象级别插件开发。
什么? 你居然问什么是类级别和什么是对象级别?
类级别你可以理解为拓展jquery类,最简单的$.post(...);
对象级别则可以理解为基于对象的拓展,如$("#Me").fuck(...); 这里这个fuck呢,就是基于对象的拓展了。点到即止,想深入的童鞋请花RMB买书Or网上查资料,书上比俺介绍得更清楚。so...Next...
至于您要写一个什么东东呢?就轮到前面提到的类级别和对象级别的造型登场了,因为这写法大千世界无奇不有,千奇百怪,各有千秋,写法规范也不统一,俺就按俺觉得最简便的方法写了,Hava a Look!
复制代码 代码如下:
<scripttype="text/javascript">
jquery.msg = function () {
alert("123");
};
</script>
<script type="text/JavaScript">
$(function () {
$.msg();
});
</script>
类级别写法:JQuery.插件名称=function(){.....};
调用方法:$.插件名称();
暴露参数这些东西,先暂时不提到。一步步来..
上面这玩意儿呢,弹出对话框插件,这么说,是先理解要紧,什么是插件,什么是类级别的插件?来看一下页面启动的效果,上图上真相,你懂的..

复制代码 代码如下:
(function($) {
$.fn.pluginName = function() {
// 代码区域。
};
})(jQuery);
对象级别写法:$.fn.插件名称 = function(){};多了一个fn,没错,是fn! fn!!! fn!!!
调用方法:$("#Me").插件名称();
稍微说一下,$.插件名称();是通过$访问调用jquery中的全局函数,直接可以通过jquery或者美元$调用,从而实现一些效果。
$("#Me").插件名称();是通过一个jquery对象所调用的一个函数,什么? 你居然发现这个写法外面一层多了个东东? 阿? 你问怎么回事?
The First,我们必须先了解一下闭包这个玩意儿的造型(框架),Look!,这就是传说中用来开发jQuery插件的东东
复制代码 代码如下:
(function($){
//这里是您写东东的地方,不收地税,工商税,个人所得税等..放心大胆使用。
})(jQuery);
(function($){ //这里是您写东东的地方,不收地税,工商税,个人所得税等..放心大胆使用。})(jQuery);
这里function 后面的$参数,形参,在函数体内部的使用呢,$就是当前您当前整在调用该函数的对象了,这样就能干很多事了....你懂的。
用一个tabs面板切换插件来详细演示一下jQuery对象级别插件的具体开发,直接上代码。
首先上html:
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="HTTP://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="jquery-1.6.2.min.JS" type="text/Javascript"></script>
<script src="jquery.TABs.js" type="text/javascript"></script>
<link href="tabs.css" rel="StyleSheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("#mytabs").tabs();
});
</script>
</head>
<body>
<!--tabs示例-->
<div id="mytabs">
<!--选项卡区域-->
<ul>
<li><a href="#tabs1">选项1</a></li>
<li><a href="#tabs2">选项2</a></li>
<li><a href="#tabs3">选项3</a></li>
</ul>
<!--面板区域-->
<div id="tabs1">11111</div>
<div id="tabs2">22222</div>
<div id="tabs3">33333</div>
</div>
</body>
</html>
再上插件源码:
/*
tabs面板插件,版本1.0(2011.08.24)
用法:$("#myDiv").tabs({switchingmode:"click"});
参数解释:switchingMode是面板切换的模式,如switchingMode:"mouSEOver"则鼠标移动至选项卡切换面板,默认为click。
整体tabs骨架不变,依然是常用的结构如下:
复制代码 代码如下:
<div id="tabs">
选项卡区域ul
<ul>
<li><a href="#div1">选项1</a></li>
<li><a href="#div2">选项2</a></li>
</ul>
面板区域div
<div id="div1">面板1</div>
<div id="div2">面板2</div>
</div>
样式:此样式为默认无任何效果样式,可根据需要修改插件样式。
复制代码 代码如下:
*/
; (function ($) {
$.fn.tabs = function (options) {
var defualts = { switchingMode: "click" };
var opts = $.extend({}, defualts, options);
var obj = $(this);
var clickIndex = 0;
obj.addClass("tabsDiv");
$("ul li:first", obj).addclass("tabsSeletedLi");
$("ul li", obj).not(":first").addClass("tabsUnSeletedLi");
$("div", obj).not(":first").hide();
$("ul li", obj).bind(opts.switchingMode, function () {
if (clickIndex != $("ul li", obj).index($(this))) {
clickIndex = $("ul li", obj).index($(this));
$(".tabsSeletedLi", obj).removeClass("tabsSeletedLi").addClass("tabsUnSeletedLi");
$(this).removeClass("tabsUnSeletedLi").addClass("tabsSeletedLi");
var divid = $("a", $(this)).attr("href").substr(1);
$("div", obj).hide();
$("#" + divid, obj).show();
};
});
};
})(jQuery);
接下来上插件样式:
复制代码 代码如下:
body{background-color: black;}
.tabsDiv{width: 500px;height: 350px;margin-top: 0px;margin-left: 0px;}
.tabsDiv ul{width: 500px;height: 20px;list-style: none;background-color: black;margin-bottom: 0px;margin: 0px;padding: 0px;}
.tabsDiv div{width: 500px;height: 330px;background-color: white;}
.tabsSeletedLi{width: 100px;height: 20px;background-color: white;float: left;text-align: center;}
.tabsSeletedLi a{width: 100px;height: 20px;color: black;}
.tabsUnSeletedLi{width: 100px;height: 20px;background-color: black;float: left;text-align: center;}
.tabsUnSeletedLi a{width: 100px;height: 20px;color: white;}
最终效果图,你懂的:










网友评论文明上网理性发言已有0人参与
发表评论: