
隐藏模态窗口技术是一种很好的解决方案,用于处理不是特有必要出现在网页上的界面元素。社交网络可以使用模态窗口传达私人讯息以及只针对会员才能看 到的表单。在博客和杂志网站也适用于与主网站分开的作者登陆页面,模态窗口比在javascript中创建新窗口更容易,因为使用html标记显示,所有 的东西能都呈现在同一个窗口中。
我将演示如何利用jQuery插件leanModal建立一个常规模态窗口。如果你有MIT general license,那么这个插件是完全开源和免费的,我很喜欢这个插件,用起来相当方便,还能自行添加CSS,达到自定义的效果。
在线演示——下载源代码

开始
首先创建两个命名为“index.HTML”和“style.css”的文件,在同一个目录中,创建另一个文件夹命名为/JS/,包含进刚才两个文件。第一个是微型JQuery库,第二个是leanModal插件,命名为jQuery.leanModal.min.js。
复制代码 代码如下:
<!doctype html>
<html lang="en-US">
<head>
<metahttp-eqUIv="Content-Type" content="text/html;charset=utf-8">
<title>Modal Login window Demo</title>
<link rel="shortcut icon" href="HTTP://designshack.net/favicon.ico">
<link rel="icon" href="http://designshack.net/favicon.ico">
<link rel="StyleSheet" type="text/css" media="all" href="style.css">
<script type="text/JavaScript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/Javascript" charset="utf-8" src="js/jquery.leanModal.min.js"></script>
<!-- JQuery plugin leanModal under MIT License http://leanmodal.finelysliced.com.au/ -->
</head>
可喜的是我们不需要再包含任何默认CSS样式表了,因为leanModal插件只提供了非常基本的JS功能,一切都被精简下来,只剩光秃秃的模板。然而我们需要复制CSS板块来实现黑暗覆盖效果。下面是我从插件网站复制下来的用在默认样式表中的代码。
复制代码 代码如下:
结语
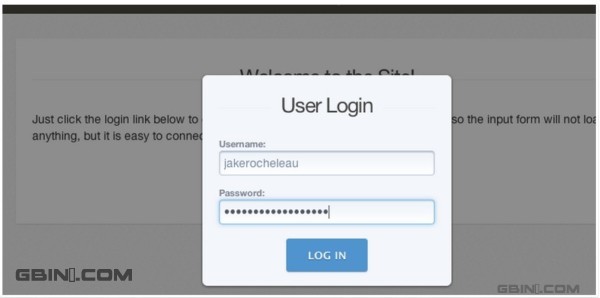
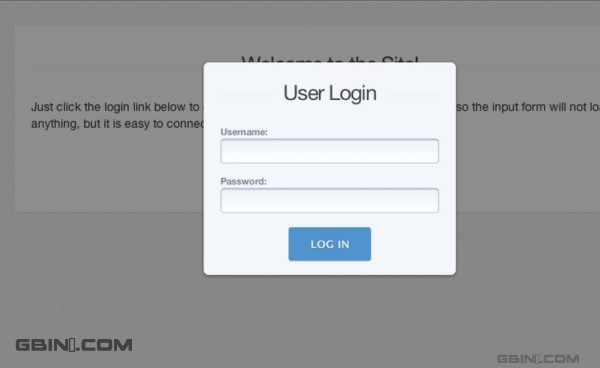
模 态窗口效果可以用在更多的情况下,不仅仅是登录表单。你需要考虑各种ui元素的网页,并考虑哪些元素在自己的窗口中可能更有用。这涉及到特殊形式或更长的 详细内容,可能不是每个人都喜欢。请大家看看我的在线示例演示,看看我们如何能够使用标准的HTML块实现这个leanModal jQuery效果。任何人对于CSS有一些基本的了解就不难理解我的默认样式设计。此功能有这么多的用途,其中不乏想象力。但我真的希望这些示例教程代码 可能会给开发者提供标准模板,以节省时间。








网友评论文明上网理性发言已有0人参与
发表评论: