当用户要输入一些密码、信用卡信息和银行账号等敏感信息,用户更希望手工通过键盘敲入数据,而好过通过剪贴板复制粘贴。
我们先来看下实现后的效果:
输入新密码

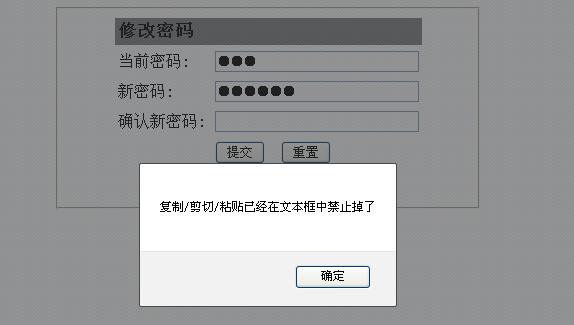
复制新密码出现如下对话框

界面代码
<body> <FORM id="form1" runat="server"> <div align="center"> <fieldset style="width: 400px; height: 180px"> <table cellpadding="3" cellspacing="3" border="0"> <tr> <td colspan="2" class="header"> 修改密码 </td> </tr> <tr> <td> <asp:label ID="lblCurrentPwd" text="当前密码: " runat="server"></asp:Label> </td> <td> <asp:TextBox ID="txtCurrentPwd" Width="200px" runat="server" Textmode="Password"></asp:TextBox> </td> </tr> <tr> <td> <asp:Label ID="lblNewPwd" Text="新密码: " runat="server"></asp:Label> </td> <td> <asp:TextBox ID="txtNewPwd" Width="200px" runat="server" TextMode="Password"></asp:TextBox> </td> </tr> <tr> <td> <asp:Label ID="lblConfirmNewPwd" Text="确认新密码: " runat="server"></asp:Label> </td> <td> <asp:TextBox ID="txtConfirmNewPwd" Width="200px" runat="server" TextMode="Password"></asp:TextBox> </td> </tr> <tr> <td> </td> <td> <asp:Button ID="BTnSubmit" runat="server" Text="提交" /> <asp:Button ID="btnReset" runat="server" Text="重置" /> </td> </tr> </table> </fIEldset> </div> </Form> </body>
脚本代码
<head runat="server"> <title>Recipe3</title> <script src="Scripts/JQuery-1.4.1-vsdoc.JS" type="text/javascript"></script> <style type="text/CSS"> .header { background-color:Gray; font-weight:bold; font-size:large; } </style> <script type="text/JavaScript"> $(document).ready(function () { $("input:password").bind("copy cut paste", function (e) { // 通过空格连续添加复制、剪切、粘贴事件 e.PReventDefault(); // 阻止事件的默认行为 alert("复制/剪切/粘贴已经在文本框中禁止掉了"); }); }); </script> </head>







网友评论文明上网理性发言 已有0人参与
发表评论: